页面设计简洁网页的技巧
2014-10-10 分类: 网站建设
巧妙设计让页面活起来
一个完整的Web页面是需要点线面的合理结合,每一个页面都是一个神奇的空间,同时它的深度,广度和作者赋予的元素美感决定了这个页面的可观赏性。要想让自己设计的页面有鲜明的艺术特色,从众多的页面里脱颖而出,你可以从以下四个方面着手。
妙利用文字
网页设计中,文字在整体界面中起到了主体的作用,是传达信息的主要元素,字体的的大小、颜色、字体样式甚至间距都会直接影响页面的视觉传达效果。
使用几何图形
网页一般都是由不同尺寸的栏目快和表格等组成,基本都是非常方正的表现方式,适当的运用一些几何图形加入其中,比如三角形,菱形或者圆形,会使整个画面更加的生动活泼和起到打破常规的作用。
合理的留白
古人曾曰:”虚实相生,无画出皆成妙境。”说的就是场景中一实一虚留白的妙处。巧妙的留白可以让画面的视觉效果更加的通透,流畅和干净。避免元素的堆积造成的画面拥挤,辨识度低。当然留白并不是说页面中的白色区域,而是没有其他元素干扰的视觉区域。
加入点缀色
点缀顾名思义,就是用小而精湛的手法在原有事物上加以衬托或装饰,使其更加的美好和迷人。同样,合理的利用点缀色也能在页面设计中起到画龙点睛的作用。

产品经理需要遵守的五项原则
专注
其实很多人都会问究竟产品经理是做什么的? 他们很多时候不编码,也未必会参与设计,那岂不是闲着吗?其实一个创业公司事情太繁忙,员工的想法也太多,产品经理要做的是在适当的时候 say no,把项目的重要性排清楚,最后专注把一见事情做好。 做产品切记不要贪心想把很多东西做好,你如果能把一个东西做好那已经比很多公司做的有效率。
易位思考
产品经理是穿插在各个团队之中,很多时候要麻烦其他人配合配合才能把事情做好。我相信很多人都会遇到其他人不配合的时候,此时如果你能代进别人的处境,事情是容易办的多。 你所说的每一句话,发的每一封电邮,如果都是站在别人的角度来写和说的话,事情会事半功倍。
长远想法
当用户或团队跟你说要这个功能那个功能的时候,你面临的是一个选择的问题。以前的我性子急一定会想办法尽快做好他们想要的,但问题是这样做会导致产品失去方向,重点,因为你没有为产品作出长远规划,而只是帮它做了短期的选择。现在的我懂得抓住长远产品要走的方向,然后只会选出对长远方向有贡献的事情来做。这样的话产品就会一步一步的往那个视野前进。
记住本性
跟上面长远想法同出一处,这个概念是永远记得你将要做这件事的原本目的,而不要受到眼前的诱惑。 比如说这次推广策略的目的原先目的是推用户量(原本目的),但当中有媒体想采访你 (眼前诱惑),可以让你出名,时间应该去做采访或者是其他推广活动呢? 如果记得本性,就会万事以原本目标为主而会放弃一些蒙蔽本性的虚荣。
随缘
很多人要比自己聪明,能干,但为什么他们每个人的待遇都不一样? 因为有太多事情是人不能控制的,产品也是。 Instagram 当年跟 PicPlz 没太大的区别,最终前者跑出来,当中当然有创办人聪明之处,对手一些失策的原因,但有谁能估计两公司最后的结果呢 (著名风险投资公司 Andreessen Horowitz 也就选了投后者,放弃前者)。可能你未雨筹谋,思想周密,但有时候人算不如天算,也要懂得安身立命,才是长远做到好产品的秘诀。

设计出简洁网页的6个技巧
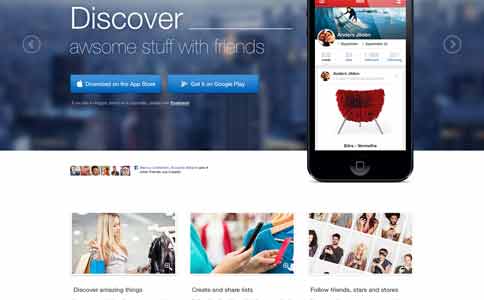
1、选用富有冲击力的图片元素
深圳网站制作设计任何网站类型,恰到好处又吸引眼球的图片总是非常重要的。虽然读者通常只关注网站的内容,但吸引人的相关图片也可以起到对内容补充的作用,同时也增添了美感。不过,在网页中使用图片元素时,不管它是静态还是动态图片,都要注意颜色的搭配。颜色使用过多容易造成视觉混乱,使用单一颜色往往会产生强烈的视觉冲击。
2、小心使用页面空白
毫无疑问,简洁的网页设计成功的先决条件之一就是做到整洁有序。设计师在网页中熟练地添加flash动画,视频,3D图形等多种元素的同时,不过应尽量避免过度使用这些元素。如今,大家都经常使用各种便携式设备浏览网页,因此也应该充分考虑到移动网络用户的需求。在网页设计中,应该小心,准确地处理页面的边距和空白。但是,空白间距过多会让网站失去吸引力。因此维持设计过程中的流动性非常重要,切勿过度使用。
3、开启你的像素眼
任何与设计的相关工作,小细节都发挥大作用。网页设计也不例外。想要成功设计出简洁的网站,你需要“第三只眼”来监控这些小细节。网站的边框,投影,高光和纹理等元素容易让浏览者印象深刻,但设计师们往往却忽略了这些小细节。在某些情况下,忽视动画和图片的优化问题会影响到网页图像质量。为了设计出好的网站图片,可在Photoshop中启用“对齐到像素”(Snap to Pixels),对图片进行适当的优化。网页中内容排版错乱时有发生,这会从视觉上降低内容的吸引力,影响读者阅读。
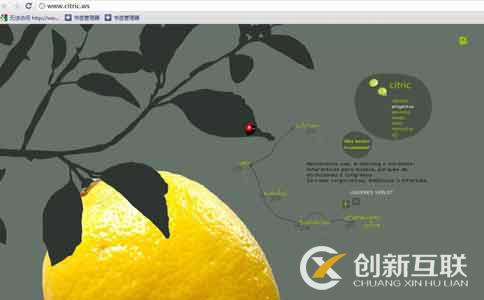
4、选用合适的字体
简洁的网页设计成功离不开排版,排版应该获得和图片同样的重视。虽然可供选择的字体很多,设计师要考虑的方面很多,比如说,目标客户和客户公司的性质。为网站页眉和内容选用合适的字体是必不可少的,无衬线字体(sans serif)和有衬线字体通常会为设计带来良好的效果。除此之外,你还可以结合其它字体,专为孩子和女性打造网站。
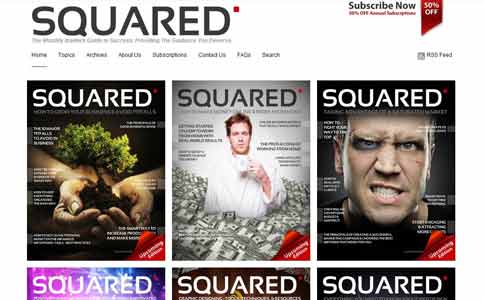
5、选择合适的配色方案
任何网站的设计都离不了合适的配色方案,这对创建一个整洁干净的网站同样适用。坚持使用淡色和非彩色的投影对成功设计一个简洁网站大有裨益。浅色的投影可以帮助用户把焦点转向网站内容。标志使用黑色和较深的投影,网页中的页眉和导航元素使用浅色背景,这些都是不错的案例,并没有规定在简洁网页设计中不能使用大胆的颜色,但是这样的颜色要小心,克制地使用。有时候,网站有必要使用深色背景色来吸引某些目标用户。比起渐变色,有些网站更钟爱纯色。如果你的网站非得要使用纹理和渐变色,也不要用得太过火。

6、导航栏与可用性
你对网站设计满意时,认为一切都趋于好,这时,你可以通过实际试用来测试它的使用性。不妨站在局外人的角度,客观地对网站作出评价。在网站发布之前,你可以询问一下跟网站设计无关的人的看法。保持网站导航的直观性,避免使用的导航元素让初次访问者和技术新手产生挫败感。

当前文章:页面设计简洁网页的技巧
标题链接:https://www.cdcxhl.com/news/20393.html
成都网站建设公司_创新互联,为您提供微信公众号、标签优化、网站建设、ChatGPT、微信小程序、外贸网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 未来几年网页设计师的生与死 2014-10-09
- 环保设计物件大跃进节能减碳又美观 2014-10-09
- 应该向程序员学习设计 2014-10-08
- 如何设计标语客户会喜欢 2014-10-07
- 网页设计规范设计师网页设计工具 2014-10-05
- 移动交互设计简化设计原则 2014-10-04

- 网页设计优秀准则 2014-10-09
- 政治标志演变设计 2014-10-08
- 网站的设计与制作重要的设计趋势 2014-10-08
- 赫尔辛基100年来的设计价值 2014-10-07
- 20个css布局高级技巧 2014-10-06
- 超实用的网页设计构图Web设计风格指南 2014-10-06
- 4种鲜明的色彩增强的UI设计 2014-10-04
- 移动商务应用实例设计 2014-10-04
- 网页设计中专题页设计 2014-10-03
- 优秀网页设计师的技能让用户拥有参与感 2014-10-03
- Web设计师必备的6种开放源码工具 2014-10-03
- 网页设计中的Cinemagraphs 2014-10-02
- 时尚的网站超大网页布局 2014-10-01