20个css布局高级技巧
2014-10-06 分类: 网站建设
20个css布局高级技巧
深圳网站制作公司给你准备了20个css布局高级技巧,这是绝对的初学者。一旦你学会了20个css布局高级技巧的模型的工作,以及如何浮动这些盒子,是时候让你的CSS严重。为此,我们已经编制了一份大名单的提示,20个css布局高级技巧技术,和偶尔的css布局技巧帮助你建立你想要的设计。
CSS可以变得棘手,你也应该。现在,在没有特定的顺序,(几乎)所有你需要知道的一切:
1。绝对定位
如果你想控制在任何时候都在我们的网站元素住在哪里,绝对定位是实现这个目标的关键。如果你认为你的浏览器作为一个大的包围盒,绝对定位可以精确控制在那个盒子里一个元素会留下。使用上,右,下,左,伴随着一个像素值来控制一个元素保持。
CSS的上方设置一个元素的位置离你的浏览器的顶部和边缘20px。你也可以使用绝对定位在一部

2。* +选择器
*您可以选择的所有元素的一个特定的选择器。例如,如果你使用* P然后添加CSS样式,它会在你的文档中所有元素的一个< P >标签。这很容易使你的网站的一部分,在全球范围内的目标。
3.覆盖所有款式
这应谨慎使用,因为如果你做的这一切,你会在长期中给自己找麻烦。然而,如果你想重写一个CSS样式为一个特定的元素,使用后!重要的风格你的CSS。例如,如果我想在我的网站是红色而不是蓝色的一个特定部分的H2标签,我会用下面的CSS:

4。定心
定心是棘手的,因为它取决于你想中心。让我们来看看项目的CSS为中心,基于内容。
文本
文本集中使用文本对齐:中心;。如果你想让它的两边,用左或右而不是中心。
内容
一个div(或其他元素)可以添加块属性,然后使用汽车的利润。CSS是这样的:

我之所以把“低于100%”的宽度,因为如果是100%宽,如果是全宽和不需要为中心。是有一个固定的宽度,如60%或550px,等。
5。垂直对齐方式(一行文字)
你将使用这个CSS导航菜单,我几乎可以保证。关键是要使菜单和文本的同一行的高度。我看到这个技术很多当我回去和编辑客户现有的网站。这里的一个例子:

6。悬停效果
这是用于按钮,文本链接,你的网站,图标块切片,和更多。如果你想改变颜色当有人徘徊在自己的鼠标,使用相同的CSS,但添加:悬停并改变造型。这里的一个例子:

它的作用是改变你的H2标签从黑色的颜色为红色时,有人在这。用伟大的事情:悬停是你没有申报的字体大小或重量,如果它不改变。它只是改变你所指定。
过渡
悬停效果,如菜单或图像在您的网站,你不想要的颜色捕捉过快,最终的结果。你想要改变逐渐缓解,这哪里是过渡性质的进场。

这让改变发生在3秒,而不是立即抢购红。这使得悬停效果更美观、更和谐。
7。链路状态
这些样式是由很多设计师错过了,真的导致可用性问题与您的访客。的:链接伪类控制所有的链接没有点击呢。的:去伪类处理的造型,所有的链接你已经访问过的。这告诉网站访问者,他们已经在您的网站上,并在他们还没有探索。

8。轻松调整图像拟合
有时候你会在一个夹在图像需要符合一定的宽度,而缩放比例。一个简单的方法是使用大宽度来处理这个。下面是一个例子:

这意味着大的图像可以是100%,和高度自动计算,基于图像的宽度。在某些情况下,你可能不得不在100%指定宽度。
9。控制一部分的元素
利用形象的例子,如果你只想目标一定截面的图像,就像你的博客,使用类的博客,并结合实际选择。这将使你能够只选择博客部分的图像,而不是其他的图像,如标志、或社会媒体图标或图像的其他部分您的网站,如工具条。这就是CSS看起来:

10。直接的孩子
我希望我知道当我第一次开始使用CSS。这会节省我很多时间!使用选择直接子元素的。例如:
本文将选择和风格,所有的活动链接元素,立即在页脚的ID。它不会选择任何过去的有源元件,或其他任何包含在页脚,如纯文本。这份工作有高水平的导航元素,太。
具体的子元素
相信我,这是方便当您样式列表。你只需要计算多少项下的元素是你想要的风格并套用样式。

11。应用CSS选择器的多类,或
让我们说你想加在所有的图像相同的边界,博客部分和侧边栏。你不必写相同的CSS 3倍。只列出那些项目,以逗号分隔。下面是一个例子:

你是否已经有多年的网页设计师,或者你刚开始,学习如何建立网站的正确方法可能看起来像一个岩石,永无止境的旅程。一旦你缩小了你想学哪种语言,你必须学习和提高你的技能。
无论你学习什么,CSS是其中最重要的一个,但艰巨的技能你必须掌握。它没有那么难,虽然,特别是如果你知道一些方便的和鲜为人知的CSS技术来完成工作。
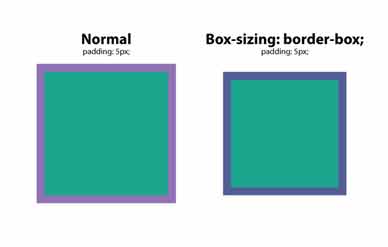
12。盒尺寸:边界盒;
这是许多网站设计师的最爱,因为它解决了填充和布局问题。基本上,当你设定一个框,一个特定的宽度,并添加填料,填料增加了框的大小。然而,与盒尺寸:边界盒;,这是否定的,和盒子留下的大小就意味着要。

13。:前
这个CSS选择器,创新互联可以选择一个CSS元素插入的每一个元素都与一个特定的类应用到它之前的内容。让我们说你有一个网站,你想要的特定文本每个H2标签之前。你想我们这个设置:
这是非常好的,特别是如果你使用一个图标字体。你可以把图标之前的某些元素,并将其应用在全球范围内。

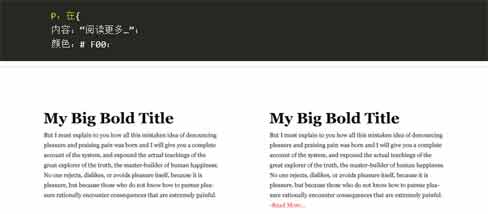
14。:后
如:在选择器,你可以使用:后插入内容在全球范围内的特定元素。一个实际的使用会增加“阅读更多”在博客摘录后每。这里是你如何能做到。

15。内容
内容是一个CSS属性就派上用场了,当你需要插入一个元素,你希望能够控制。我见过这种最常见的用途是在一个特定的地方插入一个图标,图标字体。在上面的例子中,你可以看到,你必须把你想要插入引号中的文字。
16。CSS重置
不同的浏览器有默认的CSS,所以必须重置,所以你有更一致的运动场。认为它是建房子,和你是否建立在山坡上,在沙滩上,或在一个树木繁茂的地区中,你想要的基础水平。
这个CSS重置方法设置为您的所有网站的一个标准的基础上,给他们的CSS一致性的出发点。它消除了不必要的边界,设定边距、填充、线条的高度,样式列表,等Eric Meyer了一个运作良好。
17。落帽
每个人都爱滴帽。它让我们想起了传统印刷的书,并开始新的一页的内容的一个好方法。1ST大的信,真的抓住了你的注意力。有创建CSS下拉盖的一个简单的方法,它是通过使用伪元素:第一封信。这里的一个例子:

18。力的文字是全部大写、小写、大写
它会在所有类型的帽子一整段荒唐。试想,回去修理后的格式的网站的变化,也会更新。相反,使用下面的CSS样式来格式化文本一定力。这个CSS目标H2标题标签。
H2 {文本转换:大写;}–全部大写
H2 {文本转换:小写;}–小写
文本转换:利用H2 {;}–大写1ST字母词。

19。垂直屏幕高度
泸州网站建设有时你想要一段充满整个屏幕,无论是屏幕尺寸。你可以控制这个与VH或视图的高度。之前它是一个百分比数字,所以如果你想让它填补100%浏览器,你可以将它设置为100。你可以将它设置为一个值如85%容纳固定导航菜单。
创建一个容器类和应用VH要有量。有一件事你可能需要调整的是特定的屏幕或方向,就像在肖像模式手机媒体查询值。想象拉伸景观形象适合人像模式。那就是不好看。
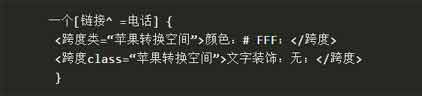
20。风格的联系电话
如果你有一个链接,调用一个电话号码,当用户点击了他们的电话,你会有麻烦的造型与传统活动链路选择器。相反,使用下面的CSS:

网页标题:20个css布局高级技巧
文章起源:https://www.cdcxhl.com/news/20383.html
成都网站建设公司_创新互联,为您提供静态网站、品牌网站设计、网站改版、虚拟主机、面包屑导航、微信公众号
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网页设计规范设计师网页设计工具 2014-10-05
- 移动交互设计简化设计原则 2014-10-04
- 网页设计中专题页设计 2014-10-03
- Web设计师必备的6种开放源码工具 2014-10-03
- 网页设计中的Cinemagraphs 2014-10-02
- 时尚的网站超大网页布局 2014-10-01
- 完全重新设计其桌面浏览器 2014-09-30
- 9个自然相关的网页设计 2014-09-29

- 超实用的网页设计构图Web设计风格指南 2014-10-06
- 4种鲜明的色彩增强的UI设计 2014-10-04
- 移动商务应用实例设计 2014-10-04
- 优秀网页设计师的技能让用户拥有参与感 2014-10-03
- 响应式网页设计流程的思考 2014-09-30
- 在网页设计中寻找激情 2014-09-29
- 好茶好设计 2014-09-26
- CSS网格布局:一个快速启动指南 2014-09-25
- 如何让访问者能更快地加载出你的网站? 2014-09-25
- 如何平衡网站的布局结构 2014-09-24
- 设计建立一个成功的创意组合 2014-09-24