时尚的网站超大网页布局
2014-10-01 分类: 网站建设
合理利用对齐提升网站制作感
为设计加入对齐
当然深圳网站制作并不是每一次都需要全部对齐。对不对齐,取决于你的设计作品或者工作方式。或者,可以在设计时不管对齐,大致创意完成后,再给设计加入对齐。
要注意:不要因为对齐,而使设计过于死板,让网站丧失了趣味性和探索性。对齐意味着你需要开始钻研布局技巧和栅格了。
主要元素的对齐
文本
和CSS对齐相同:左、右、中,调整,十分的简单。
对齐和可读性,需要好好权衡。不能光顾着对齐,而忽略了整体设计和可读性。
例如,少量的文本可以尝试居中对齐,而大量的文本居中对齐会影响可读性。
标题居中对齐效果很棒,但是标题的效果还取决于和正文的对照。如果标题居中对齐,而下文大量文本如果采用左对齐,效果就不佳。

不同寻常的对齐方式还要考虑到文化差异,有部分文化从右到左阅读,大部分文化都是从上到下,从左到右。因为大部分文化都是从左到右阅读,所以尽量不要采用右对齐,可读性很糟糕。右对齐一般在页底呈现,展示联系地址、联系信息,或者在顶部出现,展示导航链接
图像
图像的对齐很麻烦,因为每一张图的尺寸都不一样。小尺寸的图像易于放置,而且不影响内容。大的图像会打破阅读节奏,因此不要用过大的图像。一般有两种方法:第一种是把图像放在内容之外(开头或者结尾),另一种方法是文本内穿插图片。第一种方法很简单,可以采用全尺寸的大图,看起啦效果也不错,方便响应式设计。
第二种方法稍稍复杂,图像的位置要把握好。图像首先要和文本区域合理对齐(左或右),这是一种方法。另一种方法是图像稍稍超出文本区域。
在文本区域内嵌入图像,如果做得巧妙,文图结合的够好,会提高可读性、趣味性。
背景图像
背景图像是个限制,尺寸、图像选择都很困难。当背景图像和文本对齐结合时,背景图像需要符合CSS规则:绝对定位,上还是下?左还是右?这时候就需要根据自身设计来考虑背景图像的设置了。如果你的背景图像是重复的图案,便需要考虑图案与内容的对齐关系,如何利用背景图像来更好展现前景元素?
元素组
无论是设计还是开发,当谈到“模块”这个词的时候,广义讲,含义差不多,都是一组彼此联系的元素。比如说一组链接便是一个链接模块,图像+覆盖其上的标题大文本也可以是标题模块。
有两点需要考虑:模块内部元素的对齐?模块与模块之间的对齐?
模块内部元素的对齐
当然元素组并不一定要紧挨着,比如说Logo和导航链接这种,可能会在顶部和底部同时出现。这种元素组就一定要对齐,虽然当你浏览底部的时候会看不到顶部,但是如果上下Logo没有对齐,用户能“感觉”出来,这也很重要,一致性设计。
模块与模块之间的对齐
再比方说链接,某些导航链接可能做得稍稍复杂,文章开头一个大标题主链接,然后下文又提供了稍小的副链接,同时还画出了一个图标,也能链接,这边是一个复杂的导航模块,可以尝试着用这个模块与其他模块对齐。
最后
现在你对对齐有了一定的了解,希望从现在开始,设计时考虑对齐因素,让设计更加有序,有组织的布局元素、元素族。利用栅格进行对齐,尽量保证每一个元素都对齐合理。

如何创建一个时尚的网站?
想学习做时尚网站吗?购物网站、时尚作品集、时尚部落格或者杂志都可以呦,这些网站的一个特点就是——都灰常受欢迎。怎么样,你也心痒痒了吧?下面,分享一些关于设计时尚网页的知识,希望对大家有所收帮助。
选择一个平台
首先问你一个问题,你认为自己有足够的才华从头开始编写一个网站吗?如果答案是”yes”,那么你能很好的运用设计软件诸如Dreamwaver, Photoshop, WebEasy, Web Creator吗?如果不能,那你可能要借助CMS平台了。你需要雇佣一个网站制作师或者一个专业团队,当然了,雇佣专业团队非常好,能快速建立网站,但是银子也是必须要花的。
为你的网页选择一个时尚设计
在创建网站时,你是否使用网页模版、CMS或者雇佣网站制作师这些都是小菜,主菜是:你必须选择一种能够即符合你的标准又取悦用户的风格。
你可以选择黑色或白色或者单一色的网站制作,这样看起来会很经典,就像香奈儿的小裙子一样。但是呢,就像香奈儿的小裙子不会适合所有人一样,黑白也不能hold住所有的风格,这时候你就需要做深思状了,好好思索你的网站独特性是什么。
市场调查
在浩瀚的网站中,时尚网站是竞争最激烈的类型之一,所以,发现一个有利可图的市场真的非常重要。假定你已经选好了市场,你可以直接去进行网站市场调查。所有的时尚产品和服务你都可以涉猎,但是你需要知道怎样、在哪发现顾客。
雇佣一个专业的网络市场专员
如果你希望网站盈利,那么你就需要一个市场营销专业人士指点迷津,因为他们知道普通营销知识,网络营销知识,社交媒体开发以及SEO的知识。他们能给你提一些适时的、有效的建议,帮助优化你的网站。
小心选择图片
时尚网站与其他的网站不同,它的曝光率非常大,所以,有吸引力的照片可以让你的网站吸引更多的浏览者。一定要选择一个好看的图片呦~就是那种可以做桌面的、非常高端大气上档次的!图片越吸引眼球,网站流量就越高。
总结
你要记住,要站在顾客的角度看问题,不要总用你的口味去选择。你需要花费时间去调查人们喜欢什么。即使你是一个天才服装设计师,也并不意味着你可以创建、维持一个网站,网站与设计是完全不同的两码事。

如何正确使用超大网页布局?
超大网页布局最明显的好处是具备极强的视觉冲击力,使用大型的界面元素或者图像,可以有效的引导用户驻足、观看、点击你的网页,超大网页布局本质上能够虚拟提升网站的功效。
视差滚动对于超大网页布局来说,非常合适,同时采用视差动和超大网页布局的网站效果非常棒,网页的每一块区域,都包含着方便用户交互的超大元素。
超大图片和视频的显示效果显著,可以作为页面的背景,也可以仅仅就是一张图像,能够营造优秀的视觉效果。这里不推荐使用一些普通的、平凡的照片作为大图,推荐使用一些异常吸引人的,效果显著的照片。
将网站制作的”大”一点
并不是页面中的每个元素、每一部分都必须大。巧妙的搭配和组合更为重要,这样才能达到视觉冲击。
聚焦图像
大图像必须清晰、深刻、传递强烈深刻的信息。如果你的网站出售一些商品,那么这些商品的图像必须清晰。如果网站是关于食物,那么尽可能多的展示出食物、菜品的细节。大图网站制作既能保持色彩的缤纷多样,又能保持整个页面的可读性。因此必须选取的图片,尽量避免使用图片库中的图片,因为你在用这种图片,别的公司可能也在用,只有独一无二才能保证吸引力。
设计优美的字体
如果手头没有合适的、优秀的大图,那么可以考虑一下字体设计,可以使用一些超过85磅的字体,新奇的字体也能带来极强的视觉冲击。试着将字体与色彩结合,逐渐调整,以达到效果。
尽量使用标准的导航方式
超大网页布局设计适合使用简单的导航方式。锚导航工具就很不错。可以自己想想,自己探索一下下面的三个问题。导航对于网站来说有多重要?这些导航元素也需要放大吗?还是这种布局情况下,标准的导航工作起来更奏效?
正确用色
用色要具有冲击力,要和整体一致。因为一切元素都变大了,因此色彩的区域也变大了。色彩必须配合好其他元素更好的工作,通过色彩来创造视觉上的对照和强调。
一定的效果限制
尽量限制一下超大网站制作的效果,比如动效、视差滚动等等,如果效果太多,用户会感到太繁琐。只添加一种页面特效。
保持简约
这个还用说吗?我觉得理所当然,保持简约,大的元素才能突出,大的网站制作才有意义。如果有些元素非常值得”大”书特书,适合做的大一点,那么尽量保持页面简约,别让其他复杂的元素干扰了用户的视觉注意力。
不是每个设计项目都适合采用超大设计

跟其他设计工具一样,超大设计不是万能的,并不是适合所有的项目,而且设计起来也不是很容易。
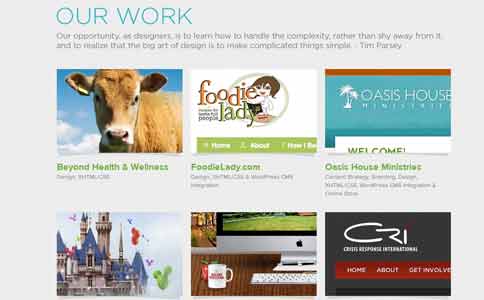
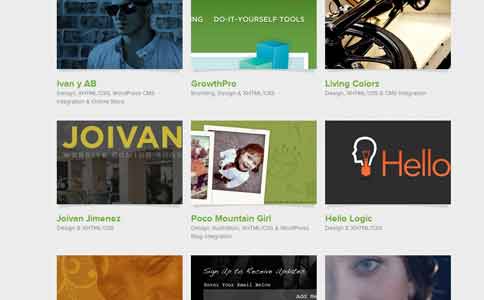
首先,必须要有合适的超大元素来保证效果。看看上面的这些网站,他们都通过大号元素打造了视觉焦点——图像、字体、颜色块、背景图像。这就是超大设计的本质。如果没有特别合适的这种素材,那么建议不要采用超大设计。
强扭的瓜不甜,不要强迫自己使用这种设计。其实有的元素在尺寸较小的情况小比较奏效,那把它放大就不值得了。
超大网站制作的艺术在于——元素实际上尺寸很大,但浏览起来感觉上不大,主要为突出内容而服务,一种平衡的艺术。
网页标题:时尚的网站超大网页布局
标题URL:https://www.cdcxhl.com/news/20368.html
成都网站建设公司_创新互联,为您提供网站制作、定制开发、网站建设、App开发、Google、做网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 完全重新设计其桌面浏览器 2014-09-30
- 9个自然相关的网页设计 2014-09-29
- 如何让访问者能更快地加载出你的网站? 2014-09-25
- 如何平衡网站的布局结构 2014-09-24
- 数据和UI设计灵感 2014-09-23
- 摄影师奇幻设计研究 2014-09-23
- CMS引擎登陆页面设计 2014-09-22

- 响应式网页设计流程的思考 2014-09-30
- 在网页设计中寻找激情 2014-09-29
- 好茶好设计 2014-09-26
- CSS网格布局:一个快速启动指南 2014-09-25
- 设计建立一个成功的创意组合 2014-09-24
- 如何设计引导用户使用颜色 2014-09-22
- 采用对比设计清晰的网站布局 2014-09-22
- 三分法在网页设计中的应用 2014-09-21
- 网页设计师有时间去兼职吗 2014-09-21
- 微软的Windows 10霓虹灯设计项目 2014-09-20
- 精心设计的联系页面实例 2014-09-20
- 如何提高你的网页设计工作流程 2014-09-19