网页设计中的Cinemagraphs
2014-10-02 分类: 网站建设
如果你读过无数的网页设计趋势的报告出来今年早些时候,你可能读过大的承诺,英雄大小的Cinemagraphs.首页到处都摆放在醒目位置。所以,他们在哪里?
而一些时尚的公司使用他们的网站,这已经在很大程度上沦为cinemagraph展示品和Reddit页轮。
我说够了。它的时候,电影动画里上升、各得其所的网页也注定要成为英雄。
泸州网站建设当谈到电影动画里,以上所有陈述是真实的。虽然它已经被讨论,(甚至预测在网页设计中,一个趋势)很少有网站实际使用。作为一个结果,他们甚至还没有接近临界点,所以他们仍然令人着迷的大多数Web用户。
没有照片,没有视频,电影动画里固有的眼睛糖果因为他们愚弄观众足够长的时间让他们再看。在过剩时代的今天,任何你可以使用哪怕只是一瞬间-算是小赢了一个很重要的原因让用户停:
你有他们的注意。

吸引一位网站上关注的一个特别有效的方式一直在视频。人类的眼睛爱运动。但大英雄视频(即使很短的一个)是如此的庞大。你当然可以把它压缩在其生命的英寸,但它只是看起来…压缩。或者你可以让它独自忍受缓慢的加载网页的后果。
但用Cinemagraph,您可以节省大量的带宽,同时还满足需要的运动。其实,你加码,因为你可以利用新颖的方面一个Cinemagraph人看不见他们经常,并留下深刻的印象,当他们。
所以现在你知道为什么电影动画里应该有一个网络上的地位,让高层次的观点如何把一个生命。

选择1:使用一个预先存在的CINEMAGRAPH
在许多情况下采购现成的CG是可以接受的,甚至喜欢自己做。我想说,如果你能找到你所需要的,并且是在你的预算中得到它的权利,那是要走的路。唯一的问题是:你在哪里找到它的?
好消息是,你有选择。他们将在很大程度上由你的预算决定的,(或你的客户的,)但有许多来源有。甚至有少数自由的人选择。然而,如果你有八十块钱花,Shutterstock拥有一个相当不错的选择高清CGS。
(提示:他们没有一个独立的cinemagraph的部分,所以你必须寻找“cinemagraph,“再加上你的其他搜索词内的“画面”部分。)
如果你能找到你所想象的,你可能还想压缩文件到一定程度。更多关于这一点。
选择2:做你自己
用CG代替视频的全部意义就在于它是一个幻觉。
也许你找不到你所想象的。也许你只是一个顽固的diy'er,我尊重你这。那么到底是如何进行cinemagraph从头开始?
首先,它有助于正确的设备和方案。我的建议是开始:
一个摄像头,可以拍摄视频
三脚架
一个模型和/或任何必要的道具
一台计算机
使用视频编辑软件(可选)
访问Adobe PS图象处理软件或更专注cinemagraph的编辑软件,如Flixel
这就是你需要为了使cinemagraph。但为了让它有效,你需要一个伟大的想法。
是什么让一个伟大的英雄CINEMAGRAPH?
而你的CG的主题将在很大程度上取决于网站本身的定位,也要记住设置的场景时,某些普遍的点。一定要:
保持微妙的:整点用CG代替视频,这是一个幻觉。一些CGS看起来非常安静,然后观众惊喜与微妙的运动。说到细腻,确保整体组成不过于繁忙或色彩鲜艳的如果你是分层的文本和它上面的CTA。记住,CG应该玩那些元素,不让他们。
压缩文件
无论你从零开始,让你的CG,或者来源于现有的一个,你要确保它加载快。无论你最终的输出文件是GIF或视频(我推荐)你压缩将依靠两个独立的因素:
质量
长度
就创新互联个人而言,我尝试去高的质量可能在任何大型的英雄形象,视频或者cinemagraph。在我看来,牺牲一切使这样一种视觉影响文件的质量,是一种耻辱。为了平衡这一点,我会努力让我的Cinemagraph回路尽可能短。
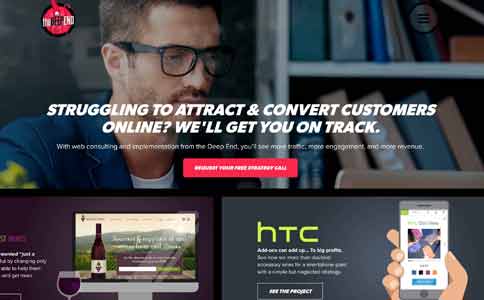
该行动将影响到短环可以是火车嗡嗡的要比慢的要短,故意眼眼,这可能要重复太快,看起来有点痉挛。以下面的例子从Web代理深端。由于所有的,这里需要的是一个火车汽车匹配下以一个漂亮的无缝环,我设法把它降低到一个第二。

最后的思考
一个Cinemagraph不仅可以踢一个无聊的网站项目了几个缺口,但它却能影响其成功过。如果你把一个杀手的标题和令人信服的行动电话,你真的可以抓住你的用户的注意力。你注意到你。
名称栏目:网页设计中的Cinemagraphs
文章网址:https://www.cdcxhl.com/news/20370.html
成都网站建设公司_创新互联,为您提供网站建设、网站改版、用户体验、App设计、域名注册、网站营销
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 时尚的网站超大网页布局 2014-10-01
- 完全重新设计其桌面浏览器 2014-09-30
- 9个自然相关的网页设计 2014-09-29
- 如何让访问者能更快地加载出你的网站? 2014-09-25
- 如何平衡网站的布局结构 2014-09-24
- 数据和UI设计灵感 2014-09-23
- 摄影师奇幻设计研究 2014-09-23
- CMS引擎登陆页面设计 2014-09-22

- 响应式网页设计流程的思考 2014-09-30
- 在网页设计中寻找激情 2014-09-29
- 好茶好设计 2014-09-26
- CSS网格布局:一个快速启动指南 2014-09-25
- 设计建立一个成功的创意组合 2014-09-24
- 如何设计引导用户使用颜色 2014-09-22
- 采用对比设计清晰的网站布局 2014-09-22
- 三分法在网页设计中的应用 2014-09-21
- 网页设计师有时间去兼职吗 2014-09-21
- 微软的Windows 10霓虹灯设计项目 2014-09-20
- 精心设计的联系页面实例 2014-09-20