4种鲜明的色彩增强的UI设计
2014-10-04 分类: 网站建设
4种鲜明的色彩增强的UI设计
成都网站设计色彩是设计师的工具包的最有力的工具之一。它可以引起注意,设置一个心情,影响用户的情绪、认知和行为。与未平,材料设计,颜色有更突出的UI设计今天。明亮的颜色也很适合玩卡通设计集中在娱乐和优雅简约的款式集中在业务解决方案。这种多功能性使鲜艳的色彩的一个大的UI设计的发展趋势2017。
充满活力的色彩趋势的魅力在于,它可以应用在许多不同的方式和风格设计。在这篇文章中我们将进一步探究四色彩设计趋势和讨论一些鼓舞人心的例子,实现高效。
大型网站需要面对大最用户的高并发访问和存储海量数据,不可能只用一台服务器就处理全部用户请求,存储全部数据。网站通过集群的方式将多台服务器组成一个整体共同提供服务。所谓仲缩性是指通过不断向集群中加入服务器的手段来缓解不断上升的用户并发访问压力和不断增的数据存储需求。
衡最架构伸缩性的主要标准就是是否可以用多台服务器构建集群,是否容易向集群中添加新的服务器。加入新的服务器后是否可以提供和原来的服务器无差别的服务。集群中可容纳的总的服务器数量是否有限制。
对于应用服务器集群,只要服务器上不保存数据,所有服务器都是对等的,通过使用合适的负载均衡设备就可以向集群中不断加入服务器。
对于缓存服务器集群,加入新的服务器可能会导致缓存路由失效,进而导致集群中大部分缓存数据都无法访问。虽然缓存的数据可以通过数据库重新加载,但是如果应用已经严重依赖缓存,可能会导致整个网站崩溃。需要改进缓存路由算法保证缓存数据的可访问性。
关系数据库虽然支持数据复制,主从热备等机制,但是很难做到大规模集群的可伸缩性,因此关系数据库的集群伸缩性方案必须在数据库之外实现,通过路由分区等手段将部署有多个数据库的服务器组成一个集群。

1。单调
一个充满活力的颜色在你的设计中使用的最流行的方式是一种称为单调。单调的调色板包括一个色调和色彩的混合 单一颜色。单调是很容易的创建:认为作品与你的信息和考虑你想要的音量方差之间的颜色。
提高可读性
单调有助于建立前景内容的坚实基础,照顾可读性。搭配戏剧性的排版,色彩单调的方案能够创造真正难忘的经验。

2。双色调
顾名思义,双色调是由两种颜色的图像。这可以有两种颜色相同的颜色,或对比色。该技术曾打印短找到了新的网络生活。由于Spotify,双色调是越来越流行,几乎每一天。
营造氛围
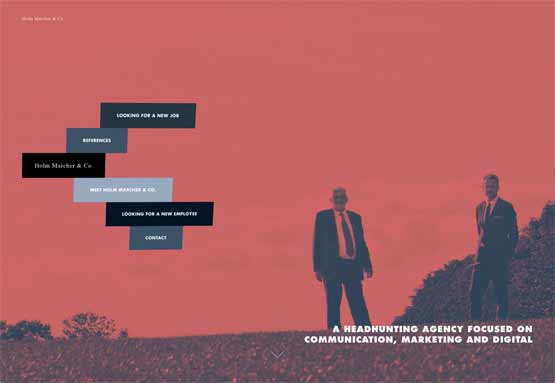
双色调可以注入任何图像与任何色彩的情感属性。记住,不同的颜色产生不同的情绪。颜色柔和适度的组合是能够创造出一种严肃的气氛。例如,在霍尔姆行军& Co例如每一个细节,试图为务实的气氛,和背景图片也不例外。

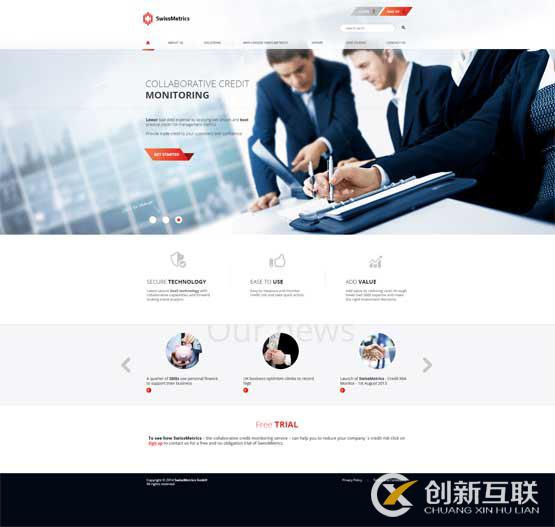
同时结合了明亮的色彩能够创造幸福感的主要视觉。新协议的设计引人注目的是由于一个大胆的色彩选择。他们创造了友好的氛围,树立积极的情绪。
增加可读性
双色调能大量对比文本。调整颜色的变化,所以,图像中的文本可放置使用单一颜色几乎所有的图像。

3.梯度
梯度作出自己的方式到图形用户界面中,此时使用高对比度的互补色。现代的梯度可能包括多个颜色,从中心辐射,来自一个角落或下降水平。
创建一个现代的外观
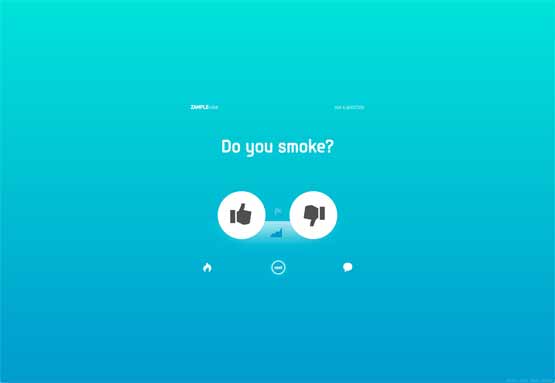
梯度卷土重来,在明亮的色彩趋势注入了新的生命。搭配平调色板可以引起感情的现代主义。只有一种颜色,zample使用它的背景渐变效果没有陷入沉闷的色调。

通过使用一个明亮、饱和的色彩与材料设计有关,可以唤起感情的现代主义。
使布局很容易对眼睛
梯度可以提高视觉传达。从橙色到粉红色symodd的下面的例子给出了深度和对比的界面,并创建一些醒目的视觉效果。从浅到深的转变遵循自然人的眼睛扫描模式,从页面的左上角到右下角。

4。覆盖
堆焊是过滤图像通过一个彩色的“镜头”。用颜色叠加的图像已经很长一段时间的一个流行的设计选择,因为创造这种效果是非常简单的:你只需支付一个图像或视频的一个半透明的颜色盒。
用户关注的焦点
叠加效应可以帮助集中用户对某些设计元素。然而,当使用一个单一的颜色覆盖,思考的色彩饱和度和透明度。沉重的颜色组合(不透明度和饱和度)把更多的精力放在色彩本身:
结论
找到一个设计技术,更有趣的比色是很难的。颜色的影响是巨大的,令人印象深刻,甚至安详。不要害怕走出自己的舒适区的时候,使用的颜色。不管你是喜欢明亮,大胆的色彩或更喜欢简约的黑色和白色,你需要记住一件事:没有错误的颜色,最重要的是你如何使用它们。
当前题目:4种鲜明的色彩增强的UI设计
文章起源:https://www.cdcxhl.com/news/20377.html
成都网站建设公司_创新互联,为您提供面包屑导航、网站改版、电子商务、手机网站建设、网站维护、企业网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 移动交互设计简化设计原则 2014-10-04
- 网页设计中专题页设计 2014-10-03
- Web设计师必备的6种开放源码工具 2014-10-03
- 网页设计中的Cinemagraphs 2014-10-02
- 时尚的网站超大网页布局 2014-10-01
- 完全重新设计其桌面浏览器 2014-09-30
- 9个自然相关的网页设计 2014-09-29
- 如何让访问者能更快地加载出你的网站? 2014-09-25

- 移动商务应用实例设计 2014-10-04
- 优秀网页设计师的技能让用户拥有参与感 2014-10-03
- 响应式网页设计流程的思考 2014-09-30
- 在网页设计中寻找激情 2014-09-29
- 好茶好设计 2014-09-26
- CSS网格布局:一个快速启动指南 2014-09-25
- 如何平衡网站的布局结构 2014-09-24
- 设计建立一个成功的创意组合 2014-09-24
- 数据和UI设计灵感 2014-09-23
- 摄影师奇幻设计研究 2014-09-23
- 如何设计引导用户使用颜色 2014-09-22