网页设计中的彩带和标签
2014-07-27 分类: 网站建设
网页设计中的彩带和标签
当你调查数以百计的网站,你经常看到其中一个便是彩带和标签的频繁使用。
使用这些元素的网站真是品质卓越。在这华丽的展示变得非常容易
为什么使用彩带和标签?
标签的使用是因为他们吸引用户的注意深度的错觉。他们把他们的内容给用户。标签通常式冲床,通过3D或者大胆的对比色。
这些因素使标记为重要的信息:标识、导航、行动。我们看到在下面的展示。当然,一如既往,评估你的需求之前,在自己的网站上实施这一元素。
彩带一样的品质,这确实是原因,我们发现和标签一起经常关注:它是一种重要的信息的好地方。色带的形状设置它除了虽然标签;在两端的两箭似乎指向的内容,巧妙地引导用户的关注。
一个家庭的风格
这两个元素经常被发现在网站的另一个原因是,他们是织物的数字表示。难怪许多下面的网站有其他织物相关的元素,包括微妙的拼接,纹理和其他有机元素。

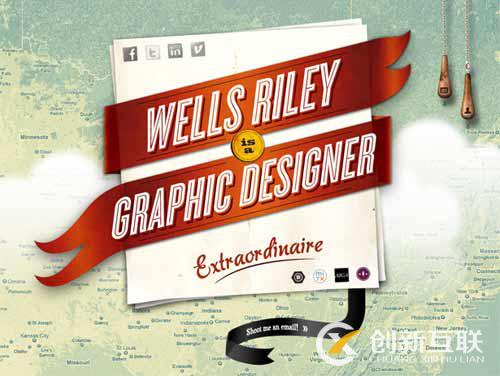
彩带好框架的名称信者在这里.另外,页面被作为一个单一的列标题的缎带;鼓励用户开始他们的旅程,在顶部和流从那里下来。

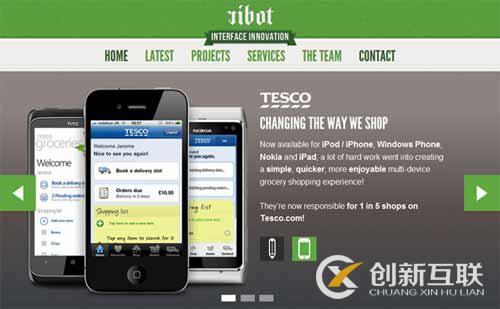
里沃特的彩带是相当微妙的。的蓬勃发展让页面,同时总结在一二字的标语,公司的工作重点。一个好的方式来设定预期,因为公司的名字并没有告诉我们做什么。

可能是一个电子商务网站,并指导用户检查更重要吗?修修补补的猴子有一个漂亮的小粗体标签帮助用户完成他们的购买。

此集合中的大多数的网站都有相当大的彩带。不是这样的韦斯博斯。他太小了,一个很好的提醒,他们不需要控制设计去执行自己的功能。


结论
在这个集合了网站的质量,这些设计师没有建立什么“新潮”。相反,他们面临着一系列的需求,而这些需求出现的一种有效的视觉装置的关注,传达关键信息,突出重要的行动。
如果你想为你自己的网站的一些不错的基于CSS的缎带,网络三维带发电机是工作的得心应手的工具。
创新互联设计文章推荐:
网页名称:网页设计中的彩带和标签
转载源于:https://www.cdcxhl.com/news19/20169.html
成都网站建设公司_创新互联,为您提供品牌网站建设、网站内链、手机网站建设、面包屑导航、响应式网站、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 三月最新的设计和开发 2014-07-27
- 响应网页设计创造了更多机会 2014-07-25
- 网页设计中的对称性 2014-07-24
- 响应式网页设计面临的挑战 2014-07-23
- 自由设计师更快的8个技巧 2014-07-23
- 一个网页设计机构的工作 2014-07-22
- 关于响应式设计的事实 2014-07-21

- 东海岸和西海岸的设计师 2014-07-26
- 为你的目标受众设计 2014-07-25
- 网络设计库中的材质样式及网页模板 2014-07-24
- 移动网页设计课程 2014-07-23
- 网页设计师的创意的审查 2014-07-22
- 如何改善设计的局限性 2014-07-22
- 如何提供好的设计 2014-07-21
- 关于响应式设计的常见误区 2014-07-20
- 创新的14个平面设计网站 2014-07-20
- 把宣传海报图像转化为网页设计 2014-07-19
- 网页设计机遇和挑战性 2014-07-18
- 网页设计中的水彩画 2014-07-18