网页设计机遇和挑战性
2014-07-18 分类: 网站建设
网页设计机遇和挑战性
2011八月7.12%全球所有网站点击量来自手持移动设备。由8月的2012,这个数字已经上升到11.78%。
我们可以从字面上看平板电脑和智能手机成为连接到互联网的默认的选择。人们早已习惯了网络作为他们生活中不可缺少的一部分,不愿意多活一天,甚至一刻没有在不断的联系。
这种转变,从桌面到移动需要设计师重新。不一定要远离桌面的设计,但肯定对手机设计。有接近移动网络存在的几种方式,如一个独立的移动网站或移动应用程序。最新的和日益流行的方法是响应式网页设计。
响应式设计解决了网页设计师,失去的事实,它抛出了自己的问题,很容易看到一个巨大的问题。
在这篇文章中我想讨论的机遇和挑战,来响应设计。我将揭示一些新的思维方式,帮助你为你的下一个项目做一个明智的选择。
通过响应式网页设计的机会
响应网页设计是所有关于保持简单。这个想法是创建一个网站,适合几乎所有的屏幕尺寸,无论是台式机或笔记本电脑的屏幕,平板电脑或智能手机在横向或纵向模式。响应式网站设计灵活的网格。他们使用媒体查询来确定每一个人网站访问的屏幕大小和缩放内容。
让我们来响应的设计方法的优点,一看。
1。低维护
一个响应式设计,你只需要维护一个网站。而布局的变化,内容不变,在不同设备。你可以同时更新内容或修正错误的所有设备。

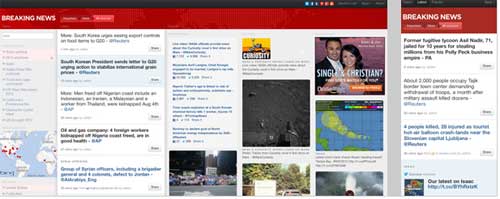
例如,新闻网站 如breakingnews.com这是一个很大的优点。快速变化的内容和频繁的更新,需要很高的维护。一个响应式设计不仅节省时间,也没钱。
你可以集中在一个单一的网站,把你所有的资源转化为该网站的优化与维护。不再需要优先考虑或处理您的网站 分别不同的版本。
2。品牌的一致性
有一个网站,在桌面和移动屏幕上的作品,你会发现它保持一致的品牌形象更容易。没有更多的风格指南,需要多个参与方之间的沟通,如不同的机构为桌面和移动版本网站。

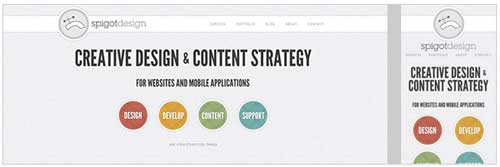
外观和感觉一个响应式网站将在所有的屏幕尺寸是一致的。spigotdesign.com 保持独特的品牌体验对所有设备。这使人们认识到网站很容易,不管他们在哪里以及如何访问。
3。可用性
响应网页设计是非常用户友好的。不仅可以浏览者更好地与你的品牌如果他们认识到移动你的网站,他们也知道如何更好的使用它。风格的一致和一致的内容重要是因为用户不希望它是不同的因为他们使用不同的设备。

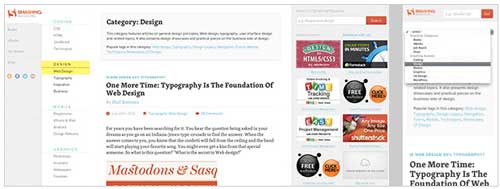
好的可用性的一个重要方面是满足用户的期望。如果你做到了这一点,他们会更容易浏览你的网站。smashingmagazine.com 使得他们的读者浏览网站上的所有设备很容易,保持一个积极的用户体验。一个很好的经验,增加了重复访问的机会。
4。没有重定向
你只有一个网站的所有设备也意味着你有相同的页面的URL的内容提供给你所有的用户。你不需要担心不同设备之间的重定向或不兼容。
在推动一个链接,你可以肯定的是,人们可以直接访问它,无论他们在哪里,或者他们如何访问你的网站。
例如,当发送简讯,机率很高,你的读者会在移动设备上打开你的邮件。你不想让他们必须切换到台式电脑或笔记本电脑才可以打开你的链接。
任何内容,你推广也应该可以,无论是在移动或不。
5。加载时间
那些游客,谁访问您的网站有一个稳定的无线或有线连接会有点小麻烦下载数据比较大的块,如特殊的动画或图片。另一方面,移动用户,谁使用3G或4G连接,将感激尽可能小的数据。
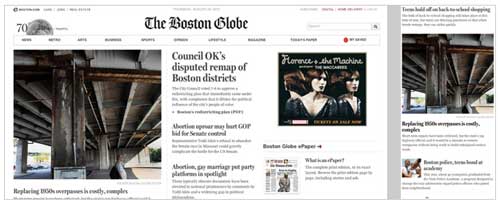
波士顿环球报

再次,新闻网站,如BostonGlobe.com 经常在去,比如每天上下班。响应式设计允许他们选择为每个设备特定的内容,或预压缩图像。
通过响应式网页设计提出的挑战
响应网页设计是一个相对较新的移动网站设计方法。有人说这只是一种趋势,也有人说这是一种新的思维方式。就我个人而言,我相信在快速和不断变化的Web框架,一切都可以被视作一个趋势。让我们不要去太深。相反,让我们来看看这个挑战需要我们去克服建立成功的网站响应。
1。开发时间
可能最明显的负一点关于建立一个响应式网站,它需要更多的时间。显然,对于普通的桌面网站,你需要较少的准备时间,更少的资源来构建,并测试它需要较少的努力。
它通常需要更长的时间来将一个现有的网站为响应比从头开始构建一个。如果你要移动的思维,这样做使你的网站的响应,不要低估你的工作也会给你现有的桌面版。
2。不同的设备是不同的
的想法,你可以建立一个网站,同样适用于任何装置是一个神话。当然,只有一套代码,你的网站仍然是相同的有关内容和结构,但不同的设备需要不同的思维方式。
人们会浏览您的网站根据自己的特定需要和目标,而不提独特的使用语境。
选择反应
设计师从choiceresponse.com 显然优先考虑的内容为移动使用。而桌面版本可以显示很多内容时,对于较小的屏幕,你需要知道什么事情。

想象一下,你正在负责一个公共交通网站。一个用户可能会访问桌面版,浏览的耐心,希望找到他的周末旅行特价商品。与此同时,其他人可能会检查手机版,希望能找出他应该运行在不到一分钟他的火车前的平台。
一个网站,两种情况,和完全不同的两个用户场景。为了您的所有用户创建出色的用户体验,你需要考虑的人会用不同的情况和不同的目标,不同的设备。
3。不同的设备提供不同的相互作用
你的桌面版本不仅不同于在一个假设的移动版,而且在一个非常实际的方式。互动装置作品的一个很可能是另一个不相干的。这主要是因为我们与桌面和移动设备的交互方式不同。
当我们使用键盘快捷键和一个定义鼠标指针来浏览一个网站的一个装置,我们没有什么比我们的手指在其他。
而桌面版forefathersgroup.com 包括一个悬停效果的几个环节,设计师运用了这些影响的内容,不让它移动版。再次,要优先考虑内容是非常重要的在响应式设计。
4。媒体查询支持有限
响应式网站与媒体查询来确定每个访问者的屏幕大小并显示正确的布局。
这里的问题是,旧的浏览器,特别是Internet Explorer版本8及以上的,不承认媒体查询。目前全球14%网络用户仍然使用IE8。14%是你的观众的很大一部分,取决于你的目标人口的数字可能会更高。
这并不意味着没有办法在这些老的浏览器中显示你的网站。你只需要知道这个工作与媒体查询时。有避免问题的几种方法,如使用一个完全独立的样式表的浏览器,或者你的网站设计的移动第一。
沼泽
以移动第一种方法意味着只有风格,应该适用于更广泛的布局的版本是一个媒体查询里面,不是那些为移动版。这样,不支持媒体查询的浏览器只会看到移动版。
5。可扩展的图像细节丢失
另一个限制响应式设计是图像缩放。缩放图像的细节,从而迅速失去其意义。基本上,这里真正的限制是不结垢,但事实上结垢发生严格根据屏幕大小而不是上下文。
奥利弗罗素
打开(放)oliverrussell.com这个问题解决得很好 。图像的重新安排使他们可以横跨整个屏幕,如果有必要的话。这创造了足够的空间让大多数图像被调整在所有。
另一种可能是作物的缩放图像。还是他们的意义和经验,它最终会被改变。
6。导航菜单
最后但并非最不重要的,导航菜单弥补任何网站的重要组成部分。特别是在比较复杂的桌面网站我们用于多层下拉菜单。在较小的设备,你总是会遇到有限的屏幕房地产,这使得设计直观的导航菜单的一个挑战。
星巴克
设计师Starbucks.com 决定默认隐藏在小尺寸屏幕的导航菜单。只有当跨栏小图标左上角的不同内容类别出现手指友好的按钮。
在任何设备上,经验法则是打击容易获得信息和一个不显眼的设计之间的平衡。不要重新发明轮子,如果你没有。
需要考虑的事情
是否去响应最终到你,但是如果你决定给它一个尝试,这里有一些你应该在你开始之前考虑的事情。
准备是关键
彻底的响应式网页设计之前,你的第一个PS图象处理软件模型开始。在你的第一个线框还长。好的准备是成功设计的关键。你越是有准备的,更多的时间和金钱你会拯救到底。
因为你的网站会有所不同,在不同的设备上,你需要有一个如何组织您的内容,这些设备在头脑清晰的画面。较小的装置,你拥有越多的选择做出关于你的内容优先。
从零开始
如果你已经有一个现有的台式设计,你考虑的第一次移动的存在,仔细想想。
你可以从你的旧桌面网站回收的设计,但修改代码可能要比从头开始再。
不要重新发明轮子
有大量的在线工具和资源来帮助你开发一个响应式网站。
不要试图另起炉灶创建一个新的方法。从别人的错误中学习,会加快你的开发时间。
测试,测试,再测试
这完全是新的,而不应该是一个惊喜。早期的和重复的用户测试,任何成功的设计是必不可少的,或是不。
并在同一时间两个触摸和普通屏幕设计的挑战不同的行为需要一些过度测试。开始对所有你拥有的设备的试验。如果一切顺利,借朋友和家人的设备和测试这些。最后但并非最不重要的,访问一个电器店试试你的网站在他们的设备。
网站栏目:网页设计机遇和挑战性
本文网址:https://www.cdcxhl.com/news43/20143.html
成都网站建设公司_创新互联,为您提供企业网站制作、商城网站、服务器托管、搜索引擎优化、外贸建站、Google
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网页设计中的水彩画 2014-07-18
- 色彩文化的设计考虑 2014-07-17
- 一个英语教授的创意网页设计指南 2014-07-16
- 如何设计一个标志 2014-07-15
- 网页设计清洁标记物吗 2014-07-15
- 产品设计组合 2014-07-14
- 一个专业的标志设计 2014-07-13
- 有用的Web设计10个技巧 2014-07-13

- 常见的错误移动设计 2014-07-18
- 连接速度和网页设计 2014-07-17
- 杂志设计原理应用到网页设计中 2014-07-16
- 停止设计美学开始设计情感 2014-07-15
- 打破设计周期是创意 2014-07-14
- 10个网页排版规则,每个设计师都应该知道 2014-07-13
- 6个原因设计师应该了解代码 2014-07-12
- 10个网页设计的规则需要打破 2014-07-12
- 网页设计师10个有用提示 2014-07-12
- 设计人员提高收入的10个妙招 2014-07-11
- 优秀的博客设计的13个特点 2014-07-11