如何改善设计的局限性
2014-07-22 分类: 网站建设
如何改善设计的局限性
我们常常抱怨许多的设计局限性,我们作为设计师每天面临从浏览器,屏幕分辨率,用户交互,我们似乎不断地努力寻找一些思维方式,局限性是丰富的,但真的那么糟吗?
宜家为例从价格,然后向后。他们主要关注的是产品的价格向最终用户。它是由设计师创造有吸引力的,适合在。
37signals写道一整本书他们对如何操作同样重的限制当构建Web应用程序;他们设定一个日期,推出并坚持下去,不管是什么。
自由有时并不是一件好事

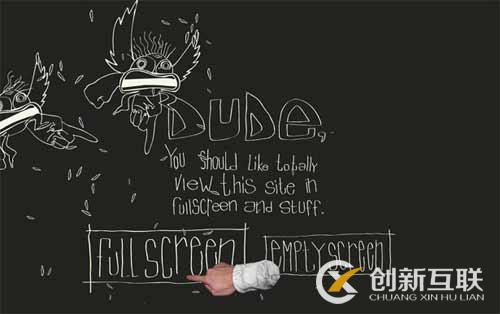
如果没有约束,事情可能会变得疯狂。有没有更好的方式概述这比看一个不受限制的设计,已…代平台..可怕的.我们当然是在谈论我们的老朋友,Adobe Flash。
现在,我不是说所有的Flash网站都是坏的,或所有的人谁使他们都是糟糕的设计。像那样的事。事实上,然而,它作为一个平台,Flash已经很少设计的局限性,导致了一些非常可疑的Flash网站在过去的几年里。
一个动画,图形,声音效果,或没有目的不是设计,它的装饰。除非你加入到设计在某种程度上有助于你想传达给用户的信息,它一文不值。
任何设计中最重要的部分是消息:好的设计传达相同的信息。它应该没有留下解释的余地。
限制颜色

最简单的一点业余设计师的方法是当他们使用各种颜色,在阳光下一片。所以有多远呢?嗯,比尔提出“减少颜色的数量在我们的设计会让整体感觉一致。基本上,一切都会像这样在一起。就像一个运动队的制服或一个公司的品牌–希望统一全看颜色。”
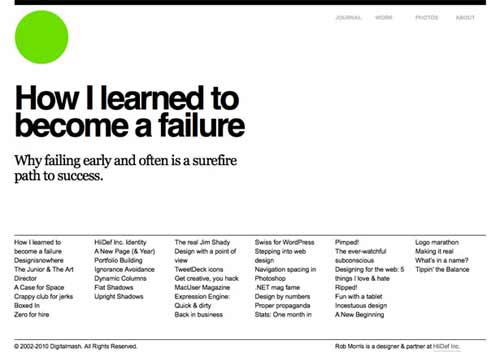
想想那些在我们的行业中设计师。大多数,如果不是所有的,往往用一个小但充满活力的调色板的所有他们的设计。这是一个在缩减设计变量的数目可以使它更连贯的方式,简洁的甚至是唯一的。
限制字体

限制尺寸
在网页设计方面,我们目前处于历史上一个非常有趣的一点。哪里是屏幕尺寸吗?一些网站,特别是知名博客,开始走向1200px宽风格的布局。甚至有改编的960.gsCSS框架等1200.ws支持这一举动,但它是正确的吗?
一般来说,网站现在得到宽度一样的印刷杂志在屏幕分辨率。有在考虑你的网站更广泛的在这里问一个重要的问题就是:为什么印刷杂志不宽?显而易见的答案是,他们会讨厌去把握和稍微太大,携带不便但还有另一个重要的考虑过。

看着极简主义
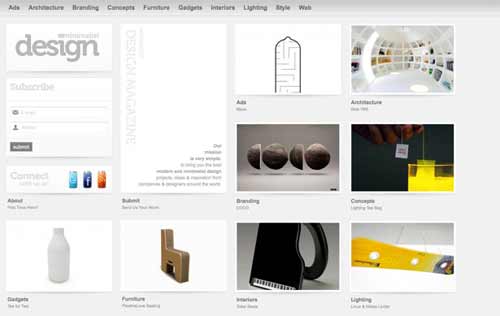
极简主义主要是利用一切都很小,但是如果你想更多的解析;极简主义仅仅是应用的局限性,一个额外的层的设计过程。你通常会限制自己的两个或三种颜色的设计,与简约的你可能采取的进一步限制自己只是黑与白。同样可以适用于印刷、空间、对比,内容,和其他几乎所有的核心设计元素。

这个网站的设计的主要焦点是间距和定位。切割出许多其他变量,他用定位绝对大传达层次重要性水平。简单,但非常有效。
真正好的设计师总是能够脱颖而出,因为他们使用这些原则和理论为出发点,建立在它们上面。所有伟大的设计原理的不同,是一个基本的了解,能够编织成美丽的东西的方式。
结论
限制可以是一个很好的,没有一个好东西,设计。利用你的优势是一个巨大的挑战和更多的限制,你强加给自己超越那些已经存在,一个挑战,这更加。
如果你管理的局限性尽管在紧张的工作,你可以创造一些东西,真的很好,真的 独特。
当你开始你的下一个设计作品,试图把这些原则付诸实践。有地方可以限制比你通常会?试图在严格的限制,工作真正推动你的创意到一个新的水平。你可能会惊讶你最终生产。
网站名称:如何改善设计的局限性
URL标题:https://www.cdcxhl.com/news3/20153.html
成都网站建设公司_创新互联,为您提供用户体验、微信公众号、搜索引擎优化、面包屑导航、ChatGPT、虚拟主机
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 关于响应式设计的事实 2014-07-21
- 创新的14个平面设计网站 2014-07-20
- 把宣传海报图像转化为网页设计 2014-07-19
- 网页设计中的水彩画 2014-07-18
- 色彩文化的设计考虑 2014-07-17
- 一个英语教授的创意网页设计指南 2014-07-16
- 如何设计一个标志 2014-07-15

- 如何提供好的设计 2014-07-21
- 关于响应式设计的常见误区 2014-07-20
- 网页设计机遇和挑战性 2014-07-18
- 常见的错误移动设计 2014-07-18
- 连接速度和网页设计 2014-07-17
- 杂志设计原理应用到网页设计中 2014-07-16
- 停止设计美学开始设计情感 2014-07-15
- 网页设计清洁标记物吗 2014-07-15
- 打破设计周期是创意 2014-07-14
- 产品设计组合 2014-07-14
- 一个专业的标志设计 2014-07-13
- 10个网页排版规则,每个设计师都应该知道 2014-07-13