响应式网页设计面临的挑战
2014-07-23 分类: 网站建设
响应式网页设计面临的挑战
随着设备的数量和种类的增加,我们访问互联网,新的网页设计挑战自己。
它不再仅仅有一个移动版本和浏览器版本。现在,我们必须考虑是否人访问我们的网站是从平板电脑访问,智能手机(无论智能手机有一个高分辨率的屏幕或不),上网本,台式电脑或全尺寸笔记本电脑(无论是一个具有高分辨率和低分辨率的屏幕),或一些其他的设备完全。
和所有这些不同的可能性优化经验越来越精明的互联网用户之间的预期。
几年前,一个设计师可以通过设备列表他们设计并创建为每个设备的个人网站设计。但随着设备的数量和种类增加,成为一个不切实际的,费时的事情。
相反,设计师要设计出适应每个浏览器的需要,无论设备。
屏幕越来越大
台式机和笔记本电脑的屏幕分辨率越来越大。就在几年前,一个1280 x 800像素的分辨率似乎很大。现在,那是相当多的笔记本电脑上常见的屏幕分辨率的底端,它的情况并不少见新显示器拥有全高清的屏幕分辨率(1920 x 1080像素)。
我们达到了什么对显示器的实际上限(目前的接口技术,但未来的发展可能会改变),但即使设计1920像素的宽度比的屏幕只有1024像素宽的设计有很大不同。或至少是它应该的。

增加了潜在的大屏幕的问题是,很多游戏的系统和新的电视现在已经可以上网。这些其实都有很好的内置浏览器,它是完全有可能的,你的一些网站的访问者将在55″高清电视观看您的网站。
但在移动设备
在光谱的另一端是平板电脑的互联网用户正在访问的网站主要是从他们的智能手机,数量巨大,或上网本。这些设备屏幕的范围可以从240×320像素(在一些低端的老年智能手机)1024 x 600或768(在一些上网本和平板电脑)。

显然,一个网站设计一个监控的1280像素宽,不去看屏幕上的只有320像素宽。甚至一个600或800像素宽。水平滚动,尤其是在触摸屏设备,是恼人的。
一个手机网站使用的是解决方案,不同的屏幕分辨率设计。但是现在有一个巨大的尺寸范围,而不仅仅是“正常的”和“小”,这是不是主意了。移动网站设计为240×320像素的屏幕不会在iPad上看起来很好(或甚至与视网膜显示新的iPhone)。如果你设计的视网膜显示屏分辨率更高的屏幕或类似的装置,你会疏远了很多使用其他智能手机,没有游客有这样高分辨率的屏幕。
柔性基础
从一个灵活的基础是很重要的。单独的流体网格是不够的。你还需要一个网格或布局,可以根据屏幕分辨率和设备类型的变化。简单的布局,这可不是一个高阶。但如果你想要的东西更复杂一点,使用不同数目取决于屏幕宽度的列,有几件事你必须考虑。
灵活的布局
创建一个流体网格是创建一个更棒的方式响应设计。流体网格将调整大小和重新定位的内容是必要的,因为屏幕宽度的变化
例如,只要你的屏幕分辨率高于800px宽,一个三柱布局会在3列,每列的简单调整的服务内容的宽度。但当屏幕宽度低于第三列为,你会放弃你的第二列下,使每一列可以留下一个易读的宽度。
如果屏幕变得更窄,比方说480px(典型的在许多智能手机),整个设计滴一列,第二和第三列出现以下主要内容。如果导航是包含在其中的一列,它可能会迁移到网页的顶端,所以它仍然是容易。
使用CSS3媒体查询,让我们的目标不只是一个特定的设备(如移动设备),而且在这些设备的特殊规范。所以我们可以有许多不同的尺寸的设备独立的样式。
虽然在CSS3媒体查询的美,是他们也可以在CSS的使用权。所以,如果我们需要改变的是列数,或类似的东西,我们可以定义一个“媒体在样式表中的规则。webdesignerwall有一个伟大的概述如何使用CSS3媒体查询。
流体图像
创建图像调整到列或div大小,他们是在一个流体布局,创造一个更敏感的设计的另一个重要方面。为列进行调整,它们包含的图像可以调整使他们仍符合该列的约束。
宽屏幕的考虑
根据statowl在过去的三个月,而非73%的移动互联网用户使用电脑的分辨率高于1024×768。如果你看看数据统计为1024 x 768而言,你会发现它是失去市场份额。很明显,已经有更高的屏幕分辨率,设计师会忽略不明智的一个巨大的转变。
当然,只是因为有一些用户有谁已经转移到更大的屏幕分辨率并不意味着在每一个设计师应该跳上宽的行列,开始重新设计他们的客户。手机采用的是更重要的比此刻更宽的宽度。但由于我们希望说服你现在的反应是新网站设计方法设计方法和设计,重要的是要考虑如何让网站更大的宽度。
谁用更高分辨率的屏幕?
任何人工作的设计或创意领域可能有一个屏幕分辨率至少为1280像素宽(如果不是更大)。这包括网络和图形设计师,导演,摄影师,和其他。懂技术的用户也更可能使用更高分辨率的屏幕,因为他们更容易升级自己的电脑设备进行定期。
富有的消费者是另一组可能使用更高分辨率的显示器。喜欢和精通技术的用户,这是因为有更多的可支配收入的人更可能定期购买新电脑。当然,这种影响是增加消费者都是有钱人和技术娴熟。

MAC的球迷将是另一组更可能使用更高的屏幕分辨率,由于新的MacBook,iMac,和其他的苹果电脑都有至少1280 x 800的屏幕分辨率。当然,这不包括他们运行在iOS产品(iPhone,iPod touch和iPad)。
谁不是用更高的分辨率的屏幕?
虽然有很多用户在使用更高分辨率的屏幕,仍然有很多互联网用户谁没有这些分为几个不同的组。
学生可能是一个低分辨率的用户的大群体。学校经常要做五年或十年的电脑,并且在许多情况下,电脑他们甚至不是先进的当他们购买。如果你的网站是针对教育用户(包括学校的教师和管理人员,除了学生),你可能会看很多的屏幕只有1024像素宽的用户,甚至有些人还有监视器设置为800像素宽。
企业用户往往有较低的屏幕分辨率,太。许多非科技企业将坚持直到它完全过时的电脑设备升级之前。这是有道理的,尤其是考虑到升级数十或数百台计算机在一次成本。如果你瞄准的是企业用户,你可能要坚持一个基于1024的宽度设计。
最后一组,可能有较低分辨率的屏幕上人不重视技术。而这些人用不碰计算机,现在很多人都在家中有电脑看到的价值。但他们也不可能去花费几百美元的PC上,或者如果你的网站是专注于非技术用户从一个家庭成员或分类广告会使用电脑,特别是在农村地区,你要仔细考虑可能的屏幕分辨率是什么,并据此设计。
跟踪访问者
上面提到的所有东西给我们带来了一个采取最重要的步骤,如果你正在考虑一个更大的屏幕分辨率设计:跟踪谁来到你的网站,看看他们使用的访客屏幕分辨率。任何好的分析程序会给你这个信息,这是非常有价值的决策这样。
如果你发现你的用户绝大多数都是来自更高的屏幕分辨率的电脑,然后你可以设计你的网站对于用户没有看到太多的影响。但如果你发现大量的访问者仍然使用1024或更窄的屏幕分辨率,那么你可能要重新考虑。
更宽的宽度是重要的创新
我相信有很多设计师有谁真的看不见的点在较宽的宽度。他们在960像素的快乐设计。他们有合适的系统设计的宽度。他们有前960像素的CSS文件的所有设置。他们为什么要走吗?尤其是当大量的互联网用户仍然有屏幕,1024像素宽的工作。
简单的答案是,只要我们坚持设计1024,没有激励对大多数消费者升级。这意味着没有激励制造商创造更高分辨率的产品。
例如,如果1280是标准的,如果大多数网站有1140像素宽或更宽,很可能会与iPad的分辨率至少1280开发。但因为1024的标准是,iPad不需要比这更高的分辨率。同样的原则也适用于上网本。由于网络的设计是围绕屏幕宽度为1024像素,主要用于网络使用的设备不需要比这更高的分辨率。
通过推动网站设计更广泛的宽度,我们鼓励升级和创新。另外,这些额外的180个像素(960和1140之间的差异)可以开辟新的可能性在用户界面设计和用户体验的世界。就像160像素获得了当我们从800到960更可能的事。
广宽的缺点
虽然有一定的优势,创造更广阔的设计,也有一定的缺点的实践。这些都是很容易克服的,但重要的是要意识到他们是什么如果你想阻止他们。
宽线长度减少的可读性
这是诱人的创造更广泛的设计时,利用额外的屏幕房地产让你的主要内容范围广。这并不总是一个好主意,但。较长的线的长度是难以阅读,因为眼睛有进一步的旅行在一行的末尾到下一行的开始,这意味着读者可以更容易迷路,上错线。这是由较小的字号加剧。走线的长度,一个快乐的中等字体很重要,和线高度。
有一对夫妇的不同的方法为适当的线长度的计算。第一个是alphabet-and-a-half规则,结果在一个39个字符的长度(字母表中26个字母x 1.5)。适应你的字体大小,大约39字适合你选择的线的长度(或反之亦然)。
最优线路长度计算的第二种方法是“分两次”规则的适用。这是从世界绝版的缴税,但可以适应网络容易。这条规则,你花点大小的字体,乘以二,然后让你的线路长度在活字(其中,打印,12分)。所以,你要计算线的长度以像素为单位,你会把你的字体大小乘以24(12点字体将拥有288像素的线的长度)。
它可以帮助这两种方法计算你的线的长度,然后进行比较。让你的最后一行的长度介于两者之间。
信息过载
广泛的内容可以很容易地使你的网页看起来很杂乱,像是有太多的事情。这也使得它更容易添加额外的列,部件,或其他内容,可能不是真的在页面中添加任何价值。保持良好的内容设计原则建立你的网站时,它是重要的。宽敞的白色空间也让你的网站看起来不杂乱的帮助。
更宽的宽度,给你更多的选择当谈到设计,但它也使你会做出糟糕的设计决策的机会。太简约和看起来是乏味和空洞。太多的事情,它只是看起来忙碌和混乱。
注重规模,白色的空间,在你的设计和结构比例,确保良好的最终产品。小心你的更广泛的设计并不起太多一般。
为什么不是每个人都做了响应的设计吗?
而响应式设计是解决很多问题的核心设备被用来访问Internet的广泛,它也可以创建一些新的问题。
将移动设备,例如。如果一个人正在访问他们的智能手机看电影的网站,这可能是他们最关心的是演出时间,方向去看戏,或者去剧院的电话号码。他们希望立即访问这些信息。装载了整个网站,也包括像电影评论和其他信息,只有隐藏其中很大一部分来自移动用户是浪费资源。
所以重要的是要看在个案基础上响应式设计,找出如果它是一个特定的网站的解决方案。在许多情况下,它是,但仍有一些情况下,一个更传统的移动网站是可取的。
作为设计师,虽然,了解响应式设计是很重要的,能够知道什么时候是你的项目的合适的解决方案。由于大部分响应的设计是建立在创造良好的、灵活的网站,它可以作为设计师的一种实践指南作为我们前进与网页设计和Web标准。
创建响应设计更多的资源
flurid:flurid是流体网格设计能适应在各种窗口的宽度。虽然不是特别敏感,对自己的(除了调整列宽),它可以作为骨干创建响应式网站。
流体网格:本文从列表分开讨论的优点和流体网格工作详情。
流体网格系统:另一种流体网格框架。
硬汉CSS3媒体查询另一个很好的指南,媒体查询。
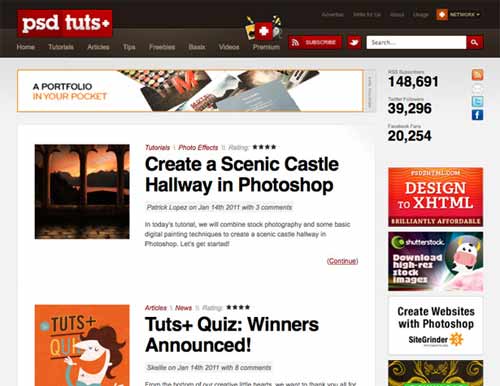
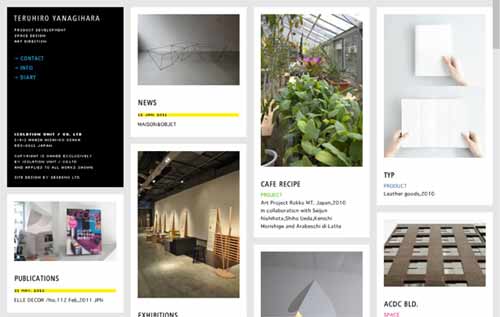
响应式网站设计实例
不是所有下面的设计适应了移动的大小,但有些人,他们都可以给你,你如何使你的网站设计跨设备更敏感。



从一个很宽的屏幕,屏幕尺寸为最窄宽度不同的流体一个固定宽度的设计固定列宽流体宽度设计局设计的变化。
创新互联设计文章推荐:
IPv4地址
网站搬家数据迁移
域名注册,中文域名注册
当前标题:响应式网页设计面临的挑战
标题URL:https://www.cdcxhl.com/news8/20158.html
成都网站建设公司_创新互联,为您提供网站营销、面包屑导航、Google、网站设计公司、标签优化、App设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 自由设计师更快的8个技巧 2014-07-23
- 一个网页设计机构的工作 2014-07-22
- 关于响应式设计的事实 2014-07-21
- 创新的14个平面设计网站 2014-07-20
- 把宣传海报图像转化为网页设计 2014-07-19
- 网页设计中的水彩画 2014-07-18

- 移动网页设计课程 2014-07-23
- 网页设计师的创意的审查 2014-07-22
- 如何改善设计的局限性 2014-07-22
- 如何提供好的设计 2014-07-21
- 关于响应式设计的常见误区 2014-07-20
- 网页设计机遇和挑战性 2014-07-18
- 常见的错误移动设计 2014-07-18
- 连接速度和网页设计 2014-07-17
- 色彩文化的设计考虑 2014-07-17
- 一个英语教授的创意网页设计指南 2014-07-16
- 杂志设计原理应用到网页设计中 2014-07-16
- 如何设计一个标志 2014-07-15
- 停止设计美学开始设计情感 2014-07-15