电商网站设计中如何做好结账页面?
2015-10-14 分类: 网站设计
如今大大小小的节日让电子商务网站发展的如火如荼,传统节日自不必说了,像在年轻人中流行的一些比如情人节、三八节、女生节、七夕情人节等等,每到一个节日网上购物必不可少。今天就说说一个网站的结账页面怎么设计才能让人印象深刻,或者是用户希望怎样的网站结账页面?电商网站设计中如何做好结账页面?





如果您正在设计一个结帐页面,那么有这么多的考虑因素:功能性、可用性、安全性和设计。最后一个元素是对每一个设计师都可以产生影响的东西。可以说在网上购物的体验是最重要的一项设计。
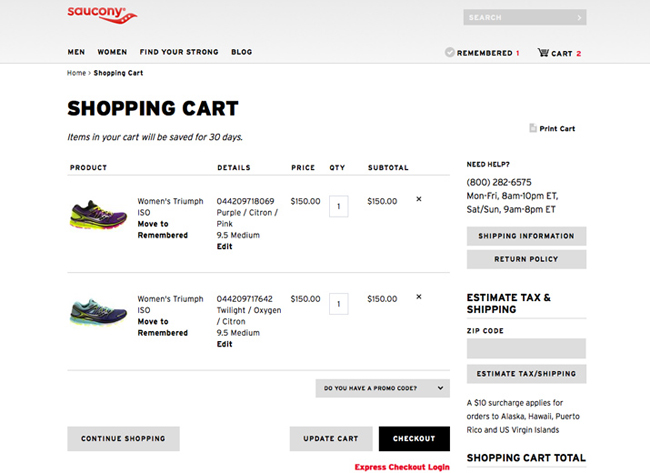
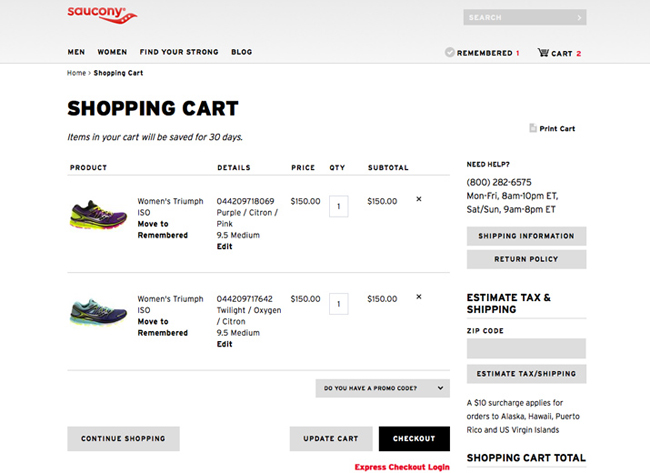
1、使其视觉化

这可能听起来像一个显而易见的想法,但一个电子商务页面的结帐页面需要更多的视觉效果。太多的网站把它变成一个基本的形式。结帐页面和网站的其余部分之间的视觉连接建立了品牌的可信度。
2、那么你应该使用什么样的视觉效果?
·每一个项目都应该伴随着一个图标,显示用户在购买什么。
·该公司的标志应清晰可见(可点击回到网站的其余部分)。
·大按键。呼吁采取行动,如“添加到购物车”,“更新项目”和“现在购买”,丰富多彩,视觉上有吸引力的。按钮应该很容易找到,让你想点击。
·颜色。太多的结帐页面都是白盒与概述。使用颜色是可以的。保持网站的停留在结帐页面的配色方案。
·排版。文本应该是简单和容易阅读。
·包括付款标志以及保障安全。
·包括视觉效果,让用户感觉良好的购物体验。虽然大多数人都明白他们可以在网上用信用卡支付,付款按钮旁边有一个小的标志就会加强这个想法。

这是一个小的,但令人放心的,用户的视觉提示。它可以帮助消除混淆付款的类型。只记得包括所有付款类型的标志。保持较小的图像,他们在一个有组织的方式。幸运的是,这些元素的设计师,都以小的格式,并有类似的纵横比。考虑设计或下载一个专业的用户界面工具包来设计这个标志。你不局限于公司的股票标识。只是不要太疯狂的设计,目标是为用户识别的标志在一个非常小的尺寸在屏幕上。
3、考虑放大图像
悬停效果,扩大在车内或弹出的每一个项目可以使用户很容易看到最后一次购买,并消除了挫折,不得不浏览回来检查颜色或大小。另一个选项是创建超大缩略图在结帐页面项目。这个额外的图像可以帮助用户确认她的购物选择。太多的设计师忽略了图像,使用户更容易放弃购物车。

4、使用表格
购物车中的信息需要更好的组织起来。实现这一的最简单的方法是设计一个表或类似的基于网格的格式的购物车。使用列和行来显示每个项目、图像、描述、数量、价格和任何其他相关信息。项目应在相应行中的其他信息的列中垂直分类。在每个表或网格中,使用一致的对齐方式。向左对齐是最常见的。考虑价格对齐的方式,以便在屏幕上很容易看到。理想的价格应该排序,以便该数字之前和之后的一段时间是在相同的位置为每个项目。

设计一个结帐页面可以说是任何设计师的一个大任务。关键是我们在设计社区中经常谈论的事情:保持简单。设计一个简单的大纲,以最小的效果和专注于可用性,你更容易设计一个成功的结账页面。当你想到结帐页,记住用户需求。努力设计一个页面,具有视觉吸引力,大量的图像标志来指导和告知用户,有组织的布局,图标来指导和促进销售和移动友好的界面。
本文名称:电商网站设计中如何做好结账页面?
网站地址:https://www.cdcxhl.com/news12/33012.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站设计:如何与你的观众建立信任? 2015-10-13
- 最新的电子商务网页设计趋势是什么? 2015-10-10
- 电商网站如何提高收益?电商网站设计技巧 2015-10-08
- 你的网站设计中,图像真的讲故事吗? 2015-10-06
- 网页设计中如何用默认选择提升用户体验? 2015-10-05
- 如何做优质网站?网站设计为什么不试试视频背景? 2015-10-04
- 网站设计中PSD到HTML转换的原因 2015-10-03
- 网站设计中要避免的用户体验误区 2015-09-27
- 网站设计中常见的三个问题和解决方案 2015-09-25

- 警惕!让你看了想哭的10个国外网站设计 2015-10-10
- 如何在网站设计中使用极简主义 2015-10-08
- 移动APP用户体验设计有哪些技巧? 2015-10-06
- 定制网站设计中如何巧用结构化网格? 2015-10-05
- 如何解读数据,来提高你的网站设计和性能 2015-09-25
- 你的网站设计技能中隐藏的6种赚钱方式 2015-09-24
- 创造力是如何杀死一个好的网站设计的? 2015-09-23
- 充分利用网站设计中极简主义 2015-09-21
- 好的客户反馈是网站设计的指南 2015-09-19
- 高端网页设计公司4个简单的网页技巧 2015-09-14