网站设计中PSD到HTML转换的原因
2015-10-03 分类: 网站设计
响应的设计在网站建设行业中成为新的时尚潮流,也是整个web开发行业中跨浏览器兼容网站的好方法。这需要PSD到HTML的转换,因为它允许一个网站在所有主要的设备和屏幕上获取。一个PSD文件转换成HTML的主要原因是让网站浏览适用于所有设备和屏幕尺寸。设计一个网站从程序如PS图象处理软件到网页的简单设计过程。当设计得到批准,设计师被要求转换成PSD网页HTML、CSS、Javascript、jQuery。整个过程需要时间,但从长远来看,它肯定为您的业务产生巨大的优势。整体的转换过程需要对前端开发的深入了解,以清洁的导航,快速加载速度来设计网站,以及增强网站的可用性。






以下讨论选择PSD到HTML的主要原因。让我们看一看。

在所有不同的浏览器和屏幕尺寸的兼容性

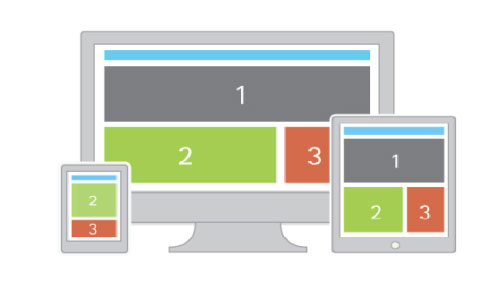
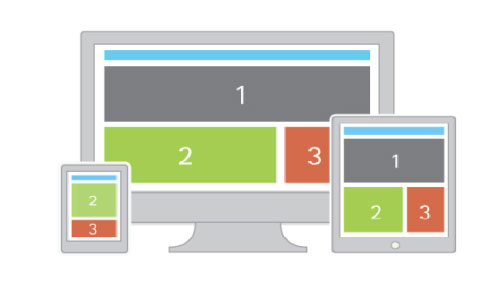
PSD到HTML的转换是一个明显的选择,在大多数的情况下,因为它可以是响应网站设计,可以适应不同的屏幕尺寸的智能手机,平板电脑和个人电脑,除了一个网站设备兼容,它也提供了在不同的浏览器无缝兼容。通过支持不同的浏览器如Chrome,Mozilla的相容性,它可以达到的大数量的在线消费者。
为设计网站,以确保更快的加载

标准设计实践的实施涉及到快速加载网站的设计。适当的大小和质量的适当优化有助于页面加载。同样,将样式表放在顶部和底部的脚本帮助浏览器显示内容,从而提高用户体验。从PSD到HTML的转换允许使用优化图像和动画,使网页轻去浏览。通过添加你的网站的可用性,它提供了一个很好的布局,更容易导航,这使得网站的用户有吸引力。访问你的网站的访问者数量的增加肯定会增加页面的浏览量。
无缝编码

从分层的PSD格式确保图像适合网页显示图像,整个过程变得容易。确保标准顺利验证由万维网联盟(W3C)当编码、切片、设计、或标记的网站。这是因为验证过程依赖于HTML以及链接和级联样式表。在HTML语义编码提供无差错的网站。随着语义编码的使用,它变得容易定位错误,保持脚本的帮助下,预先定义的标签,和消除错误。其次,它变得容易位置元素的网站。
加强网上知名度

在促进任何品牌的在线的同时,企业主渴望在主要的搜索引擎上的在线可视性。PSD到HTML的转换服务,帮助实现这一目标的驾驶交通到您的网站。HTML编码有极好的功能,这让它很容易被搜索引擎机器人的认可;而这是不是与PSD的情况。因此,需要将PSD为HTML。
有品牌标识
一种增加品牌美誉度的好方式从PSD到HTML的转换。转换的做法有助于在设计一个网站,它提供了一个独特的你的业务。你可以将一个设计,它提供了一个专业的外观,而从竞争对手。
响应网站的创建

从PSD到HTML的转换使网站负载很容易在任何设备上,它是一个智能手机或平板电脑,台式机。这方便了访问一个网站的平台上的用户的选择,从而提高了知名度。
提高网站质量和用户体验
PSD转换HTML标记的增强就是用户体验,这可能是因为它提供了一个优质的外观,提供优质的用户体验。方便的动态功能的实现-技术是相当响应先进的变化,即时评论,视差滚动,网上购物,以及更多。PSD,你可以设计静态网站是无法执行的动态功能。在HTML中,部署动态模型是很容易的,所以PSD到HTML的转换是由网站所有者和博客的选。
如果你想提高你的网站的搜索引擎排名,然后CSS样式表设计将有助于你的网站设计。创新互联(https://www.cdcxhl.com),专业网站建设、网站优化、logo设计、品牌设计、印刷等产品服务,欢迎新老顾客前来咨询!咨询热线或QQ:1683211881
网页名称:网站设计中PSD到HTML转换的原因
分享地址:https://www.cdcxhl.com/news14/32964.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站设计中要避免的用户体验误区 2015-09-27
- 网站设计中常见的三个问题和解决方案 2015-09-25
- 你的网站设计技能中隐藏的6种赚钱方式 2015-09-24
- 充分利用网站设计中极简主义 2015-09-21
- 高端网页设计公司4个简单的网页技巧 2015-09-14
- 颜色搭配在网站设计中占领相当重要的位置 2015-09-13
- 营销型网站建设div+css布局 2015-09-10
- 网页设计几种方式确保网站具有动态内容 2015-09-05

- 如何解读数据,来提高你的网站设计和性能 2015-09-25
- 创造力是如何杀死一个好的网站设计的? 2015-09-23
- 好的客户反馈是网站设计的指南 2015-09-19
- 营销型网站建设之网页设计原则 2015-09-11
- 网页设计师在进行网站设计时需要注意哪些问题 2015-09-08
- 网站设计页面的网页规划 2015-09-03
- 网站设计页面的3种布局 2015-09-03
- 网站设计页面不可缺少的几个地方 2015-09-02
- 网站设计需要精雕细琢的几个细节 2015-09-02
- 网站设计需要注意哪几点细节才能让网站达到高端标准? 2015-09-02
- 网站设计过程中需要注意的12个设计问题 2015-09-01