如何在网站设计中使用极简主义
2015-10-08 分类: 网站设计
其实很多外行会误解极简主义,因为极少的元素让它看起来更容易,事实上,它是完全相反的。你拥有的越少,你越需要花更多的时间来确定你所拥有的每一个元素都是正确的。毕竟,如果你有一个拥挤的界面,如果东西是对齐的中心,或一个字体不是很理想的你使用的,它可能不会被注意到其他细节之间的。 如何在网站设计中使用的极简主义?




1、负空间
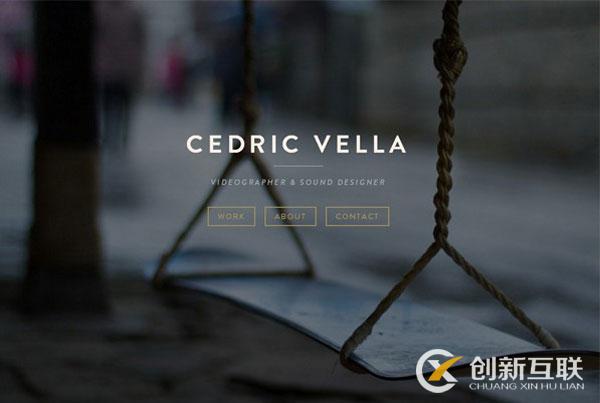
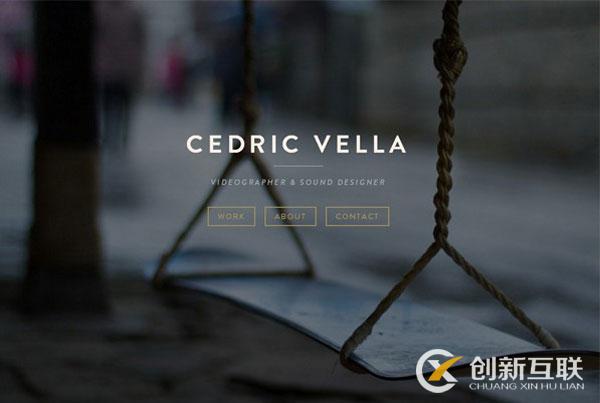
让我们开始看看一个简约的网站将有多少-负的空间,虽然你可能知道它作为“背景”。当然,除了最低限度的设计,它根本就没有“回来”。相反,它是前面和中心,它起着至关重要的作用,因为它操纵用户的视觉流程。这就是为什么工业设计师往往会使用简约的布局。这样他们的产品,而不是衰落到其他的一切都会得到他们的关注。因为这是他们试图出售或至少显示,使这种方法非常有吸引力的,他们和其他任何人都有静态对象显示,如室内设计师和摄影师。消极的空间可以是一个强大的工具来创造一个平静的绿洲,以及让用户不感到不知所措。这就是为什么水疗和健身中心往往选择这种类型的布局。请注意,消极的空间并不意味着什么都没有。显然,空间必须是充满了东西。更多的是,不同的颜色对用户有完全不同的影响,所以要确保你花一些时间做研究。我想指出的一点是,你不选择一个过饱和的颜色。这是许多第一次设计师的一个基本的错误。问题是,它可以给用户相当痛苦,从而使一个极简主义的优势全无。

2、照片
如果只是一个颜色太多的一件好事,当然,有选择去一些实物照片。当然,如果你选择一个图像,确定是坚持极简主义的精神。这幅画需要不太忙。
我的意思是,在两种方式。使某些照片是不是过于混乱与对象或人,因为这将击败你的最低限度的设计的整个目的。然而,这是不够的,作为快速运动或危险的含义是一样能够绘制眼睛的形象和远离的主要元素,你试图显示。事实上,即使是消极情绪的表现,也会使人们的注意力从你真正想要的东西转移到你的注意力。因为这个原因,当通过简约的网站浏览时,你会看到很多非常中性和静态背景的照片。这里有一些很好的例子。
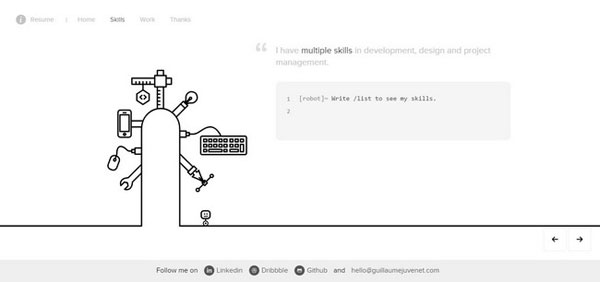
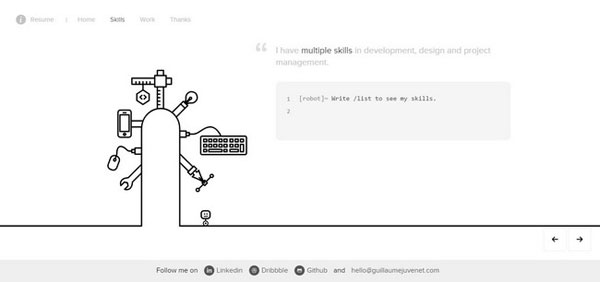
3、排版
简约的网站页面:菜单栏、社交媒体按钮、广告。但是你如何呈现他们呢?你应该仔细考虑你决定使用什么字体(如果你决定做你自己的),特别是看到不同的字体将引起不同的情绪和不同的心态。比如serif字体(那些在弯弯曲曲的钻头伸出的下面和上面的线)是阅读更流利的无衬线字体,因此被认为是更容易理解。当然,可读性并不是唯一需要考虑的东西,你也需要考虑字体所引起的情感。不同的字体和字体类型的人有不同的影响。我警告你,极简主义不是为微弱的心脏!

另一个考虑的是你使用的字体类型,因为你显然不必在整个过程中使用相同的字体。当没有任何东西来分散听众的注意力,如果你使用不同的字体样式和typographies用户会更容易注意到他们。因此,这是一个非常有效的策略,让你的观众注意特定领域。例如,考虑写那些文本,你希望用户首先阅读大胆的风格,与厚的笔触,而应该注意的部分,后来写在更中性的字体。用户的眼睛会立刻被吸引到更大胆的文本,其他文本将被消耗后。

4、对比定位
如果你想使用它的好效果,你将不得不去浅色背景,白色是主要的选择,因为这可以让最好的效果。这就是为什么简约的网页往往会使用黑色、白色背景,因为这些鲜明的线条是巨大的视觉吸引力。创新互联(https://www.cdcxhl.com),专业网站建设、网站优化、logo设计、品牌设计、印刷等产品服务,欢迎新老顾客前来咨询!咨询热线或QQ:1683211881
新闻名称:如何在网站设计中使用极简主义
文章网址:https://www.cdcxhl.com/news35/32985.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 你的网站设计中,图像真的讲故事吗? 2015-10-06
- 网页设计中如何用默认选择提升用户体验? 2015-10-05
- 如何做优质网站?网站设计为什么不试试视频背景? 2015-10-04
- 网站设计中PSD到HTML转换的原因 2015-10-03
- 网站设计中要避免的用户体验误区 2015-09-27
- 网站设计中常见的三个问题和解决方案 2015-09-25
- 你的网站设计技能中隐藏的6种赚钱方式 2015-09-24
- 充分利用网站设计中极简主义 2015-09-21
- 高端网页设计公司4个简单的网页技巧 2015-09-14

- 移动APP用户体验设计有哪些技巧? 2015-10-06
- 定制网站设计中如何巧用结构化网格? 2015-10-05
- 如何解读数据,来提高你的网站设计和性能 2015-09-25
- 创造力是如何杀死一个好的网站设计的? 2015-09-23
- 好的客户反馈是网站设计的指南 2015-09-19
- 颜色搭配在网站设计中占领相当重要的位置 2015-09-13
- 营销型网站建设之网页设计原则 2015-09-11
- 营销型网站建设div+css布局 2015-09-10
- 网页设计师在进行网站设计时需要注意哪些问题 2015-09-08
- 网页设计几种方式确保网站具有动态内容 2015-09-05