最新!2015网页设计趋势抢先看
2015-10-05 分类: 网站建设
你一定遇到过很多关于网页设计的文章,特别是关于网页设计趋势文章。本文说说网页设计的6个趋势。






1、忘记“点击”,只记得“手势”
你有没有想过,浏览网页时滚动是多么的辛苦,尤其是当有无限的滚动的地方,当你看新闻的时候无限的滚动会很难保持,几乎没有终点。当然,你可能会使用跟踪垫,光标键,或鼠标滚轮,使任务更容易。如果,你是在你的智能手机上访问同一个网站呢?你唯一帮助滑动的是手指或拇指交替。

点击一个精确的目标在您的移动设备,实际上变得比以往任何时候都困难。我们有充分的理由期待这一趋势向前迈进。现代网站有太多的东西要点击。太多的元素或成分存在于每一个页面,用户需要向下滚动整个页面检查是否遗漏任何呼吁行动(CTA)。
2、在滚动时逐渐发现文本
过去的日子里,太多数据显示,加载浪费太多的时间。事实上,只有在内容被完全加载后,页面才是可见的。现在用户不必等待太多,因为用户有机会看到部分页面内容加载。

3、网站简化
今天,你有一批专家用户,他们可能看起来很业余。人想要的东西要快,这是不奇怪的人越来越讨厌网速变慢。网站已经变得比过去几年的速度要快得多。今天,慢网站有相同的影响,作为网站,不加载在所有。简单的设计绝对是一个理想的选择,因为他们不仅更容易扫描,用户也喜欢一个快速的响应时间。

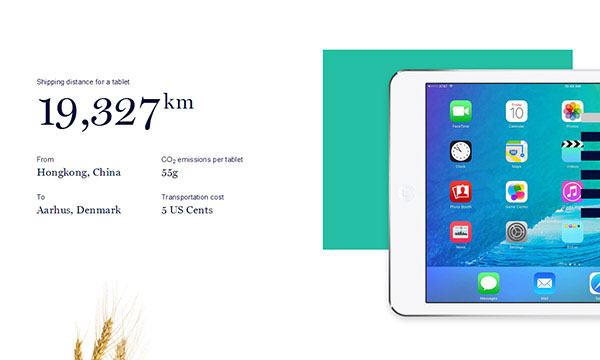
4、没有更多的喧嚣的像素
只有少数人知道,一个像素是什么,如果你有一个响应的设计,你会看到一个整体的百分比和网格。到目前为止,全球网站中,有一个甚至不匹配今天的现代显示的分辨率,缺乏缩放因子。在今天的现代浏览器的世界中,它是时间的矢量图像。谷歌的材料设计已经为这一趋势给了一个推动,以字体为基础的图标。您不仅有快速加载的网站,而且缩放的图像调整,根据要求,而不会失去对质量。这是一个理想的情况,特别是对设计师来处理现代的网络浏览器。

5、对动画说“你好”
动画对你的网站发挥了至关重要的作用,动画可以讲故事,这使整个用户体验具有娱乐性。然而,你必须谨慎行事,同时处理动画。不要把他们放在任何地方。精心雕刻的个性和其他故事元素围绕动画旋转。让大型动画作为主要的交互工具,如弹出通知或视差滚动,同时允许小规模的动画起到支撑作用,如加载条,悬停效果,纺纱,等。

6、不同的用户界面模式向前扩散
响应设计是伟大的,它适用于每一个屏幕大小。然而,响应设计确实存在一个缺点,响应式设计失去其魅力的其他原因是WordPress网站的兴起。
有一个类似的外观不一定是坏的。不过,你不能期望一个地狱般的创新适用于用户界面模式。

汉堡菜单:点击后显示子菜单的扩展。看起来像一个汉堡包,几条短的线,并在几乎所有的网站顶部。
报名表:在99%的网站中发现的最常见的趋势,一个网关注册或登录到网站。该窗体是伴随着创建帐户、登录、社交登录按钮、标签和表单字段的形式的。
长滚动或无限滚动:在实现冗长的滚动或无限滚动时,你需要知道使用上面和下面的空间的空间。将所有重要的元素放在上面,快速查看,同时把讲故事的时间放在下面,保持惊喜的元素。打破分为两个明确的部分,将保持组织的事情,并允许一个令人愉快的看法。
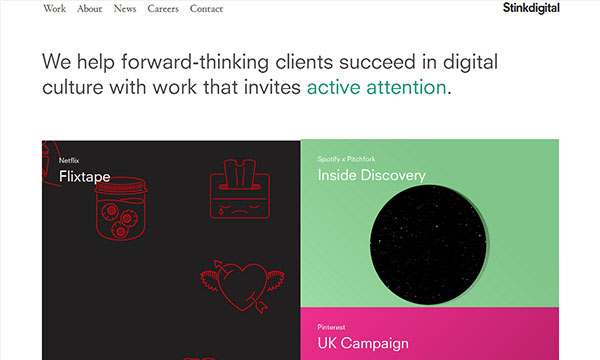
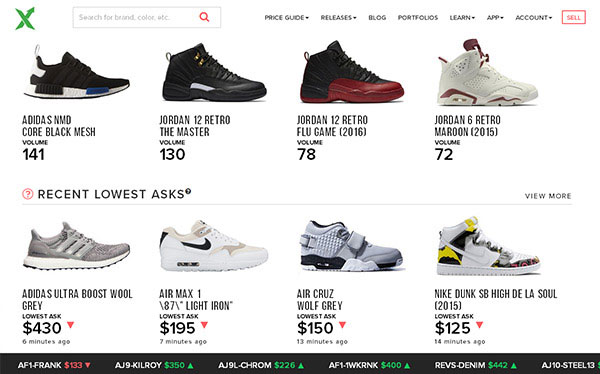
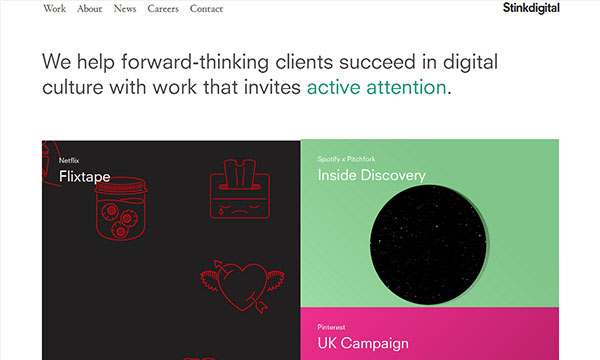
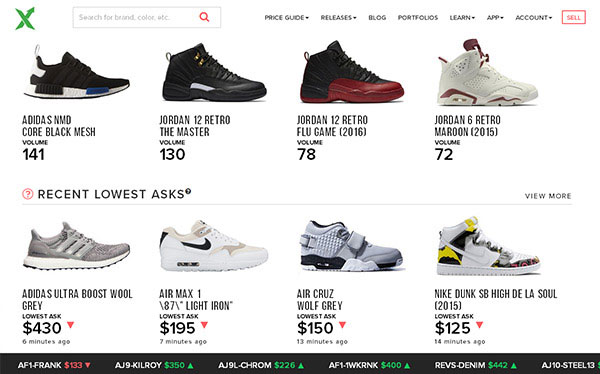
卡片式布局:随着Pinterest成立这样一个布局变得非常受欢迎。每张卡代表一个重要的信息块,形成一个统一的概念。
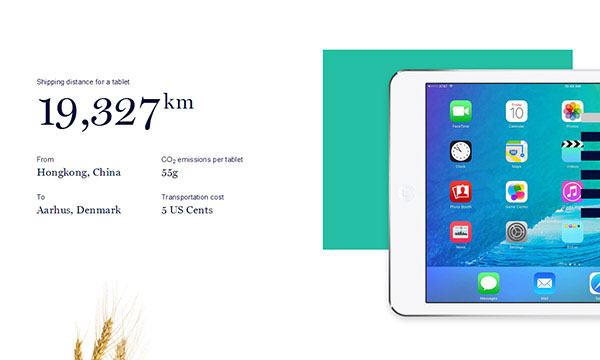
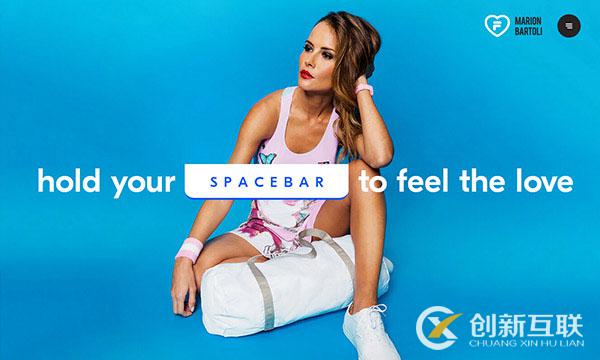
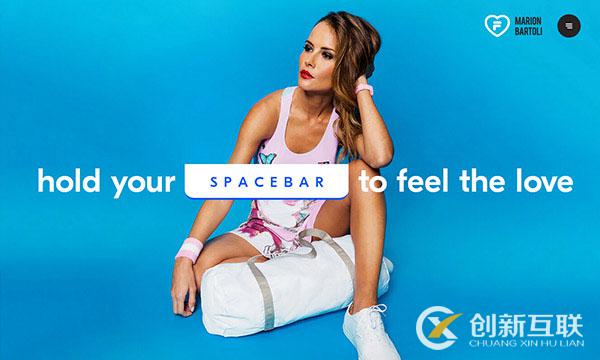
中央图像:视觉是人类所经历的最强烈的感觉。特别是,高清图像立即抓住用户的注意力。随着数据压缩和带宽的进步,它已变得更容易,以避免较慢的加载时间,即使是高品质的图像。
随着2015的进展,许多的网站建设趋势,如平面设计,响应设计,视差滚动,无限滚动,和更多渐渐出现,增强的创造力,简单性和交互性。此外,图像,动画,运动的掺入,和博客帖子,将是一个普遍的现象,有利于支持UI / UX用户。如果你有任何其他的趋势,请随时张贴在评论部分!创新互联(https://www.cdcxhl.com),专业网站建设、网站优化、logo设计、品牌设计、印刷等产品服务,欢迎新老顾客前来咨询!咨询热线或QQ:1683211881
本文标题:最新!2015网页设计趋势抢先看
分享地址:https://www.cdcxhl.com/news/32974.html
成都网站建设公司_创新互联,为您提供用户体验、商城网站、网站设计公司、软件开发、云服务器、微信公众号
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 巧用色彩为卡片设计加分 2015-10-04
- 你知道吗?这些LOGO设计中隐藏了这些信息! 2015-10-03
- WebGL是如何重塑Flash的 2015-01-10
- 常见的SEO优化的谬见和误解 2016-02-20
- 如何防止“突然的客户端设计综合症” 2015-10-02
- 把控这些细节,你将会做出一个漂亮的网页设计! 2015-10-01

- WordPress 4.6新版本有什么不同? 2015-01-10
- 涨姿势!如何设计出一个高端网站? 2015-10-04
- 网页设计中导航设计为何如此重要? 2015-10-03
- 如何在Adobe Illustrator里做这样一个UI设计? 2015-10-02
- 怎样运用光学调整来使网页设计更协调? 2015-10-02
- 熟悉印刷流程的细节 2015-01-10
- 简单的心态变化,会让你得到更多的客户 2015-01-09
- 在一个设计工作室工作的四个技巧 2015-10-01
- 设计师如何对抗精神超载 2015-10-01
- 如何选择适合正确的设计工具 2015-09-30
- 网页设计中如何打破视觉模式来吸引访客? 2015-09-30
- 为什么坏设计师似乎总是得到最好的工作? 2015-09-30
- 3种CSS字体点亮你的网页设计 2015-09-29