怎样运用光学调整来使网页设计更协调?
2015-10-02 分类: 网站建设
在我早年,作为一个设计师,我依靠PS图象处理软件或者CSS来告诉我什么是对的还是错的。如果PS图象处理软件表明两个形状对齐,然后他们对齐。如果两个不同的形状是相同的大小,那么就是这样。如果两个颜色有相同的十六进制值,那么他们看起来相同的颜色。本文讲述的是网页设计师怎样运用光学调整来使网页设计更协调?







这种方法似乎是合乎逻辑的,但它是一种不正确的工作方式。计算软件也都是理性的,但软件不能考虑到人类感知的形状,颜色和大小的方式,即软件无法理解在其他对象的背景下,在一个整体的视觉语言环节中一个人如何感知对象。一个人需要理性的头脑来决定什么东西看起来光的正确与否,因为我们可以看到和理解的上下文时,计算机不能理解这些细微的差别,并且知道如何调整才是一个好的设计师更好的设计师。
让我们来看看这个在行动中的一小部分例子。
对齐+视觉重量
计算机不能计算一个物体的重量,它只能依赖于某些信息,如宽度,高度,或X / Y位置。作为设计师,我们需要通过一些所谓的光学调整来弥补这一点。
在一个游戏图标中的三角形是在圆的中心对齐吗?错误。在游戏图标周围绘制一个矩形,显示它的关闭中心。

虽然'正确'播放图标没有出现偏离中心,它是明确的,它是,而不是只是一点点。为什么?视觉重量。三角形的重量或质量位于它的左手边,这创造了一个被关闭中心的光学错觉,即使它不是。为了解决这个问题,我们必须手动将三角形直到它出现中央。
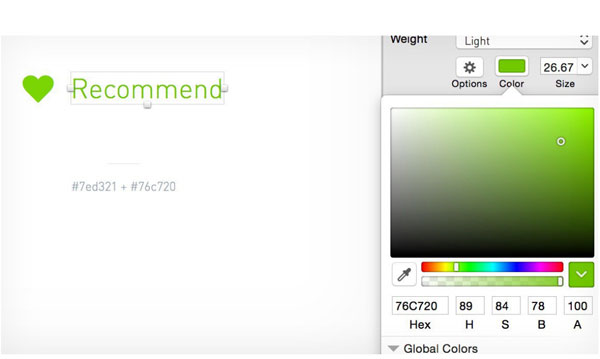
颜色
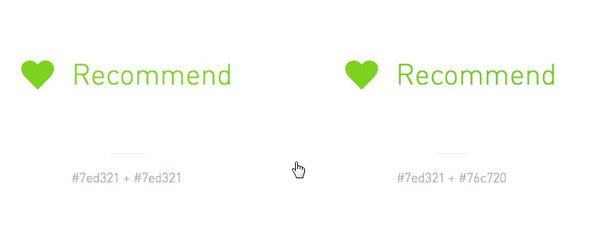
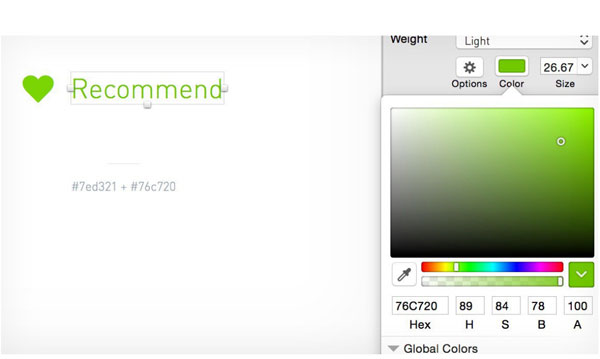
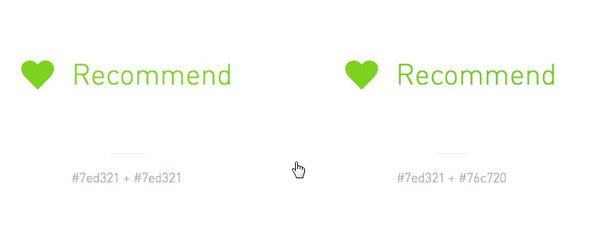
颜色的光学调整是更微妙的。再次,它是关于物体的重量,以及有多少颜色出现。总之:同样的绿色可能被用于一个充满图标和一些文本,但其中一个看起来比其他更轻。

它是微妙的,但你可以看到,该图标是比文本更重。调整,使图标颜色较浅,或使文本更黑暗的?-?我建议选择哪个颜色将帮助您满足AA可访问性指南。

规模
尺度是关于我们的大脑如何感知物体的大小,包括文本的大小。如果我们考虑到这一点,在圆形和正方形,一个120像素的正方形有一个更大的比120像素的120像素圆的表面积,所以圆必须更大,以弥补。

与所有其他调整,这是微妙的,但调整有助于整体设计看起来正确。这是非常?微调元素-?轻推值上下1像素,直到感觉对了。

这个字体也是如此,在过弯的字母下降或上升超过上限高度,基线,如果你写一行文字在Garamond和文本的基线和高度画一条线,你会看到弯曲的形状在这些线。如果这些价值不存在,个别人物会觉得太小,他们的下一个兄弟姐妹。
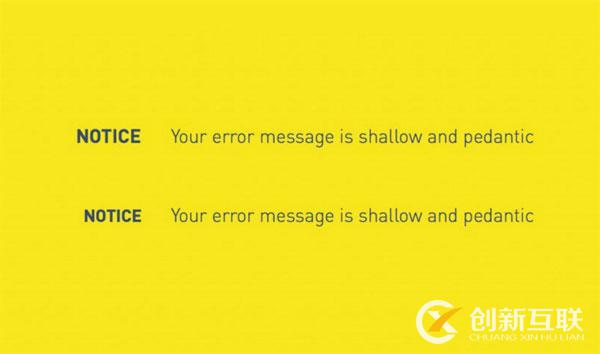
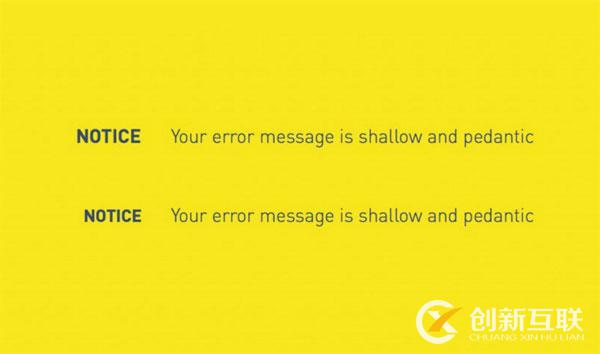
大写字母的文本
最后,在光的调整是必要的例如:当设置大写文本旁边的标准文本。大写文本比标准的情况下,文字更加突出,需要进行补偿。

除非本设计方面的目的是为了更加突出的大写字母,大写字母的文本应该是由一个小的像素数量减少,例如16像素14像素或12像素11像素。当在一个大的界面上的每一个这些微小的设计细节加起来,会影响网站的整体感觉。这种对细节的关注是什么使得一个好的设计。一旦它成为一个工作流程的一部分,2像素或10像素接近三角形的权利需要时刻减少文本的大小,但这些都是做设计的感觉好的东西。计算机甚至人工智能无法理解一个设计的背景,所以它不能作出准确的调整,一个设计师可以使。直到一台计算机可以对一个孤立的组件在一个完整的视觉语言的上下文中作出合理的判断,它不能依赖于作出复杂的设计决策。更多建站资讯请咨询创新互联。

我们不应该依靠电脑来为我们做所有的思考,我们应该依靠我们的眼睛和我们的本能。设计师每天都在锻炼他们的直觉,所以我们应该相信他们。好的设计师或作出好的网站设计。
本文标题:怎样运用光学调整来使网页设计更协调?
链接分享:https://www.cdcxhl.com/news/32961.html
成都网站建设公司_创新互联,为您提供全网营销推广、网站制作、网站改版、网站设计、Google、品牌网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 常见的SEO优化的谬见和误解 2016-02-20
- 如何防止“突然的客户端设计综合症” 2015-10-02
- 把控这些细节,你将会做出一个漂亮的网页设计! 2015-10-01
- 如何选择适合正确的设计工具 2015-09-30
- 为什么坏设计师似乎总是得到最好的工作? 2015-09-30
- 干货!网页设计中的幻灯片动画程序 2015-09-29
- 增长设计业务的正确方法 2015-09-28

- 熟悉印刷流程的细节 2015-01-10
- 简单的心态变化,会让你得到更多的客户 2015-01-09
- 在一个设计工作室工作的四个技巧 2015-10-01
- 设计师如何对抗精神超载 2015-10-01
- 网页设计中如何打破视觉模式来吸引访客? 2015-09-30
- 3种CSS字体点亮你的网页设计 2015-09-29
- 导航设计模式的重要性 2015-09-29
- 网页设计的一些关键错误,避免当作引用到下一个项目中 2015-09-28
- 你的设计工作要饱含激情 2015-09-28
- 作为一个设计师,失败是成功的必要组成部分吗? 2015-09-27
- 隐藏的用户界面 2015-01-09
- 如何设计一个加载速度很快的网站 2015-09-27