3种CSS字体点亮你的网页设计
2015-09-29 分类: 网站建设
在之前的文章中我谈到为什么要启动视觉设计过程首先定义字体。这些都是很简单的三个不同的排版风格的例子。我也不想去深入设计所有内容元素(如列表、报价、小标题)等等。相反,我仅仅给你一些想法和方向来帮助你开始设计一个真正漂亮的网站。



注意这些排版风格的几个特点:大标题内容很多,如果你设计一个网站就像一个博客,确保你的标题是突出和毫无疑问的;对比——这是真的浅灰色正文可以看起来很酷,但我总是试图避免它,而是确保我的文本与背景有很好的对比使文章简单易读;基于基线网格——通常6px基线网格上的文本。在整个网站可能很难保持一个好的基线网格,但它应该帮助你保持这种风格,很容易把它应用在任何项目。
合法的字体,最后我们有技术(浏览器支持),优化web字体。我使用的一些最受欢迎的Google web的字体。
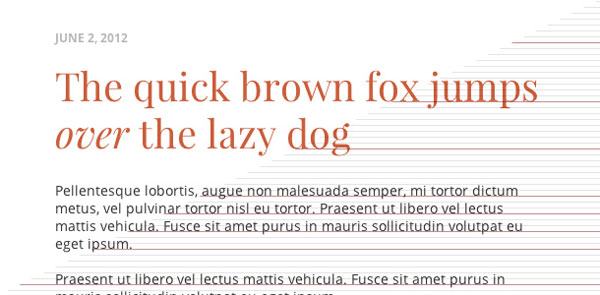
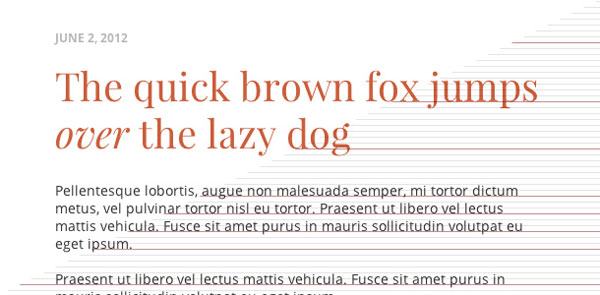
“Enriqueta” + “Georgia”

这是一个大胆和高对比度的风格。注意到红色突出显示颜色可用于链接、子弹、按钮等。
链接谷歌字体:
这种风格的CSS代码:
h1 {
color: #262626;
font-family: "Enriqueta", serif;
font-size: 44px;
line-height: 48px;
margin: 0 0 30px;
}
h2 {
color: #262626;
font-family: "Enriqueta", serif;
font-size: 32px;
font-weight: normal;
line-height: 42px;
margin: 0 0 24px;
padding: 12px 0 0;
}
h3 {
color: #c73036;
font-family: "Enriqueta", serif;
font-size: 18px;
font-weight: bold;
line-height: 24px;
margin: 0 0 24px;
padding: 12px 0 0;
text-transform: uppercase;
}
p {
color: #2f2f2f;
font-family: Georgia, serif;
font-size: 17px;
line-height: 24px;
margin: 0 0 24px;
}
.post-info {
color: #aaaaaa;
font-family: Georgia, serif;
font-size: 12px;
font-style: italic;
line-height: 12px;
padding: 24px 0;
}
.post-info a {
color: #c73036;
font-family: "Enriqueta", serif;
font-style: normal;
font-weight: bold;
text-decoration: none;
text-transform: uppercase;
}
“Playfair Display” + “Open Sans”

这是一个优雅的风格与无衬线和无衬线字体的组合。因为标题字体不是如此强大,我用颜色突出了它。如果你想提高你的网站的性能,你可以很容易地替换“Open Sans”与另一个无衬线字体。记住,每一个外部字体,都会增加你网站的加载时间。
链接谷歌字体:
这种风格的CSS代码:
h1 {
color: #c65c3f;
font-family: "Playfair Display", serif;
font-size: 40px;
font-weight: normal;
line-height: 48px;
margin: 0 0 26px;
}
h2 {
color: #363636;
font-family: "Playfair Display", serif;
font-size: 26px;
font-weight: normal;
line-height: 36px;
margin: 0 0 18px;
padding: 12px 0 0;
}
h3 {
color: #c65c3f;
font-family: "Open Sans", sans-serif;
font-size: 16px;
font-weight: bold;
line-height: 18px;
margin: 0 0 18px;
padding: 12px 0 0;
text-transform: uppercase;
}
p {
color: #363636;
font-family: "Open Sans", sans-serif;
font-size: 14px;
line-height: 18px;
margin: 0 0 18px;
}
.post-info {
color: #b8b8b8;
font-family: "Open Sans", sans-serif;
font-size: 12px;
font-weight: bold;
line-height: 12px;
margin: 0 0 18px;
text-transform: uppercase;
}
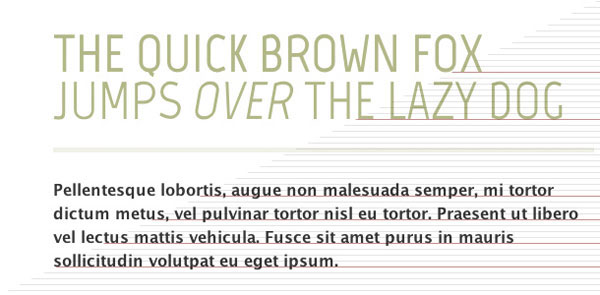
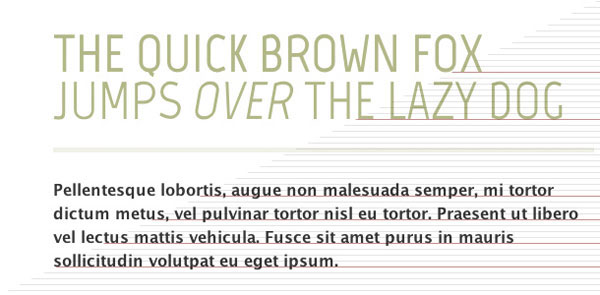
“Marvel” + “Lucida Sans”

这是一个现代和轻型排版风格。保持好的基线网格可能是困难的,因为不同的浏览器渲染引擎,但你可以注意文本的示例引用与段落的行。
链接谷歌字体:
这种风格的CSS代码:
h1 {
border-bottom: 5px solid #f0f1e7;
color: #b2b888;
font-family: "Marvel", sans-serif;
font-size: 54px;
font-weight: normal;
line-height: 48px;
margin: 0 0 26px;
padding: 0 0 24px;
text-transform: uppercase;
}
h2 {
color: #b2b888;
font-family: "Marvel", sans-serif;
font-size: 28px;
font-weight: normal;
line-height: 30px;
margin: 0 0 18px;
padding: 12px 0 0;
text-transform: uppercase;
}
p {
color: #363636;
font-family: "Lucida Sans", sans-serif;
font-size: 16px;
line-height: 24px;
margin: 0 0 24px;
}
blockquote {
border-left: 5px solid #f0f1e7;
color: #b2b888;
float: right;
font-family: "Marvel", sans-serif;
font-size: 20px;
font-style: italic;
line-height: 24px;
margin: 0 0 24px 30px;
padding-left: 30px;
width: 999px;
}
结论
我希望这些字体风格的例子对你有用。您也可以在未来项目中使用它们作为指导原则来创建自己的风格。记住,避免用太多的字体和颜色,尽量保持简洁。在网站建设中一定要时刻保持把控排版的整体风格。
本文名称:3种CSS字体点亮你的网页设计
本文地址:https://www.cdcxhl.com/news/32947.html
成都网站建设公司_创新互联,为您提供网站制作、网站排名、ChatGPT、App设计、网站策划、网页设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 干货!网页设计中的幻灯片动画程序 2015-09-29
- 增长设计业务的正确方法 2015-09-28
- 你的设计工作要饱含激情 2015-09-28
- 如何设计一个加载速度很快的网站 2015-09-27
- 今年流行的高清晰度网页设计策略 2015-09-26
- 网页设计的3秒规则 2015-09-26
- 在网页设计中如何有效地使用空白 2015-09-25

- 导航设计模式的重要性 2015-09-29
- 网页设计的一些关键错误,避免当作引用到下一个项目中 2015-09-28
- 作为一个设计师,失败是成功的必要组成部分吗? 2015-09-27
- 隐藏的用户界面 2015-01-09
- 10个最伟大的奥运会LOGO标志 2015-01-09
- 优秀与卓越网页设计的不同点 2015-09-26
- 和远程开发人员一起工作的完整指南 2015-01-08
- 5个网页设计师的自我教育实践 2015-09-24
- 作为一个自由职业者,如何测试你的营销工作是否努力 2016-02-20
- 10大关于网页设计的书籍,值得一读 2015-09-24
- 简单的技巧,避免为低质量的客户工作 2015-01-08
- 着陆页优化多渠道营销 2016-02-20