干货!网页设计中的幻灯片动画程序
2015-09-29 分类: 网站建设
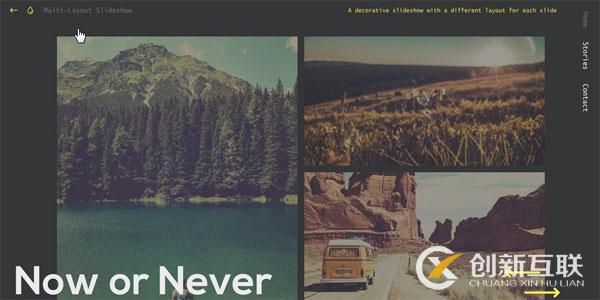
今天,我们想与你分享一个在网页设计中简单的装饰幻灯片组件。这个幻灯片背后的想法是有一个个体为每个幻灯片布局,伴随着一种独特的效果。每个幻灯片的图片是为了有一个可以适合装饰目的的一篇文章标题;或者,例如,一个装饰报价文章会有一个报价装饰的幻灯片。

注意:请注意,我们使用一些现代CSS属性相对窗口单位和3 d变换在老的浏览器不会起作用。
这个幻灯片的动画是由动画。js的朱利安·加尼叶。我们在演示中使用的图片是来自Unsplash.com,一个伟大的免费资源,高质量的图像。
每个幻灯片都有各自的布局类和数据布局属性,将帮助我们为每个幻灯片定义个人动画。
一个例子的风格布局如下:
.slide--layout-1 .slide__img {
position: absolute;
width: calc(50% - 1em);
}
.slide--layout-1 .slide__img:first-child {
left: 0.5em;
height: 100%;
}
.slide--layout-1 .slide__img:nth-child(n+2) {
left: calc(50% + 0.5em);
height: calc(50% - 0.5em);
}
.slide--layout-1 .slide__img:nth-child(3) {
top: calc(50% + 0.5em);
}
这个布局可以在许多不同的方式实现;请记住,这只是一个例子。

每个布局的动画在我们的布局配置中定义。结构布局名称:[layout name] : { out : {navigating out properties}, in : {navigating in properties} }。我们可以设置不同的动画的幻灯片和消失,我们可以区分是否下一个或前一个幻灯片。
下面是一个示例(第一布局演示):
MLSlideshow.prototype.options = {
// Starting position.
startIdx : 0,
// Layout configuration.
// [layout name] : { out : {navigating out properties}, in : {navigating in properties} }
// For some properties we can have a "next" and "prev" behavior which can be different for the two - navigating out/in to the right or left.
// For the translationX/Y we can use percentage values (relative to the Slideshow).
layoutConfig : {
layout1 : {
out : {
translateX : {
next: '-100%',
prev: '100%'
},
rotateZ : {
next: function(el, index) {
return anime.random(-15, 0);
},
prev: function(el, index) {
return anime.random(0, 15);
}
},
opacity : 0,
duration: 1200,
easing : 'easeOutQuint',
itemsDelay : 80
},
in : {
resetProps : {
translateX : {
next: '100%',
prev: '-100%'
},
rotateZ : {
next: function(el, index) {
return anime.random(0, 15);
},
prev: function(el, index) {
return anime.random(-15, 0);
}
},
opacity : 0,
},
translateX : '0%',
rotateZ : 0,
opacity : 1,
duration: 700,
easing : 'easeOutQuint',
itemsDelay : 80
}
},
layout2 : { },
layout3 : { },
}
};

我们希望你喜欢这个小幻灯片组件和发现它有用。以上幻灯片动画效果展示
分享题目:干货!网页设计中的幻灯片动画程序
URL地址:https://www.cdcxhl.com/news/32946.html
成都网站建设公司_创新互联,为您提供App开发、网站制作、服务器托管、商城网站、搜索引擎优化、域名注册
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 增长设计业务的正确方法 2015-09-28
- 你的设计工作要饱含激情 2015-09-28
- 如何设计一个加载速度很快的网站 2015-09-27
- 今年流行的高清晰度网页设计策略 2015-09-26
- 网页设计的3秒规则 2015-09-26
- 在网页设计中如何有效地使用空白 2015-09-25

- 导航设计模式的重要性 2015-09-29
- 网页设计的一些关键错误,避免当作引用到下一个项目中 2015-09-28
- 作为一个设计师,失败是成功的必要组成部分吗? 2015-09-27
- 隐藏的用户界面 2015-01-09
- 10个最伟大的奥运会LOGO标志 2015-01-09
- 优秀与卓越网页设计的不同点 2015-09-26
- 和远程开发人员一起工作的完整指南 2015-01-08
- 5个网页设计师的自我教育实践 2015-09-24
- 作为一个自由职业者,如何测试你的营销工作是否努力 2016-02-20
- 10大关于网页设计的书籍,值得一读 2015-09-24
- 简单的技巧,避免为低质量的客户工作 2015-01-08
- 着陆页优化多渠道营销 2016-02-20
- 5个设计元素慎用,不然你该退休了 2015-09-23