今年流行的高清晰度网页设计策略
2015-09-26 分类: 网站建设
当然,有一些时间在高清晰度得到普及,但是查看统计数据,这不是遥远。






高清显示器越来越便宜,高清的流行网站。虽然没有大壮举为用户去商店,买一个高清设备,设计师必须把很多工作结束。
让这篇文章是你的引物来实现高清背景到你的网站。这里我们将解释高清的三种最受欢迎的背景,和好实践。但是,首先,让我们从最基本的开始。
定义高清晰度
当我们谈论高清,指设备包含超过两倍的像素作为一个标准的定义。分辨率测量有多少像素在一英寸的屏幕,这个单位交换被称为点每英寸(dpi)或每英寸像素(ppi)。实事求是地看,一个典型的标准定义屏幕拥有72 ppi,而高清晰度屏幕超过200 ppi的东西。
虽然当前highest-definition PC在217 ppi iMac 27”、移动设备需要高清另一个平流层:
● iPhone 5 & 6:326 ppi
● iPhone 6 +:401 ppi
● iPad视网膜&空气:264 ppi
● iPad迷你:326 ppi
● 三星Galaxy S5:432 ppi
● 三星Galaxy S6:577 ppi
● HTC M9:441 ppi
● LG G3:534 ppi
高清设备的日益普及,详细和视觉丰富的背景都采取中心舞台。在解释人眼的Web UI设计背景和前景的分离是人类视觉的自然功能。
这些惊人的背景依赖于分层效应同时给用户留下深刻印象而不是画太多的关注更有用的前景元素。这种分层效应的高清背景是至关重要的。网站的视觉层次必须保持不变,不需要背景掩盖了前景。

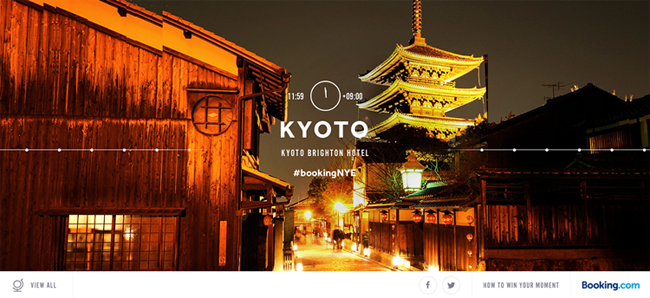
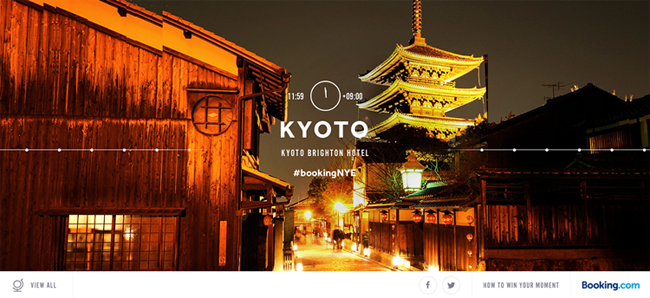
Booking.com
在上面的示例中为Booking.com的新年促销活动,显然最迷人的视觉是高清图片在京都的寺庙。你想让你的高清背景用户没有控制屏幕上留下深刻印象。在这个例子中,用户仍然可以很容易地看到文本和标题,潇洒地放置在中心空置的背景部分。
在页面的底部,注意导航也多亏了白色背景形成鲜明对比。
一般来说,有三种主要类型的高清的背景:静态图像,视频,动画.
下面,我们将讨论的优点和缺点,以及使用它们的建议。
静态图像
当我们提到的免费电子书2015 - 2016年网页设计趋势、全屏或英雄,图像背景今天另一个流行的web的趋势。这些大型充分利用高清图像的视觉能力。

Macquarie-Park.com.au
高清图像背景允许设计师来影响用户提供一个更好的注重质地,颜色,甚至图像的内容。这奇迹的瞬间,最重要的的第一印象.

WeAreDandy.com
如果你知道图像好代表你的品牌,你的用户看到的第一件事,这里有5个建议实施:
1.不要竞争——高清背景自然会吸引大量的关注,所以其他元素只会分散用户和复杂的视觉层次结构。试试这个背景搭配简约的界面.
2.滑块或拼贴画——多个图像显然你可以展示给你更多的选择,所以滑块或拼贴画是可以接受的策略如果你有超过一个的形象。
3.图像效果模糊,颜色覆盖、整合图形和摄影——有些效果比单独一个图像能实现更多的目标。
4.考虑屏幕大小不同,不同的元素结合背景图像根据设备屏幕大小,所以记住所有变化。这就是为什么你必须接受响应设计。
5.裁剪,照片背景很少符合1 - 1.5宽高比的相机,所以裁剪你的图片得到最好的结果。
高清图像背景会产生持久的第一印象,所以确保你选择一个图像,你想让你的用户与你的品牌。
2。视频
尽管可能重加载时间,高清视频背景可以静态图像进一步建立情感上的联系与他们的能力。经典的电影技术应用于网页设计和移动图像和用户。

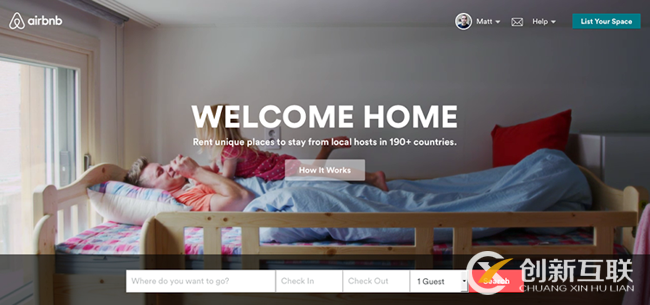
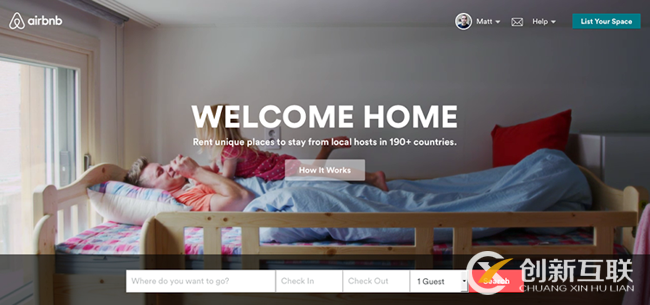
AirBnB.com
AirBnB使用视频背景开发的背景下,他们的服务。“人类”运动的典型旅游得到了用户兴奋通过网站预订的住宿。
之前的介绍HTML5无法处理,大多数浏览器和互联网连接视频的背景,但现在设计师能够我的高清视频的全部潜力。

BrindisaTapasKitchens.com
高清视频的好处是一样的电影本身的好处。如果你想探索一个电影的背景,考虑这五个小贴士:
1.10 - 30秒循环-瞄准这个范围来降低加载时间和吸引用户的注意力,所有不牺牲一致性。
2.声音(!)——自动声音可以是烦恼,所设置默认的选项打开。
3.减少加载-高清视频的大缺点是加载时间,所以这个尽可能最小化。你的视频将会一文不值,如果您的用户感到无聊并加载之前离开。
4.备份设备不能渲染视频——设置备份设备你的视频不能呈现——Google Analytics将向您展示哪些设备在大多数使用你的网站。
5.质量——别忘了高清的优点是它看起来多好,所以选择最好的质量,是否自己拍摄或使用股票。
只是有一个视频剪辑在后台是不够的。尊重这一媒介,利用几十年的电影理论大化收益的高清视频。
3。动画
图片和视频动画之间的某个地方,分享的元素。虽然动画的原理是相同的,不同的是高清质量。

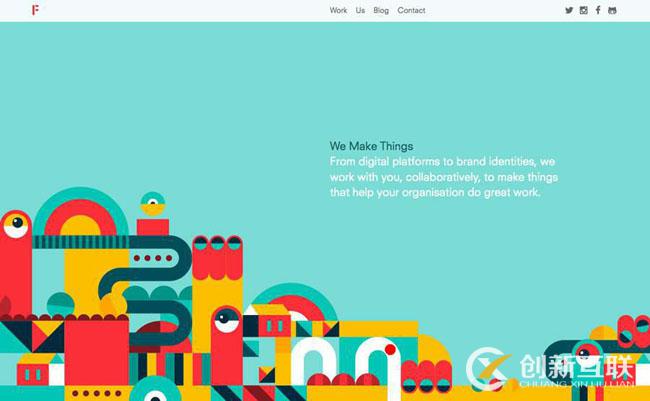
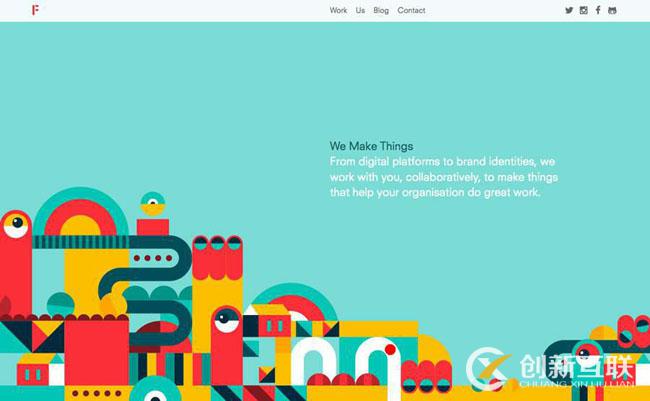
mMdeByFieldWork.com
在这里,大的问题是过渡,应该尽可能无缝和忽略。是否你的动画是毛圈引发的交互,他们应该有一个有机觉得本身并不引人注意。这是更重要的是在高清,缺陷或加载口吃难以忽视。

acnplwgl.com
高清动画,请记住这五个好实践:
1.保持简单的无限的潜力动画很容易走极端。不要旋卷站点不必要的并发症。
2.动画连接到接口,使用符号像关键颜色或暗示的线索,您可以使用动画显示功能和强调。
3.向量,使用可伸缩的图像格式,所以你不必担心动画执行在不同的屏幕或决议。
4.使用视频的规则——认为动画视频的延伸,所以应用同样的规则。
5.设计目标受众——不同的动画风格适合不同类型的用户,所以使用一个撞到你的目标受众。
动画有很多实际利益以及视觉。的高清只有提高它的价值。
当前题目:今年流行的高清晰度网页设计策略
文章转载:https://www.cdcxhl.com/news/32936.html
成都网站建设公司_创新互联,为您提供营销型网站建设、外贸网站建设、响应式网站、定制网站、网站设计、App设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网页设计的3秒规则 2015-09-26
- 在网页设计中如何有效地使用空白 2015-09-25
- 作为一个自由职业者,如何测试你的营销工作是否努力 2016-02-20
- 简单的技巧,避免为低质量的客户工作 2015-01-08
- 5个设计元素慎用,不然你该退休了 2015-09-23
- 如何设计网站内部搜索来实现在线销售 2015-09-22

- 优秀与卓越网页设计的不同点 2015-09-26
- 和远程开发人员一起工作的完整指南 2015-01-08
- 5个网页设计师的自我教育实践 2015-09-24
- 10大关于网页设计的书籍,值得一读 2015-09-24
- 着陆页优化多渠道营销 2016-02-20
- 如何做一个吸引人的网站? 2015-01-08
- 在设计项目时令你沮丧的时候,你会怎么做? 2015-09-23
- 5个简单的问题,寻找用户的反馈 2015-01-08
- 报价参差不齐,建网站究竟需要多少钱? 2015-01-07
- 如何编写一个有效的网页设计方案 2015-09-22
- 作为一个设计师,你的独特卖点是什么? 2015-09-22
- 讲故事在设计的重要性 2015-09-21
- 扁平化设计网络趋势的兴起 2015-09-21