6个网站垂直航菜单
2016-08-12 分类: 网站建设
6个网站垂直航菜单
创新互联Web导航菜单流横向页面的大多数。这是来自一个传统的显示器是宽而不是更高的历史。但有这么多的屏幕空间,它现在是可能的网站使用垂直导航菜单代替。他们中的许多人看起来棒极了。
这6个例子的垂直菜单好研究独特的设计风格和独特的可用性。
1。Petersham苗圃垂直航菜单
上Petersham苗圃网站你会发现一个嵌套的垂直导航。这种技术是不是你会发现很经常但在本网站的作品。
每个主导航链接使用的背景图标链接的视觉传达。和前两个链接打开子菜单对齐的一级菜单。这些以下拉菜单你通常看到的水平菜单的地方。
这个网站是敏感的,在较小的尺寸这些链接消失在汉堡菜单。这将创建一个合理的划分之间的垂直联系与桌面用户和移动用户足够的空间,谁做的更好的水平导航栏。

2。乔木的餐厅垂直航菜单
另一个非常独特的例子乔木的餐厅具有足够的空间之间的链接干净的垂直导航。的内容出现在一个滑动容器也将垂直旁边的导航。
本文内容风格很独特。大多数的垂直导航网站保持其内容与主页对齐的,但在这种情况下,你可以显示/隐藏轻松的内容。它增加了一定的天赋为垂直导航可以使网页的动量流下来的内容。

3.斯莫基骨头垂直航菜单
斯莫基骨头有两种东西:可怕的食物和一个杀手的网站。
每一页使用固定在左侧的垂直导航。这是一个大多数网站主要是因为西方的大多数读者消费的内容,从左到右,左上角是一个网站的标志的传统地位。
我喜欢的是一个附加功能菜单弹出列表所有餐厅的菜。如果你点击“菜单”链接,你会看到这个作品也像子菜单添加垂直。绝对是一个很酷的想法,很适合小餐馆网站。

4。庞大的媒体垂直航菜单
当你有较少的内容你可以带走更多的另类导航选择。庞大的媒体是一个很好的例子,只有在他们的网站上加上一个博客主页五。
这一方面是隐藏特定的导航下拉功能。如果你点击“工作”的链接,你会得到2种链接,你可以通过点击。他们出现在主要环节,所以他们以一个较小的下拉作用。
即使在移动导航遵循类似的风格。它的证明,当你没有太多的联系,你可以真正推动创新。

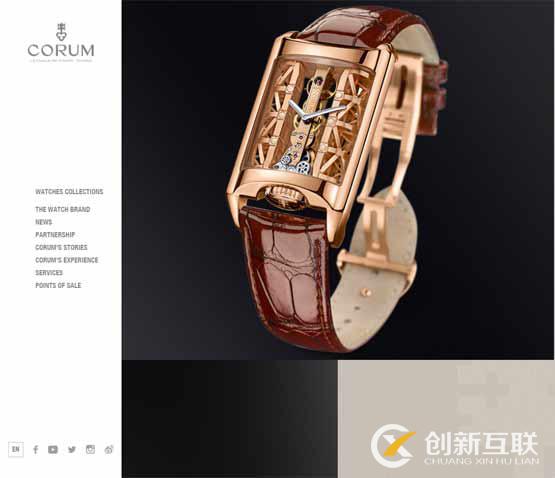
5。昆仑垂直航菜单
Corum 网站 有另一个干净的垂直导航,很简单的功能。全部大写的链接,黑暗的文字,清晰的风格和对悬停主页强烈对比。
Ads by
这是一个大的方面在设计垂直导航。你通常要创建垂直导航栏和页面内容之间的强烈分歧。在这种情况下,它是通过使用一个较亮的背景颜色接近顶部的昆仑标志。
和移动响应用户而不是得到一个下拉菜单,以及屏幕,长于宽的替代。

6。medienstadt.koeln垂直航菜单
德国网站medienstadt.koeln有另一种不同的垂直导航。他们的资产净值仍然隐藏在时刻汉堡菜单,但它仍然跨越整个屏幕的高度。
它还包括更多的联系不仅仅是典型的顶部的水平导航。这是有道理的但可以给一些游客迷惑。
我喜欢垂直风格最多的是如何保持藏甚至桌面直到需要。
当然会有争论发现问题汉堡菜单。但我觉得这个图标很快成为公认的,这样的设计是一个隐藏的垂直导航作用的一个很好的例子。

总结
网站垂直导航在依靠额外的屏幕空间的网站。这些通常包括网站、餐馆、小企业和电子商务商店。但不管是网站你可以尝试添加一个垂直导航到你的设计。我希望这些例子可以让你开始与一些伟大的思想的线框图和模型设计。
网站栏目:6个网站垂直航菜单
分享网址:https://www.cdcxhl.com/news7/20807.html
成都网站建设公司_创新互联,为您提供网站建设、定制网站、网站排名、网站策划、外贸建站、标签优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 自由艺术总监脑损伤 2016-08-12
- 个人制作网页如何进行有哪些注意事项 2016-08-12
- 页面和链接数量 2016-08-11
- 7种方法可以得到更多的兼职客户 2016-08-11
- 深圳网站备案 2016-08-11
- 怎么制作微网站 2016-08-11
- 有针对性的内容获得链接+报道 2016-08-11

- 在移动网页的速度百度成为谷歌最大的盟友 2016-08-12
- 网页制作内容应该怎样选择 2016-08-12
- 一个建筑师的UX的旅程 2016-08-12
- 如何加快您的网站转换率 2016-08-11
- 如何删除谷歌的业务列表一个复杂答案的常见问题 2016-08-11
- 10个简单的文案技巧可以提升你的业务 2016-08-11
- 寻找付费搜索获得优势的方法 2016-08-11
- Droga5的华尔街总部 2016-08-11
- 谷歌地图广告业务稳步增长 2016-08-11
- 一个9700万美元页面的剖析 2016-08-11
- 赢得客户额外的PPC预算有效的方法 2016-08-11
- 谷歌如何处理JavaScript“隐藏”文本 2016-08-11