如何设计手势驱动的用户界面
2014-10-13 分类: 网站建设
如何设计手势驱动的用户界面
成都网站制作还记得那些用鼠标悬停和点击的时间是与站点或应用程序交互的最常用的触发器吗?那些日子过去了。当苹果推出第一款iPhone时,多点触控技术成为主流,用户了解到,他们不仅可以在界面上点击和点击,还可以进行压缩、扩展和刷卡。手势成为新的点击。
今天,移动UI的成功可以通过它如何有效地使用手势来实现。
如何选择好的手势
当在你的UI中加入手势时,了解你的市场和你的目标用户可能使用的其他应用程序是很重要的。尝试在应用程序中使用相同类型的手势。这样,你不仅可以根据目标市场的行为优化用户界面,而且从一开始就为用户设计了一种更舒适的方法。
教学的手势
手势在每个移动应用程序中都是必须的,但对于用户来说,这显然是一个挑战。触摸界面提供许多机会使用自然的手势,如点击、刷卡和捏来完成事情,但不同于图形用户界面控件,基于手势的交互常常隐藏在用户中。因此,除非用户事先知道手势存在,否则他们不会尝试。
因此,设计发现是至关重要的。你需要确保你提供正确的线索,视觉艺术的价值,帮助用户发现很容易他们怎么能与界面相互作用。
避免在入职辅导和演练
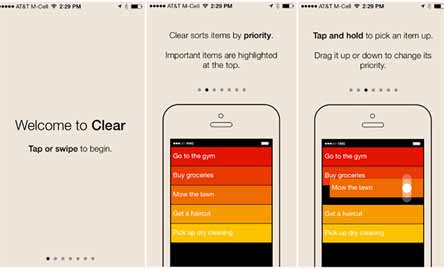
教程和演练手势驱动程序相当流行的做法。在许多应用程序中包含教程,意味着向用户显示一些指令来解释接口。然而,UI指南并不是解释应用程序核心功能的最优雅的方法。前期教程的主要问题是,用户一旦进入应用程序,就必须记住使用这些应用程序的所有新方法。过多的信息可能会导致更多的混乱。例如,明确的应用程序从一个强制性的7页的教程和用户有耐心地阅读所有的信息,试图把它自己的记忆。这是一个糟糕的设计,因为它要求用户在实际试用应用程序之前就要进行前期工作。

在行动的背景下教育
当教用户使用UI时,我建议主要通过在动作的上下文中进行教育(当用户确实需要它的时候)。为了给人们一个新的姿态,你必须慢慢地开始。给定一些迭代,指令可以转换成一个更渐进的发现。使用即时提示,专注于解释单个交互,而不是试图解释用户界面中的每一个可能的操作。通过提供明显的上下文线索暗示手势。
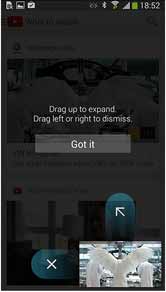
下面你可以看到一个手势教育屏幕从YouTube应用程序的Android。该应用程序具有基于手势的交互,但不使用教程来指导用户。相反,它使用在第一次启动时出现的新用户的提示,当用户到达应用程序的相关部分时,每次都会出现一个。该技术基于文本命令,提示用户执行手势,并用简短而清晰的描述描述交互的结果。

使用动画来传达手势
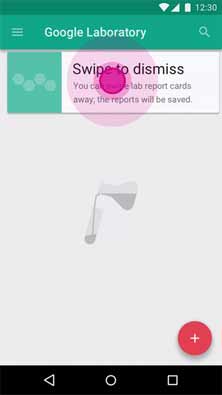
如果没有动画,手势就可以用得上。作为一名设计师,您可以利用动画来传达关于可用操作的信息。例如,为了让用户意识到它们可以与某个元素交互,可以在交互元素上创建一个文本命令,并对交互结果进行动画处理,如下面的示例所示。

根据动画的使用,有三种流行的技术来帮助教育用户。第一个是提示动作。提示动作,或动画视觉提示,显示了在执行动作时如何与元素交互的预览。它的目的是在手势和触发动作之间建立关联。例如,布丁怪物的游戏机制完全是基于手势,但他们允许用户知道该怎么做,而不必猜测。动画传达functionality-a情景信息展示与动画,它立即变得清晰,用户要做什么。
第三个和最后的技术,我想提及的是启示。你可以给你的UI高启示点用户功能界面中的一些元素,并利用反弹或脉冲作为一个可用的姿态指示器。这种技术的一个例子可以在苹果iOS中找到。当用户轻敲相机图标时,锁定屏幕会反弹,露出摄像机应用程序。

结论
虽然触摸手势在我们身上几乎看不见,但是有很多设计技巧可以让用户看到可能发生的事情。只是在时间的提示,动画的线索和内容逗是一些隐藏的姿态可以的方式
拼音 双语对照
新闻名称:如何设计手势驱动的用户界面
网页网址:https://www.cdcxhl.com/news3/20403.html
成都网站建设公司_创新互联,为您提供外贸网站建设、商城网站、App开发、网站营销、自适应网站、域名注册
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 设计师们有什么新鲜工具吗 2014-10-12
- 2014金点设计论坛12/1隆重登场共同畅谈「设计观点」 2014-10-11
- 网页设计比较好的网站访客回头客高 2014-10-11
- 未来几年网页设计师的生与死 2014-10-09
- 环保设计物件大跃进节能减碳又美观 2014-10-09
- 应该向程序员学习设计 2014-10-08
- 如何设计标语客户会喜欢 2014-10-07

- 3个会话用户界面设计体验规则 2014-10-12
- 网页设计师Adobe MAX宣布 2014-10-10
- 页面设计简洁网页的技巧 2014-10-10
- 网页设计优秀准则 2014-10-09
- 政治标志演变设计 2014-10-08
- 网站的设计与制作重要的设计趋势 2014-10-08
- 赫尔辛基100年来的设计价值 2014-10-07
- 20个css布局高级技巧 2014-10-06
- 超实用的网页设计构图Web设计风格指南 2014-10-06
- 网页设计规范设计师网页设计工具 2014-10-05
- 4种鲜明的色彩增强的UI设计 2014-10-04
- 移动交互设计简化设计原则 2014-10-04