超实用的网页设计构图Web设计风格指南
2014-10-06 分类: 网站建设
超实用的网页设计构图原则
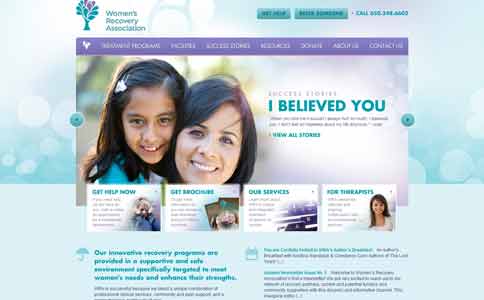
对称平衡
如果你想在你的网页看上去美观和优雅,那么你应该做一个网站对称。这种效果很容易通过将类似的对象上的中心轴线的任一侧来实现。这可以通过相同的尺寸,基于网格的文本段落,或具有匹配文本相片的图像进行说明。

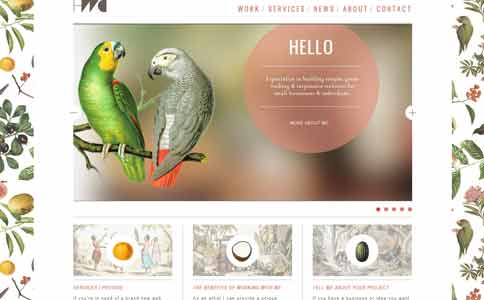
不对称平衡
不对称平衡带来一种自由随意的感觉。尽管有时候看上去不是那么自然,但是它还是经常在网页设计中得到实用。你可以看到不对称平衡常常运用在一些大的高清图片作为页面背景,主体远离了中心轴线的情况,目的是为了把更醒目的标题留在中间。
水平平衡
水平平衡是网页最经典的页面布局。大部分人都习惯从左向右阅读,所以左右布局也是最自然的一种布局方式。
这是最经典的一种布局设计,如果成都网站制作的客户比较传统,那么你的设计也应该简单明了。
垂直平衡
垂直结构用于头部和底部的元素非常相似的情形,这样的布局往往运用于小图片的展示。
结论
平衡是网页设计中最重要也是最容易忽略的东西。视觉上的平衡可以通过对界面元素的布局来调和,比如选择最合适的配合,元素的大小和位置。有的时候,也需要大胆创新,不要拘泥于传统。

提高网站可用性的6个方法
如果你希望用户会回头持续访问你的网站,成为忠实用户,那么你应该考虑提高网站可用性和以用户为中心的设计原则。这意味着专注于用户的需求,提供给他们高效的、便于使用的网站。如果你做到了,你就会获得信任。就这么简单。
请注意提高可用性并不等同于提高用户体验,用户体验的重点在于提高用户心理上的积极感受。当然了,提高可用性会让你的用户感到快乐,这会最终促成积极的用户体验。接下来,我们聊聊提高网站可用性的几个方法:
一、不要让用户思考
这是最重要的提高可用性的原则。网页应当让人一上来就理解。用户下意识地就知道哪里可以点,点哪里可以获得他们想要的东西。完全不用多想。做到这点毫无疑问会让你的用户感到愉悦。
二、避免选择恐惧症
当一个人面对太多选项的时候,他们往往会不做任何选择,或者选择一个已经最熟悉的选项。这种「选择恐惧症」不仅仅出现在网页上,在生活中也很常见。比如在咖啡馆面临写在黑板上上的各种咖啡名的时候。「选择恐惧症」真让人困扰,它会让人放弃选择,或者选择回到他们已经熟悉的地方。
新用户应当完全不用纠结于下一步点哪里。最必要的选项一定要着重强调,比如「免费注册」这样的重要操作按钮。而其他的选项则可以收进「更多」,这样可以有效避免在一个页面上出现太多选项。
三、立刻给用户他们想要的
用户在浏览网站的时候,跟他们在传统线下商店闲逛很像,并不会检视所有细节,他们只是在寻找他们真正需要的东西。用户在网站上并不会逐字阅读,他们只会随意浏览。一旦有什么东西满足了他们的需求,他们就会点击打开。
四、要有搜索
你的网站提供的内容要符合用户的需求,搜索就有意义。尤其像维基百科这样拥有大量的不同领域内容的网站,「搜索」功能是必须的。
五、了解你的用户
年轻的极客热爱探索新事物。有点复杂的网站,如果有好的内容,会对年轻人产生强烈的兴趣。他们也许还会好奇地探索所有选项,点击所有按钮。而成年人情况就不一样了。他们更保守,更爱简洁,而且会更抗拒新事物。因此,在设计网站的时候还要把你的目标用户群体考虑进去。
六、测试
测试,这是成功提高网站可用性的关键。我们一开始说过,有无数方法去设计、制作和维护一个成功的网站,尽管去试吧,试过之后,请一定要通过测试检查效果,不断改善,以不断获得更好的成果!
至此,我想你已经准备好了,动手提升你的网站的可用性吧,让用户有更爽的体验吧。

10招搞定Web设计风格指南
今时今日,网站的创建正变得越来越复杂,而且一般都不是一个人就能干得了的。在创建网站过程中,我们需要保证设计前后一致,并符合业务目标,同时还要尽全力为用户打造有趣的使用体验。为了确保整个团队在设计网站各个组成部分或在改善开发人员设计成果时彼此之间能够充分协调一致,你需要编写一份设计文档或web设计风格指南作为指导。
风格指南能够保证不同的页面共同拥有一套核心的体验效果。另外,其还有助于保证未来的开发或第三方创作工作不偏离最初的品牌路线,能够与整体品牌保持一致。
风格指南是什么?
风格指南是指一套相关预设计元素、图形和规范的集合,其用途是保证负责网站不同部分工作的设计师或开发人员之间保持协调一致,并最终打造出核心化的体验。
重要意义何在?
当多名设计师共同致力于同一大型网站或web应用的工作时,务必要保证他们不会过多根据个人的喜好对工作内容进行阐述或改变、调整风格样式。在开发阶段,预先设定好的网站元素可以让开发人员拿来直接并反复使用。另外,这样还可以减轻工作量,因为他们能事前看到需要编写代码的元素,心里对最终成果的样子有一定的预期。
为了让开发人员的工作更轻松,设计师应该负责设计所有可能要用到的交互内容,例如鼠标悬浮、单击、访问及其他按钮、标题和链接等的状态。
编写web设计风格指南
1. 研究品牌
首先,你需要对品牌展开研究,理解其含义,了解品牌背后的意义,与公司团队进行沟通,并了解公司的愿景、使命和价值观。为了保证你所编写的风格指南能够在视觉和情感上正确彰显出公司形象,一定要深入挖掘品牌。
作为一名设计师,如果你不会写代码,那么可以打开Photoshop,给文档拟定一个标题,并对文档的性质和用途进行一下简短的说明。如果你会写代码,那么使用预编程的资源创建一个html文档,以便在后期直接使用。
2. 限定字体
根据 Oliver Reichenstein 的理论,web设计中95%的工作量都集中在字体上。字体的重要意义在于其是访客和网站之间最为关键的沟通工具之一。
确定层级次序并提供对应的说明。首先是标题样式:h1、h2、h3、h4、h5和h6。然后是正文文案:粗体和斜体等变化。考虑一下需要用于小型链接、简介文字等内容的自定义文案。提供字体系列、粗细和颜色等。

3. 调色板
人类能够感知不同的颜色并将色调与自己所熟知的品牌相互联系起来,神奇吧!举例来说,一提到可口可乐,你一定会首先想到红色。
首先在风格指南中设定网站内使用最多的主色调,主色应该包含不多于三种阴影。但是在有的情况下,你可能还需要使用二级甚至三级颜色来呈现用户界面,因此不要忘了对这些颜色进行设定。另外还需要加入白色、灰色和黑色等中性颜色以便让主品牌颜色更加突出。
4. 语言
这里所说的语言实际上就是指文案。如前所述,在开始编写风格指南之前你已经对品牌进行了研究,而且发现目标品牌的风格是年轻、潮流。那么如果没有现成的文案语言方向,你就需要进行设定。在这方面,你可以提供一个示例来表现语言必须既专业又有趣,同时还要热情。例如,你可以说“貌似你碰到了网上广为流传的404错误”来取代死气沉沉的“出现404错误”。这样的语言能表现出网站并不具有太强的商业气息。有时候亮点就隐藏于细微之处。
5. 图标
图形标记已有几千年的历史,在文字和语言出现之前就已经存在。在项目中善用图标能够让访客一眼就明白当前的情况以及下面将要出现什么情况。另外,恰当的图标相比色调、文案和图形更能够体现出目标内容的背景。在使用图标时,要想想目标受众是谁,他们的宗教和背景情况如何,切勿造成他们的误解。还要说的是,仔细思考品牌及其所代表的价值,千万别犯在大型银行网站上使用手绘风格图标这种错误。
6. 图片
图片比千言万语更有说服力。你所使用的图片一定要能够代表网站的风格和方向。再强调一遍,一定要仔细考虑品牌的价值和公司的使命。例如,某个有关水源慈善的网站使用极具冲击力且情感强烈的慈善类图片呼吁人们思考拥有水、食物、电力和教育等生活必需品是多么幸运。
7. 表单
表单是网站或web应用表现其交互和动态性,并让用户能够输入数据以便你后期处理并开展相关工作的关键所在。
务必要构建起一套层级体系并收纳一切可能来自表单的反馈——主动反馈、鼠标悬浮反馈并加入错误、警告和成功提示(包括密码强度太弱、邮件地址无效或简单的“邮件已发送”消息)。
8. 按钮
按钮是颜色、表单和语言的组合。你可以依靠上面介绍的且已经创建好的资源,使用不同的设计方案打造外观统一的功能性按钮。
9. 空间调整
空间调整为什么也要收录在风格指南里?实际上空间调整是风格指南当中非常重要的一个部分。在对空间调整方式进行界定时,可以采用规定网格布局的方式,也可以对标题、按钮、图片、表单等元素之间的空间距离进行分门别类的规定。
空间调整的重要意义在于其能够给各个元素提供更多的表现空间,空间使用的协调一致能够让网站看起来更加整齐、专业。

10. 注意事项
最后要说的是:把注意事项这一节做成常见问题解答的形式,展现出最常见的错误类型,并给出预期结果作为参考示例。
结束语
研究编写风格指南的目标品牌是重中之重,一定要正确理解设计中的不同部分,保证风格指南前后一致,并且要考虑到把设计转变为实际成品过程中可能出现的全部情况。
本文名称:超实用的网页设计构图Web设计风格指南
网页URL:https://www.cdcxhl.com/news31/20381.html
成都网站建设公司_创新互联,为您提供企业网站制作、网站制作、网站策划、服务器托管、做网站、网站收录
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网页设计规范设计师网页设计工具 2014-10-05
- 移动交互设计简化设计原则 2014-10-04
- 网页设计中专题页设计 2014-10-03
- Web设计师必备的6种开放源码工具 2014-10-03
- 网页设计中的Cinemagraphs 2014-10-02
- 时尚的网站超大网页布局 2014-10-01
- 完全重新设计其桌面浏览器 2014-09-30
- 9个自然相关的网页设计 2014-09-29

- 4种鲜明的色彩增强的UI设计 2014-10-04
- 移动商务应用实例设计 2014-10-04
- 优秀网页设计师的技能让用户拥有参与感 2014-10-03
- 响应式网页设计流程的思考 2014-09-30
- 在网页设计中寻找激情 2014-09-29
- 好茶好设计 2014-09-26
- CSS网格布局:一个快速启动指南 2014-09-25
- 如何让访问者能更快地加载出你的网站? 2014-09-25
- 如何平衡网站的布局结构 2014-09-24
- 设计建立一个成功的创意组合 2014-09-24
- 数据和UI设计灵感 2014-09-23