紧跟潮流的五种下拉菜单样式,让你的网站就是与众不同
2021-04-06 分类: 网站建设
下拉菜单样式是悬停式菜单,这种设计模式对于今天的用户来说已经不太起作用了。这个概念很的操作性过于繁琐,并切不总是能够很好地在小屏的网页设计中被转换。
卡片式,卡片式和更多的卡片式。看起来设计师(和用户)可以从中得到足够友好体验。那么为什么不让卡片式成为选的导航/菜单选项呢?
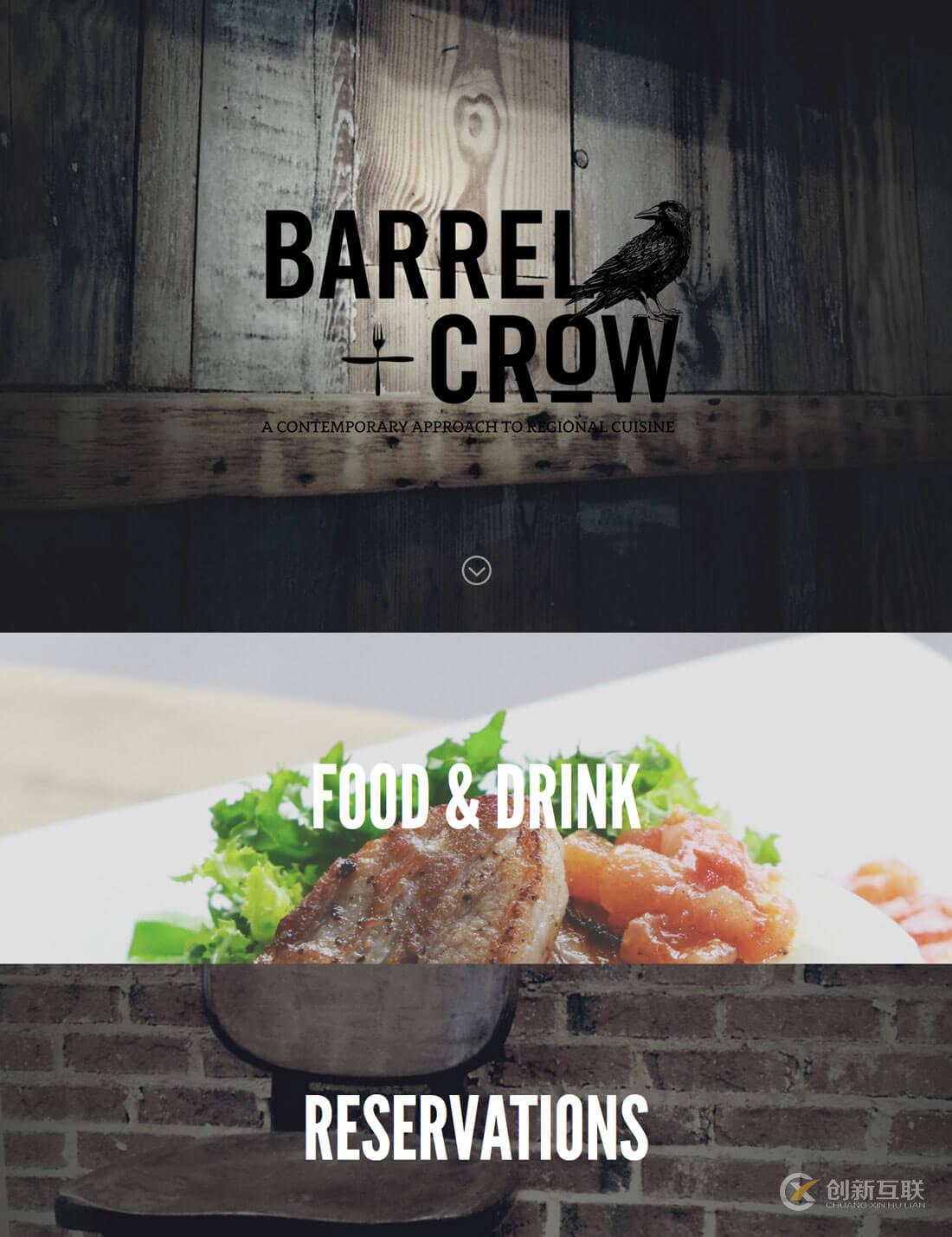
从主页上的卡片图案开始,这是一个全屏体验时代。然后,每张卡片将用户带到网站的不同部分。这个想法是如此简单直观,任何用户都能够直观的浏览整个网站流程,轻松找到他们正在寻找的内容。
此外,响应卡片式设计能够随后在移动设备的屏幕上“变换到位”,以便跨平台的体验相似(用户会爱上你的)。
如果你需要混合式设计,试着考虑以卡片式的界面作为承载内容的“盒子”。混合不同的卡片样式——文字,图像,视频,使用户可以浏览整体网页设计的同时与多个元素进行交互。上面的katvig做到了一个很好的范例,结合多种卡片样式,颜色和简单的动画来吸引用户注意特定的元素。
二.粘性菜单
简单可用的粘性菜单是帮助用户浏览你网站整体的最简单的方法。创建一个简单的菜单结构,只需要几个重要元素,并确保粘性元素找到并锁定到屏幕上的特定位置。
大多数时候,这些菜单栏的原始状态是大的,然后通过变换折叠成更小的版本,固定在每个页面上的屏幕顶部。
the bloomberg mayors challenge的网站设计在这方面做的很棒。菜单的位置从屏幕中间移动到主页顶部,以此提供视觉兴趣,并粘贴在网站中的其他页面。此外,菜单还提供了用户可能需要的其他一些内容,例如社交媒体图标,以便快速访问和快速更改语言。
这种简单的解决方案是你可以做的最方便用户的事情之一。这就是为什么粘性菜单是许多“套餐”网站主题最受欢迎的销售功能。
三.垂直侧面菜单
这是世界上最受欢迎的两个网站(twitter和facebook)中最受欢迎功能,其他许多网站都没有利用垂直侧面菜单导航。也许是时候开始了。
两个社交媒体网站在网页设计中都将重要元素纳入到侧栏式导航中。窄立柱样式可以很好的保存大量简单的文本信息,使事情更容易,并且一目了然。
在菜单的位置上,无论你选择位于屏幕左侧还是右侧都是可以的(不过它们各自还是有一些优点和缺点的),我会考虑导航与其他图像的运作方式来决定最终的位置。网站的其余部分是否需要统一方向拉到一边或另一边?主视觉图像可以引导用户查看导航吗?你可以尝试以一个大图片的方式来思考元素,创造出一个单一,统一的感觉。
四.滚动面板
无论你多么喜欢滚动,使用诸如视差或面板之类的滚动效果,只要可以将用户引导到网站设计的不同部分就都是有效的导航方式。虽然我们很多人(包括我自己)在几年前就提出了滚动,但其真正的发展基于较小的高分辨屏幕设备的流行,使得这种高可用功能的导航模式重新出现在公众的视野中。
通过这种形式,用户不必滚动鼠标向下移动页面,所以你不必急于在第一屏上填充每个链接或信息。将html5作为你的的优势,构建一个网站,使导航成为用户身临其境的体验的一部分(实际上,用户甚至可能无法识别导航的真实感觉)。
为了使其工作,你必须做的不仅仅是创建一个长链接或一堆链接。设计必然会带来影响,提醒用户你正在做什么,通过“屏幕”之间的颜色创建视觉分离,并包含大量可点击区域,可以将用户的下一步操作直接告诉用户。
如果你担心某些用户可能需要更传统的网站地图样式菜单,请考虑将其放在网站设计的底部栏中。你最终会得到一个更加流线型的设计,并将这些可链接的项目保留在单一位置,供偏于传统的用户使用。
五.隐藏式汉堡导航
在你陷入“我讨厌汉堡包图标”这个话题之前,重新仔细想想,无论你喜欢与否,这个小小的图标已经变成了一个弹出、摆动或者隐藏的菜单符号了。用户似乎以及习惯于这种引用了。虽然许多设计师似乎都不喜欢它,但是你可能最终也会在你的网页设计项目中使用到它。
所以,放弃抵抗吧。
相反,要努力寻找以及创造出更好的方法将图标整合到整个导航模式中。对于现在开放为简约的全屏菜单模式,你需要全面地挖掘汉堡包图标,如上面trivium art history在其网页设计中应用的一样。
汉堡导航的诀窍在于简单,仅此而已。菜单是粗体的,为用户提供了几个选择,并且易于在任何设备上使用。现在谁还需要几十个菜单选项呢?大部分用户将从内部的搜索引擎上登陆你的网站或直接输入你的网址。
总结
导航模式和菜单风格是网站设计的一个不断发展的部分,在这里的许多趋势比其他地方更慢。这可能是由于设计不同风格的复杂性,对于谨慎的设计者来说,它们在考虑网页设计导航样式的时候往往考虑的是更加接受的用户模式,因为这确实是比较保险的。
教训是:简单的导航往往是更好的。如果你现在仍在使用笨重而且过于复杂的下拉菜单的话,那是时候改变了。
设计师在进行网页设计的时候应该充分的考虑用户的需求(毕竟设计最终是要给到用户手里进行检验的)。作为一个用户,肯定希望菜单和导航选项更易于使用,易于理解,并且不会在几秒钟内提供比他们想象中更多选项(这可能导致他们无所适从)。导航菜单应与终端设备无关,但是在不同设备上应以相同的方式工作,创建单一体验,跨设备类型。那么你能做什么来告别那些下拉菜单呢?这里我们有五个选择供你参考。

卡片式,卡片式和更多的卡片式。看起来设计师(和用户)可以从中得到足够友好体验。那么为什么不让卡片式成为选的导航/菜单选项呢?
从主页上的卡片图案开始,这是一个全屏体验时代。然后,每张卡片将用户带到网站的不同部分。这个想法是如此简单直观,任何用户都能够直观的浏览整个网站流程,轻松找到他们正在寻找的内容。
此外,响应卡片式设计能够随后在移动设备的屏幕上“变换到位”,以便跨平台的体验相似(用户会爱上你的)。
如果你需要混合式设计,试着考虑以卡片式的界面作为承载内容的“盒子”。混合不同的卡片样式——文字,图像,视频,使用户可以浏览整体网页设计的同时与多个元素进行交互。上面的katvig做到了一个很好的范例,结合多种卡片样式,颜色和简单的动画来吸引用户注意特定的元素。
二.粘性菜单
简单可用的粘性菜单是帮助用户浏览你网站整体的最简单的方法。创建一个简单的菜单结构,只需要几个重要元素,并确保粘性元素找到并锁定到屏幕上的特定位置。
大多数时候,这些菜单栏的原始状态是大的,然后通过变换折叠成更小的版本,固定在每个页面上的屏幕顶部。
the bloomberg mayors challenge的网站设计在这方面做的很棒。菜单的位置从屏幕中间移动到主页顶部,以此提供视觉兴趣,并粘贴在网站中的其他页面。此外,菜单还提供了用户可能需要的其他一些内容,例如社交媒体图标,以便快速访问和快速更改语言。
这种简单的解决方案是你可以做的最方便用户的事情之一。这就是为什么粘性菜单是许多“套餐”网站主题最受欢迎的销售功能。
三.垂直侧面菜单
这是世界上最受欢迎的两个网站(twitter和facebook)中最受欢迎功能,其他许多网站都没有利用垂直侧面菜单导航。也许是时候开始了。
两个社交媒体网站在网页设计中都将重要元素纳入到侧栏式导航中。窄立柱样式可以很好的保存大量简单的文本信息,使事情更容易,并且一目了然。
在菜单的位置上,无论你选择位于屏幕左侧还是右侧都是可以的(不过它们各自还是有一些优点和缺点的),我会考虑导航与其他图像的运作方式来决定最终的位置。网站的其余部分是否需要统一方向拉到一边或另一边?主视觉图像可以引导用户查看导航吗?你可以尝试以一个大图片的方式来思考元素,创造出一个单一,统一的感觉。
四.滚动面板
无论你多么喜欢滚动,使用诸如视差或面板之类的滚动效果,只要可以将用户引导到网站设计的不同部分就都是有效的导航方式。虽然我们很多人(包括我自己)在几年前就提出了滚动,但其真正的发展基于较小的高分辨屏幕设备的流行,使得这种高可用功能的导航模式重新出现在公众的视野中。
通过这种形式,用户不必滚动鼠标向下移动页面,所以你不必急于在第一屏上填充每个链接或信息。将html5作为你的的优势,构建一个网站,使导航成为用户身临其境的体验的一部分(实际上,用户甚至可能无法识别导航的真实感觉)。
为了使其工作,你必须做的不仅仅是创建一个长链接或一堆链接。设计必然会带来影响,提醒用户你正在做什么,通过“屏幕”之间的颜色创建视觉分离,并包含大量可点击区域,可以将用户的下一步操作直接告诉用户。
如果你担心某些用户可能需要更传统的网站地图样式菜单,请考虑将其放在网站设计的底部栏中。你最终会得到一个更加流线型的设计,并将这些可链接的项目保留在单一位置,供偏于传统的用户使用。
五.隐藏式汉堡导航
在你陷入“我讨厌汉堡包图标”这个话题之前,重新仔细想想,无论你喜欢与否,这个小小的图标已经变成了一个弹出、摆动或者隐藏的菜单符号了。用户似乎以及习惯于这种引用了。虽然许多设计师似乎都不喜欢它,但是你可能最终也会在你的网页设计项目中使用到它。
所以,放弃抵抗吧。
相反,要努力寻找以及创造出更好的方法将图标整合到整个导航模式中。对于现在开放为简约的全屏菜单模式,你需要全面地挖掘汉堡包图标,如上面trivium art history在其网页设计中应用的一样。
汉堡导航的诀窍在于简单,仅此而已。菜单是粗体的,为用户提供了几个选择,并且易于在任何设备上使用。现在谁还需要几十个菜单选项呢?大部分用户将从内部的搜索引擎上登陆你的网站或直接输入你的网址。
总结
导航模式和菜单风格是网站设计的一个不断发展的部分,在这里的许多趋势比其他地方更慢。这可能是由于设计不同风格的复杂性,对于谨慎的设计者来说,它们在考虑网页设计导航样式的时候往往考虑的是更加接受的用户模式,因为这确实是比较保险的。
教训是:简单的导航往往是更好的。如果你现在仍在使用笨重而且过于复杂的下拉菜单的话,那是时候改变了。
分享文章:紧跟潮流的五种下拉菜单样式,让你的网站就是与众不同
文章位置:https://www.cdcxhl.com/news24/106524.html
成都网站建设公司_创新互联,为您提供网站导航、网站内链、网站营销、网站设计、网站建设、网站维护
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站搜索引擎制作,可以走这4个发展方向 2021-04-06
- 小程序: 服务版“微信”锋芒初现 2021-04-05
- 如何提升网页内容的可读性? 2021-04-05
- 制作制作:单页面的是什么?单页面制作从什么方面着手? 2021-04-05
- 制作内容与营销结合的前途 2021-04-05
- 做好以下4个步骤,能帮助我们更科学更精细地提高运营转化率 2021-04-05

- 网页制作这些问题你都考虑到了吗? 2021-04-06
- 聊聊网页设计图片的一些技巧 2021-04-06
- 响应式设计与普通设计的取舍 2021-04-05
- 如何让网站被百度快速收录及查询百度收录情况? 2021-04-05
- js调用放到网站网页底部的原因 2021-04-05
- 做营销?如何用500块钱花出50万效果? 2021-04-05
- 网站运营,你必须该懂得这些 2021-04-05
- 制作告诉你快速排名该怎么做 2021-04-05
- 域名一定要避免以前用过的域名 2021-04-05
- 如何设计移动端网页 2021-04-05
- 性价比高又好用的免备案服务器,这几款你可以看看 2021-04-05
- 解答网页快照的四大疑问 2021-04-05
- 打广告不一定得找大号,小号可能也会有意想不到的效果哦 2021-04-05