响应式设计与普通设计的取舍
2021-04-05 分类: 网站建设
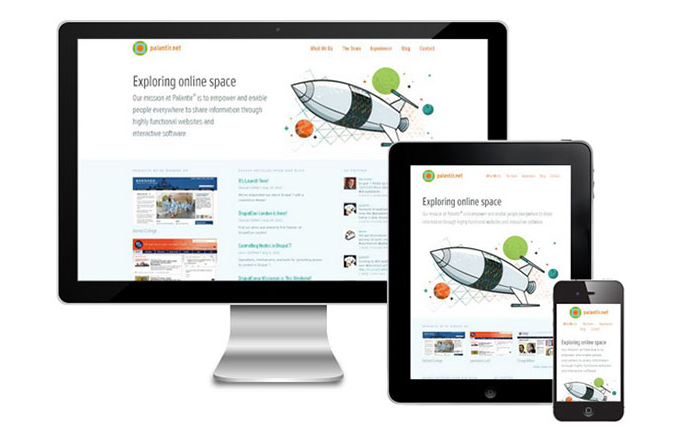
“响应式网站设计”,即“自适应网页设计”,指可以自动识别屏幕宽度、并作出相应调整的网页设计。响应式不只是技术的实现,它更像是一种对于设计的全新的思维模式。随着移动端的增多,iphone、ipad、kindle…为每一个用户群分别进行一整套的网页设计和解决方案无疑会增加成本,那么,企业此时想到的就是对网站做响应式设计,真正实现电脑、平板、手机多终端一站多用。

对于大多数网站,做两套版本不是明智的选择,因为后期维护成本,制作成本,调试成本,开发成本等都会增加很多,而且互联网发展迅速,网页过时的很快,一般情况,不值得花大量时间做两套随时会过时的页面。并且大多数网站有常用的开源程序的约束,做两套对后端的扩展也会有更高的要求,可能会增加后端和服务器端的工作量。一般做两套,适用于一些拥有自己的源程序的大平台或者大型网站或者一些知名的网站。大部分网站,无需做两套。
响应式技术的发展怎样?
站长们不用纠结于什么fluid流布局还是其它什么布局的,只要考虑首先把具体的项目按照预期设计表现出来即可,然后再深入考虑其它复杂的知识点。很多细节有单独学习的必要,但是不一定都能折腾进实际项目中。实际项目还是要尽量精简代码,减少开发和后期维护成本,只要能够满足多种设备,并且利用响应式有效控制不同尺寸图片的加载,在现在的不断提升的互联网网速环境下,一样访问速度会很快。
网页的响应式设计是基础啊,企业得适应互联网发展适应发展需要,适应客户需要,做一套网页,做好这个基础,是理所当然的。对于一项基本功,没有必要说它好还是不好。
一个真正好的响应式,是能够处理不同尺寸的图片的,如果css不能满足需求,现在有很多成熟的结合js的技术手段,可以配合css做到更优秀的相应,不会大幅度影响加载速度,它完全可以达到两套web的效果。毕竟你不是做app,是做网页。如果你要拿app的原生交互效果和流畅程度和web相比,我觉得偏题了,没有必要,本身它们就是互补的东西,你不要他要,没有谁排斥谁的必要。
分享题目:响应式设计与普通设计的取舍
本文路径:https://www.cdcxhl.com/news19/106519.html
成都网站建设公司_创新互联,为您提供品牌网站设计、营销型网站建设、微信公众号、静态网站、网页设计公司、微信小程序
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何提升网页内容的可读性? 2021-04-05
- 制作制作:单页面的是什么?单页面制作从什么方面着手? 2021-04-05
- 制作内容与营销结合的前途 2021-04-05
- 做好以下4个步骤,能帮助我们更科学更精细地提高运营转化率 2021-04-05
- 域名一定要避免以前用过的域名 2021-04-05
- 性价比高又好用的免备案服务器,这几款你可以看看 2021-04-05
- 打广告不一定得找大号,小号可能也会有意想不到的效果哦 2021-04-05

- 如何让网站被百度快速收录及查询百度收录情况? 2021-04-05
- js调用放到网站网页底部的原因 2021-04-05
- 做营销?如何用500块钱花出50万效果? 2021-04-05
- 网站运营,你必须该懂得这些 2021-04-05
- 制作告诉你快速排名该怎么做 2021-04-05
- 如何设计移动端网页 2021-04-05
- 解答网页快照的四大疑问 2021-04-05
- 如何让搜索引擎对你更加友好 2021-04-05
- 公司网站应该具有哪些板块 2021-04-05
- 新站制作需要注意什么 2021-04-05
- 链接怎么建设,才能被搜索引擎,甚至是用户所认可 2021-04-05
- 来分析一下用户对长网页的阅读习惯 2021-04-05