如何设计移动端网页
2021-04-05 分类: 网站建设
随着人们逐渐改变上网方式,移动手机普及越来越普遍,移动端app和移动网站逐渐增加人们获得信息的重要来源。电脑逐渐变成办公设备,移动手机屏幕变得越来越大,就给人们阅读内容增加许多便捷。现在很多大型企业都在喊出移动优先,我们熟悉的bat已经提前在移动端布局。
作为小企业和创业型公司来说,我们就需要把自己移动端应用和手机网站用户体验做好,包括ui界面设计和浏览移动端网页。我们在浏览移动端网站首先就需要流畅的用户体验。优秀用户体验,特别对于移动端这种小屏设备,我们在设计中就需要精准在菜单栏考虑用户对实用性。

为何本人第一点就提供搜索功能在移动端网页设计重要性,这点还是要从移动端屏幕说起,移动端屏幕尺寸大小是限制页面承载内容根本原因,移动端特别移动网站建设在内容建设中不能像pc端一样,尽可能全面系统展现信息。
但是,用户在搜索内容时候,总是想要找到对自己认为有价值的内容,而不是移动端推荐内容,甚至需要切屏和下拉屏幕的方式这种漫无目的寻找。
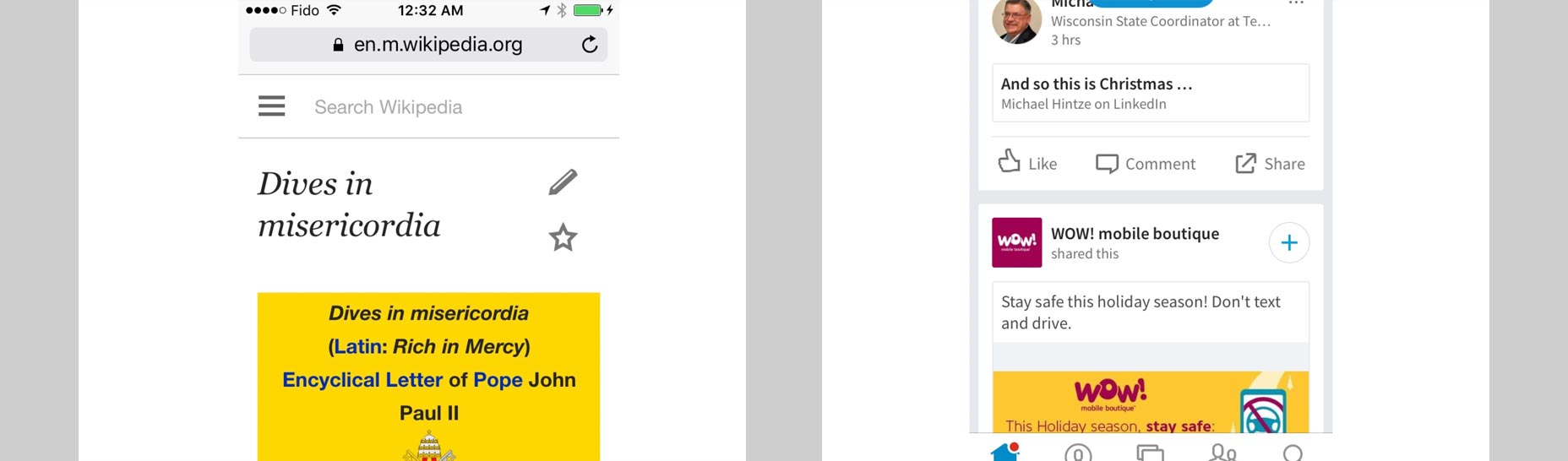
因此,搜索功能这种精准查找内容的方式,对于用户来说就可以按照自己意图查找自己想要的产品和文章。这样易用性的功能,对于用户体验就足以珍惜。因此,我们在移动端网站中最好添加搜索功能。
还有就是移动端搜索功能好位置置于屏幕顶端。这符合用户搜索习惯。

移动端网页设计如何打造优秀小屏用户体验
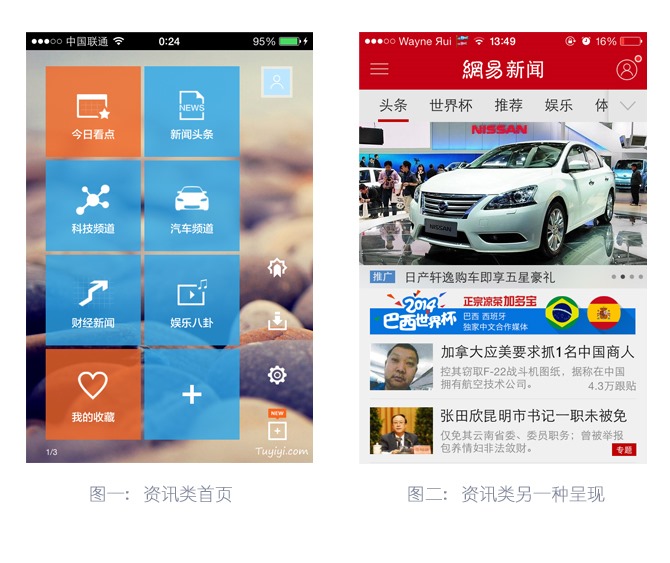
首页对于网站重要不言而喻,本人在这里就不多说,移动端首页在设计起来虽然很多网站喜欢从pc端直接嫁接过来。但是,这在移动端体验效果就相比pc差了不少。因此,我们在设计移动端网站首页就需要跟网站进行单独设计,这种单独设计的页面就很容易让用户知道如何查找内容,从何从哪里看起来。这样,移动网站页面制作起来就变得越来越简单。
网站分享按钮

现在已经是属于社交时代,很多移动端网站和app都注重社交这块,从今日头条和陌陌我们就可以看出来,现在今日头条已经逐渐在做社交这块。因此,我们在做移动端网站就需要添加分享按钮,让用户把好玩拥有的东西甚至产品分享到qq空间以及其他社交属性强的网站。
网站内容推荐和类别相关性

虽然移动端由于屏幕限制原因,但是这并不妨碍我们在网站制作推荐相关类内容,在电商网站和门户网站中,由于网站内容结构复杂,在内容就难免出现复杂庞杂。然而,由于移动端在内容展示中不足于容纳很多信息。因此,我们就需要根据相关类别和相关推荐,让用户阅读信息简单化。
这样,我们在关键词系统和分类系统足够完善的时候,相关推荐和类别推荐会让用户流连忘返。用户会更加高效从分类目录中招自己想要内容,从而更好地留住用户。
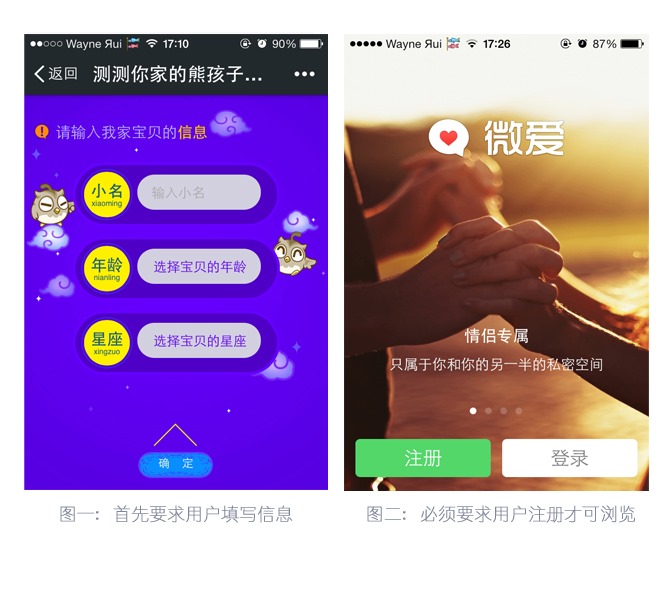
不要强迫用户做事情

很多移动端总是想要在网站中搞出其他一些自觉很有创意的东西,其实这种强迫用户去适应设计者的想法,无异于让用户不知所措,随着时间增加,就会导致用户默默离开。
对于移动端内容碎片化,我们在设计网页中就需要告别pc端内容堆积如山,在内容设计和网页设计需要深思熟虑和精挑细选,这才是移动端网页的取胜之道。
新闻标题:如何设计移动端网页
路径分享:https://www.cdcxhl.com/news5/106505.html
成都网站建设公司_创新互联,为您提供外贸建站、全网营销推广、动态网站、App设计、小程序开发、品牌网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 性价比高又好用的免备案服务器,这几款你可以看看 2021-04-05
- 打广告不一定得找大号,小号可能也会有意想不到的效果哦 2021-04-05
- 公司网站应该具有哪些板块 2021-04-05
- 链接怎么建设,才能被搜索引擎,甚至是用户所认可 2021-04-05
- 来分析一下用户对长网页的阅读习惯 2021-04-05
- 如何更好的把握设计布局和细节 2021-04-05
- 企业网站如何分配关键词?还应注意那些误区? 2021-04-05

- 解答网页快照的四大疑问 2021-04-05
- 如何让搜索引擎对你更加友好 2021-04-05
- 新站制作需要注意什么 2021-04-05
- 分析网站为什么会被降权 2021-04-05
- 快速提高标题打开率! 2021-04-05
- 做好以下三个关键点,让小白也能写出优秀的文章 2021-04-05
- 品牌营销狂欢:世界杯的移动打法 2021-04-05
- 成都网页制作如何从运营的角度完成 2021-04-05
- 用户阅读和转发更有趣的内容 2021-04-05
- 从这几个方面去区别设计师差异 2021-04-05
- 对于外包公司选择的注意事项 2021-04-05
- 在网站中表现愉悦感,不可太过主观 2021-04-05