如何更好的把握设计布局和细节
2021-04-05 分类: 网站建设
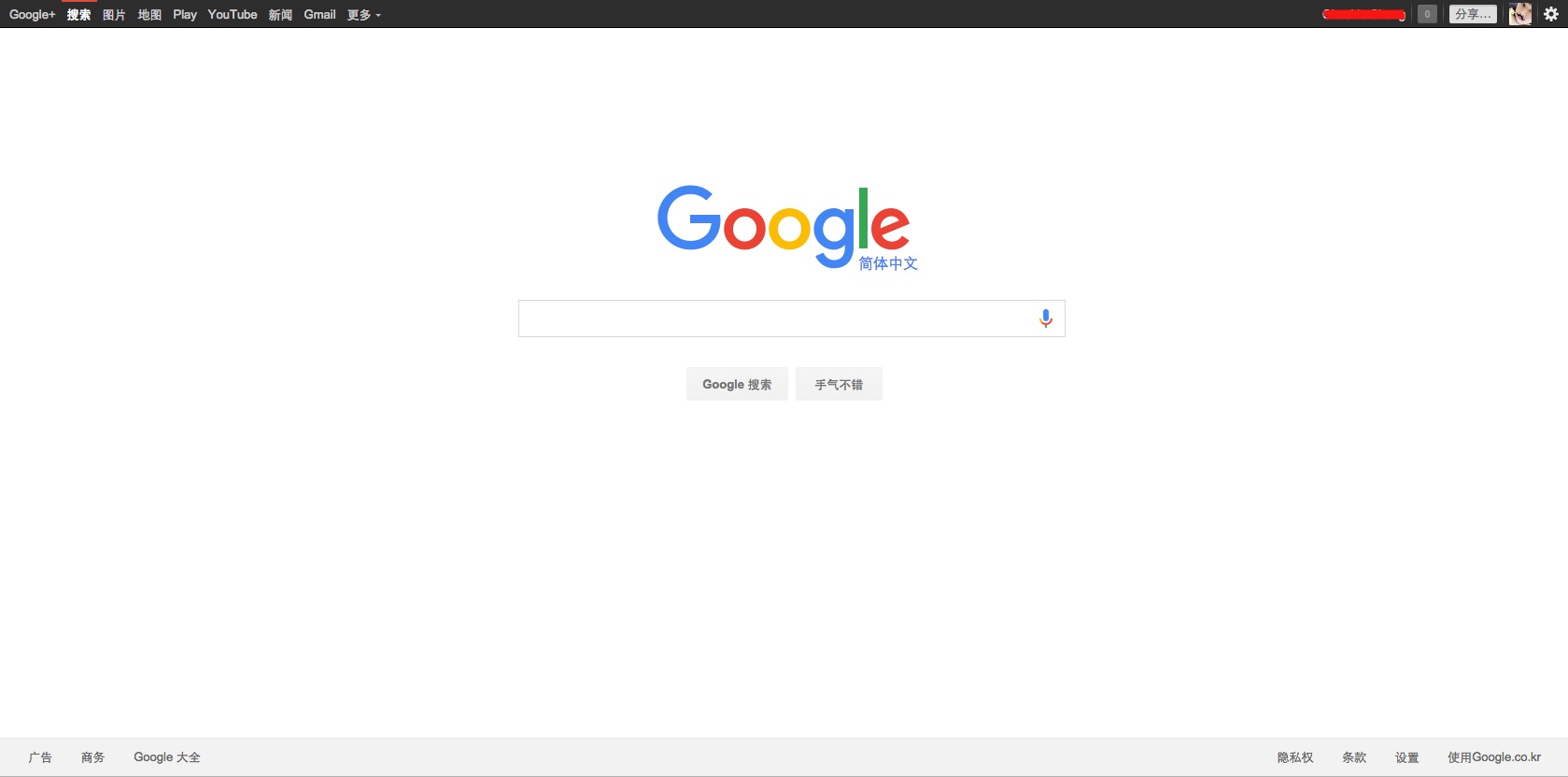
1.保持导航和内容的清晰流畅。
留白不代表一定要用白色,而是预留出一些范围来组织页面空间中的元素,组织页面中的细节: 导航、页眉页脚、图像、文字、列表、logo、图片等
如图所示:拿google首页和google产品做一个对比,同一个空间下的logo、导航、文字的清晰元素布局


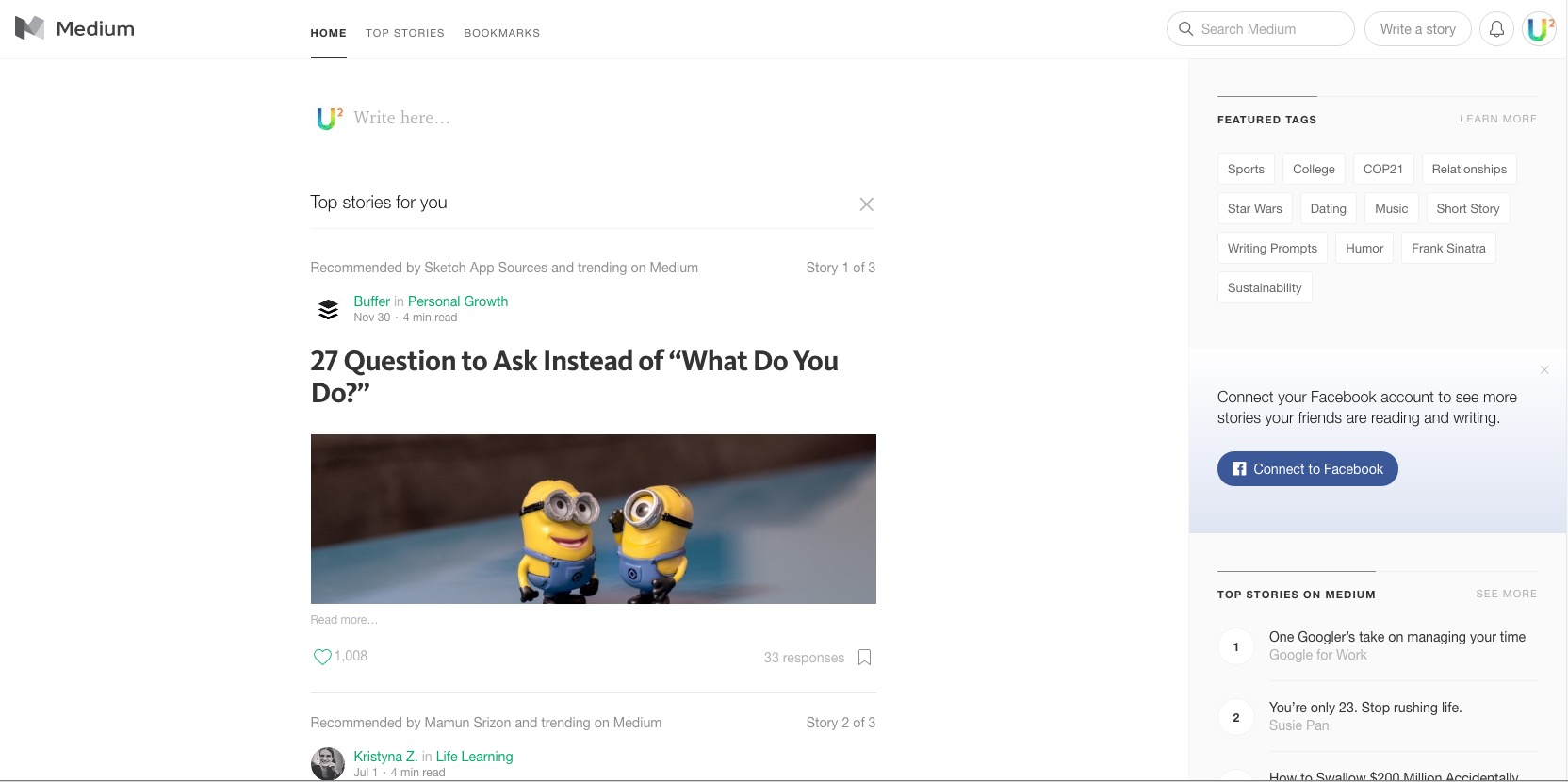
2. 增强文字和图片的可读性。
研究用户,设计师即使是创建一些简单简洁的设计,其过程也是非常复杂的。
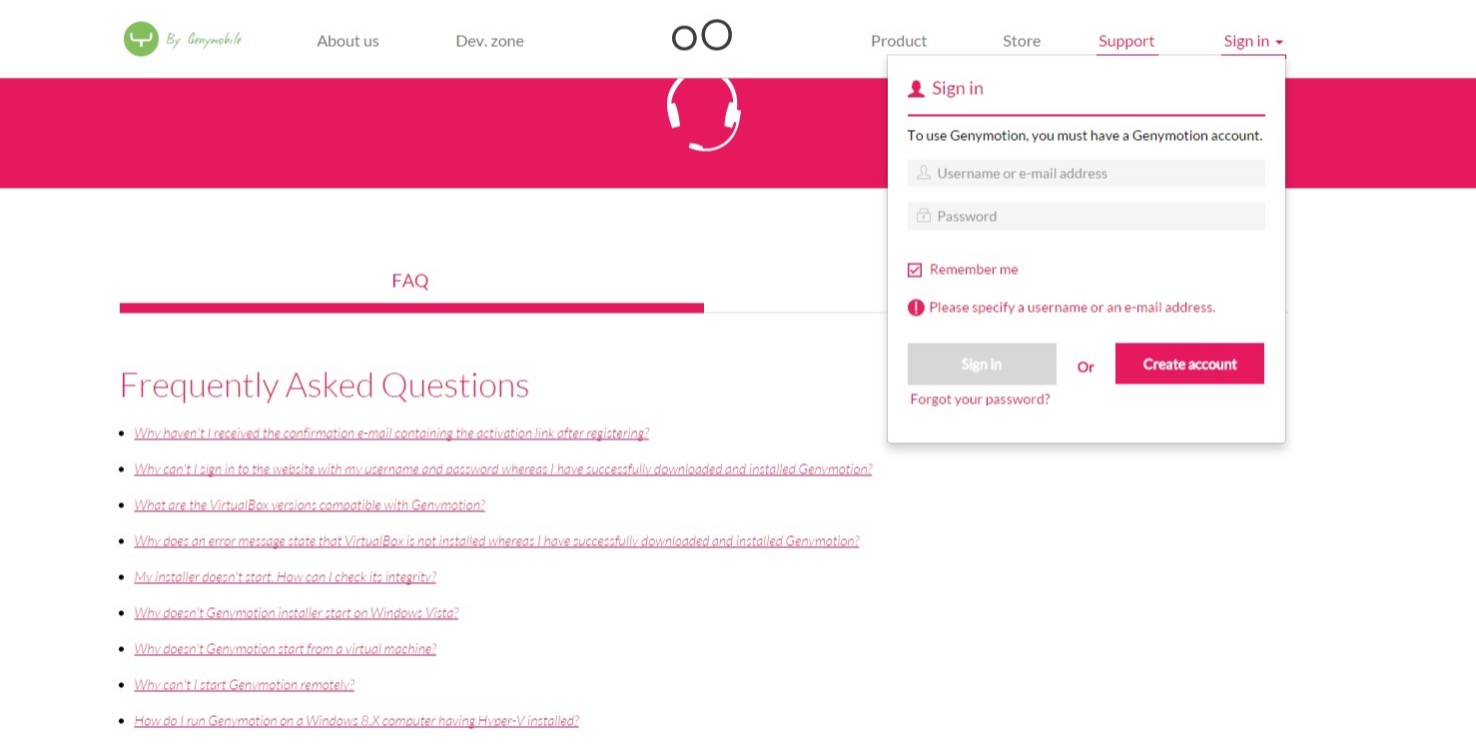
如图所示:这是国内外最知名的专注写作的社区,标题与摘要,侧边栏与正文区的区隔


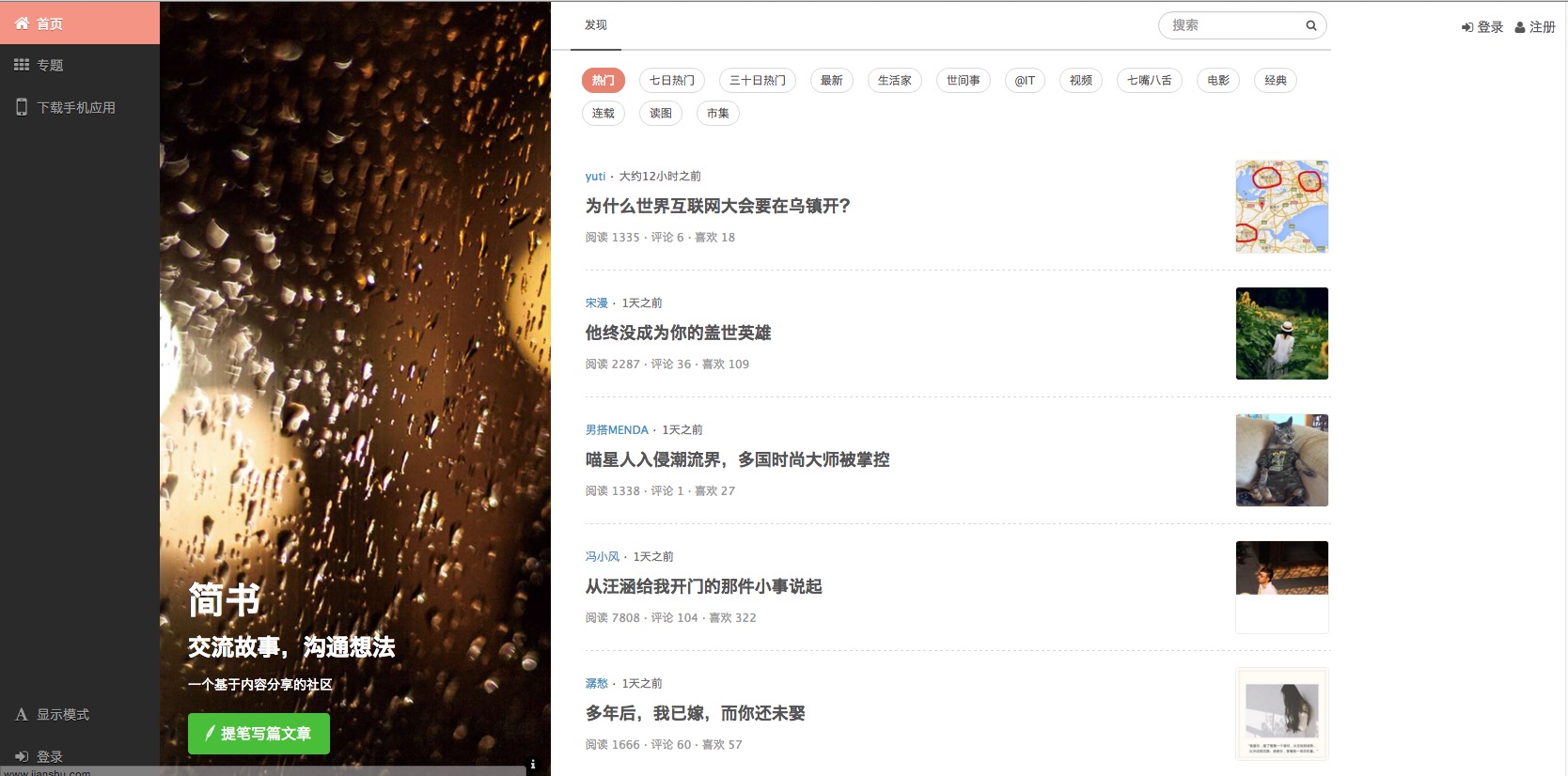
3. 建立平衡和谐的布局。
网格布局是贯穿整个网页设计的,网格设计在美国视觉设计中是一门深入的学科,保持各种网格的轻重,平衡设计模块。
如图所示:弹窗与正文的网格平衡,网格系统的黄金比例的平衡




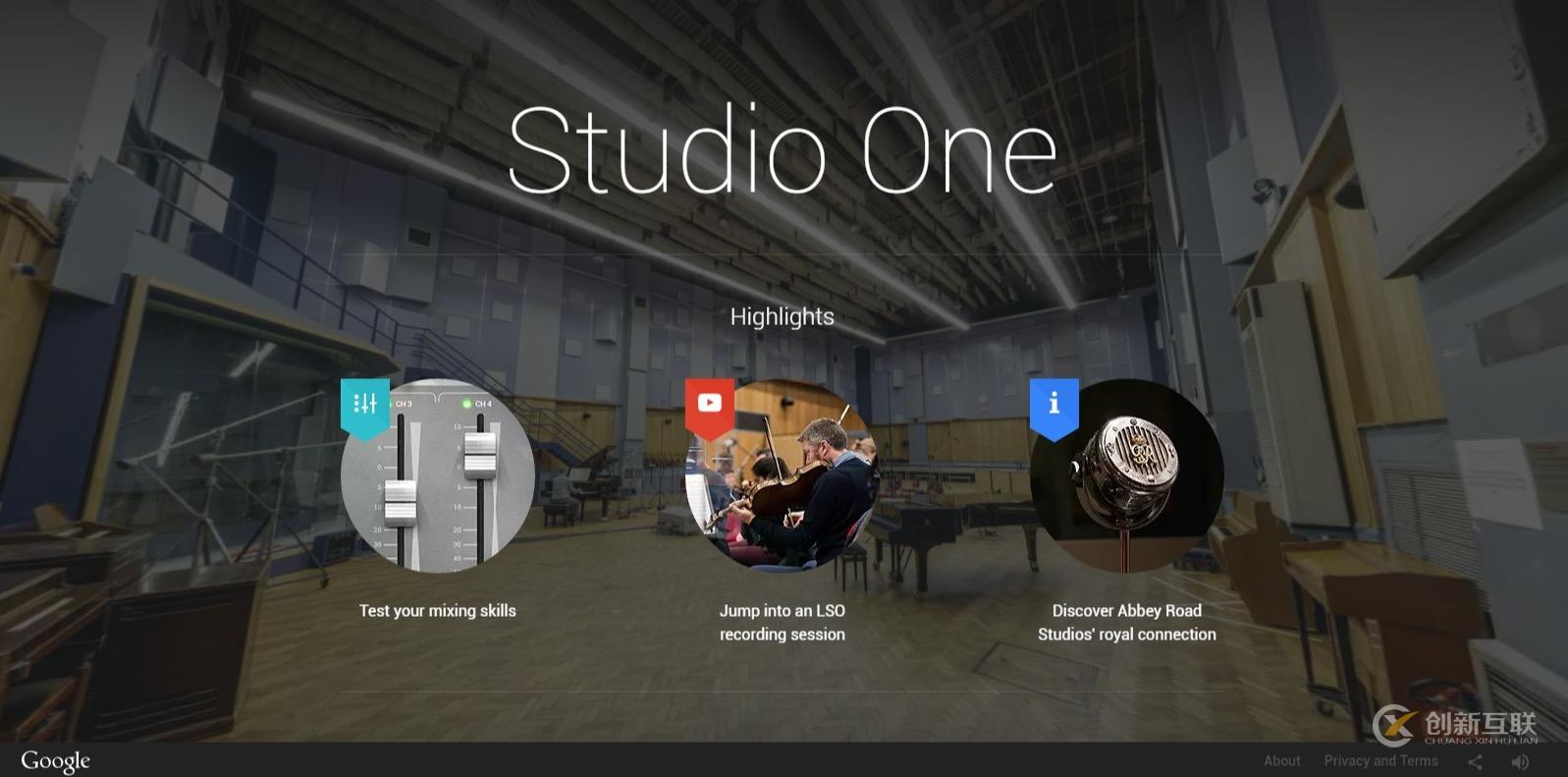
4. 减少视觉疲劳。
充分利用色彩、光、影来适配人的视觉系统,减少疲劳,调配感官色。
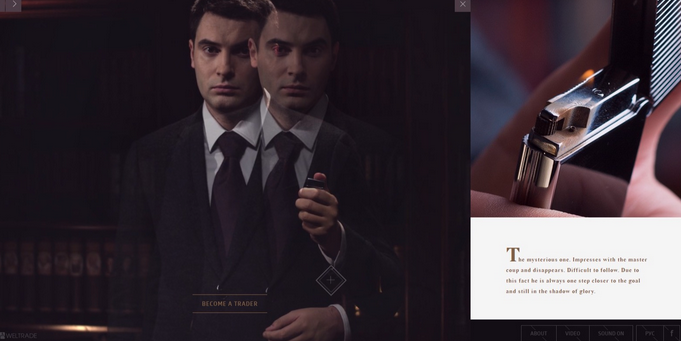
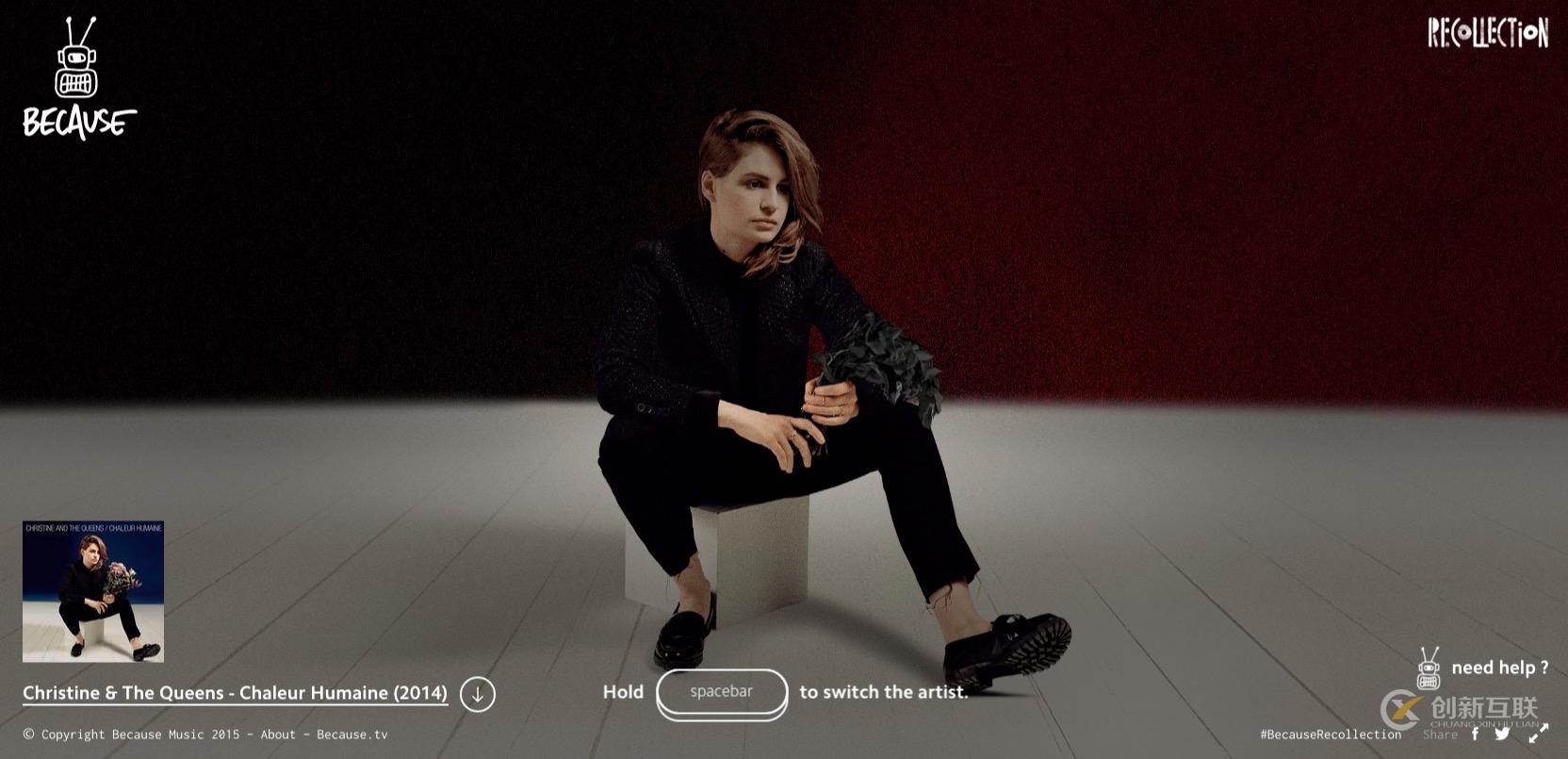
如图所示:使用设计师网站和谷歌音乐做一个对比,宽屏下的视觉效果和作品hover时的文字按钮间距大小差异, 谷歌音乐内容和纯色底色,头部底部的距离差异


5. 能够给元素的艺术表现提供可持续的空间。
倘若你孤单一人,站在一个2平米的石板上和站在一个10平米的石板上,在10平米的范围内你的周围可以放置音响,你可以跳舞(哈哈,抱歉,我就是热于跳舞的才打这个比方),在2平米的石板上你可以拿个麦克风喊麦,可以玩倒立。留白也可以说能够预留储存空间,便于扩展和利用。
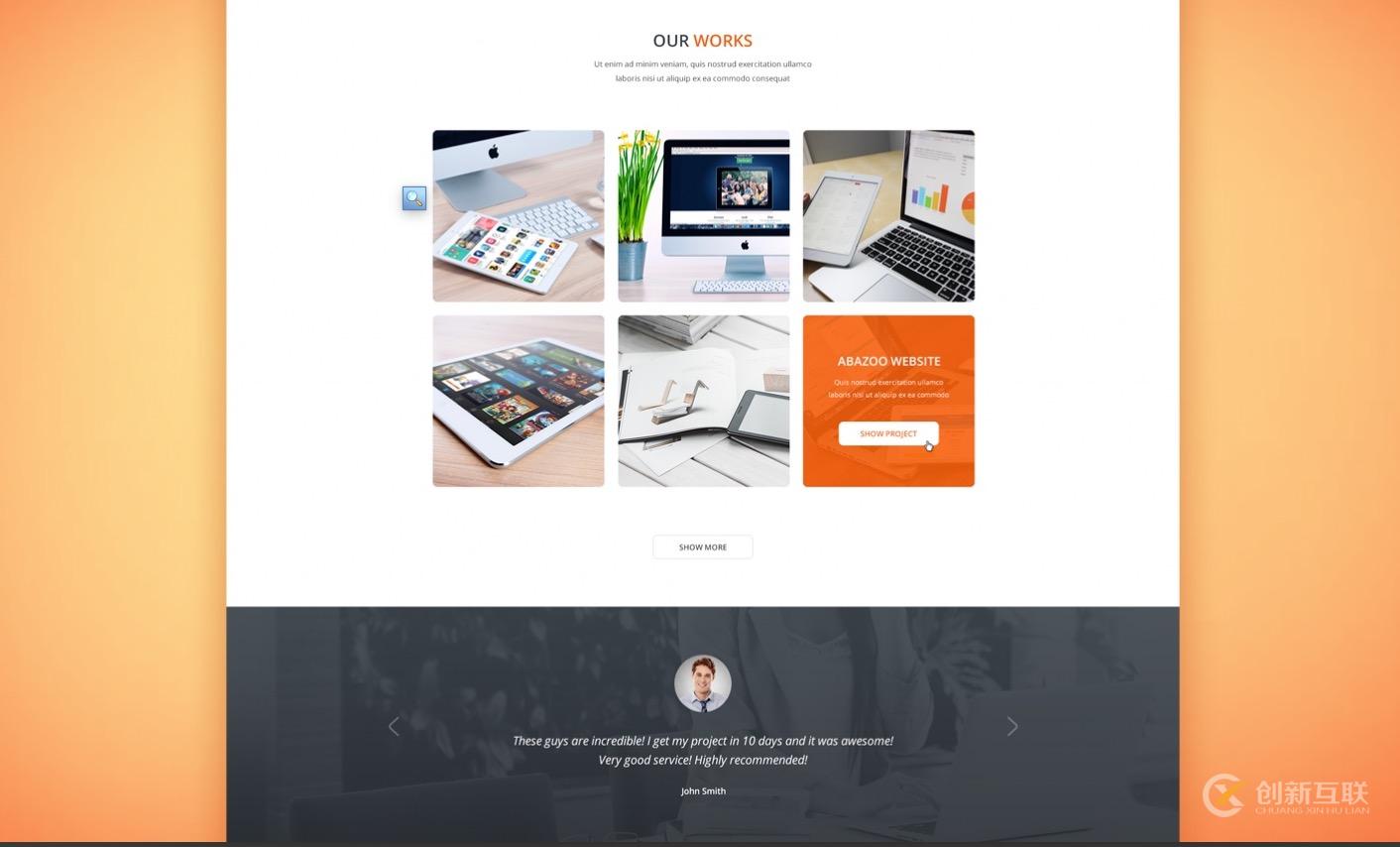
如图所示:人的活动空间,文字的表达空间


尾声:
总之,我们分析留白的时候,需要引入原生的一些原理,会比较容易理解。比如美术中的透视,色彩关系,空间关系,比如网格设计理论,比如网页设计中的中英文字体规范,分辨率,安全宽度,首屏高度规范。通过这些原生的原理,我们能更好的把握设计布局和设计细节。
本文题目:如何更好的把握设计布局和细节
文章链接:https://www.cdcxhl.com/news44/106494.html
成都网站建设公司_创新互联,为您提供面包屑导航、动态网站、品牌网站制作、响应式网站、外贸建站、小程序开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 企业网站如何分配关键词?还应注意那些误区? 2021-04-05
- 成都网页制作如何从运营的角度完成 2021-04-05
- 从这几个方面去区别设计师差异 2021-04-05
- 在网站中表现愉悦感,不可太过主观 2021-04-05
- 综合多家网站总结出来更受欢迎的五个条件 2021-04-05
- 营销团队组建需要有哪些要求? 2021-04-05

- 快速提高标题打开率! 2021-04-05
- 做好以下三个关键点,让小白也能写出优秀的文章 2021-04-05
- 品牌营销狂欢:世界杯的移动打法 2021-04-05
- 用户阅读和转发更有趣的内容 2021-04-05
- 对于外包公司选择的注意事项 2021-04-05
- 市场流行的建站程序介绍 2021-04-05
- 关于检测网站是否存在问题介绍 2021-04-05
- 网站附标题的设置及制作建议 2021-04-05
- 什么是百度指数?如何使用百度指数? 2021-04-05
- 网站不仅仅是要眼球效应,还有更重要的使用性 2021-04-05
- 网站流量下降?6个方法解决 2021-04-05
- 网站首页被K的原因 2021-04-05
- 导航的作用,怎样写出一个完美导航 2021-04-05