如何使用GIF动画提高你的网站的性能
2016-08-24 分类: 网站建设
先进的搜索引擎优化,如何使用GIF动画提高你的网站的性能
我们都喜欢动画,但他们可以对你的网站造成严重的网页速度的问题。学习现代技术来优化的GIF和提高你的网站的性能。
他GIF(图形交换格式)格式最初是在1987。首次由Steve Wilhite CompuServe,GIF改进黑白图像在使用期间允许使用256种颜色在保持压缩格式,还可以通过那些利用慢速调制解调器加载。此外,Web开发人员和设计人员可以创建动画通过定时延迟。而这一天,没有改变对于GIF。
由于其简单性,该格式的广泛支持,并与它可用于流视频剪辑方便,GIF格式是最古老的文件格式还是常用的今天。这帧动画GIF确保格式仍然很受欢迎,尽管JPEG和PNG图像的兴起。
在他们的知名度和普遍性,尽管在互联网上(尤其是关于GIF动画GIF),都不是高效的图像选项。如果您使用的是图片在您的网站上,你要注意优化你的图片让他们不产生过多的开销是很重要的。
本文将优化你的图片的方式,静态和动态,并将提供一个很好的替代品可以用来消除使用GIF动画的页面产生膨胀。
为什么你要优化你的图片吗?
性能问题时,设计你的网页,图片不是高效的图像选项。虽然他们是优秀的捕捉你的用户的关注和普遍喜欢以有趣的方式提供短信息,图片并没有设计动画(尽管他们通常用于这种)。因此,使用GIF导致沉重的页面的权重和用户体验差导致网页加载速度慢。

如何提高你的网站的性能而使用的GIF
在本节中,我们将几种方法可以提高你的网站的性能与使用的GIF。我们先挖处理静态图片的方式,我们会讨论减少GIF动画所产生的开销的方法。
压缩图像有两种方法:
优化的GIF的主要方法之一是对其进行压缩。有两种常用的压缩方法:
有损压缩:有损压缩删除原始文件中的一些数据,导致图像的文件大小减少。然而,每一次你保存文件压缩后,图像的质量有所降低,这可能会导致在一个模糊、像素化图像随时间。
无损压缩:无损压缩,保留所有的原始文件中的数据,这意味着压缩文件可以压缩获得原始文件。虽然您的文件大小仍然大于如果您使用了有损压缩,您的图像的质量不会随着时间的推移降低。
稍后在这篇文章中,我们将覆盖优化的GIF类型的影响。
提高网站使用的是静态的GIF转换为PNG的性能。
为了提高你的网站的性能的最简单的方法是使用PNG格式而不是GIF格式渲染你的形象。而两格式在显示简单的图形的选择方面非常相似,PNG文件都能压缩到一个大小为5–25%小于等效GIF文件的优势。GIF是最初创建使用无损压缩技术,称为Lempel Ziv Welch(LZW)算法,这是上世纪70年代定义。然而,现代压缩技术比LZW更高性能的多,你可以利用这个利用格式,利用这些技术,如使用。
这种文件格式的转换是很容易做到的,而且有丰富的软件选项,你可以选择,包括免费的基于Web的应用如pic.io和convertio的。
提高网站使用的是动态GIF的方式有两种性能:
GIF动画,虽然非常流行,可以是巨大的文件,需要长时间的加载时间。例如,一个GIF,短短的几秒钟,长的可以在几兆字节的大小。若要提高网站的性能,请使用下列技术之一:
有损优化
将你的GIF动画到HTML5视频
对有损优化的GIF动画
因为包括GIF动画数据绝大多数是图形数据,因为无损优化不能修改图形数据,当它来优化动画GIF超出最低限度你只有一个可行的选择:有损优化技术。
有损优化工作,因为人眼不做一个很好的工作在区分微妙的变化的颜色。例如,一个图像可能包含数千个色调的一种颜色,一个像素显示只有轻微不同于它旁边的。因为你的眼睛将无法区分两个色调,图像文件可以很容易地操纵:一个颜色取代其他,使文件更小。
因为动画是一系列个人的礼物,你可以利用这些技术来降低你的动画文件的大小。通过使每个文件更小,您的整体文件也较小。你可以做到这一点的方法是利用一个简单的软件套件,可以自动进行压缩(如修改版Gifsicle)。
HTML5视频转换GIF动画
虽然你可以减少GIF动画的大小,你可能最后还是一个文件是大于它需要。礼物从来没有打算存储视频,和现在被认为是动画真的是试图减少对存储和多图像共享相同的元数据传输开销的结果。今天,但是,我们有另一个选项,可以让你的图片到95%小:转换你的GIF动画的HTML5视频。
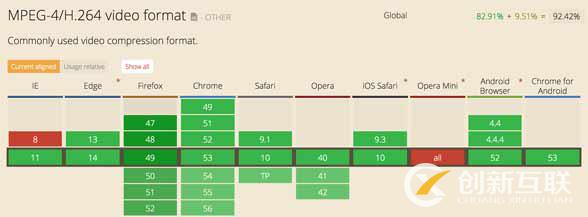
HTML5视频是一个总称为现代Web浏览器的能力发挥的视频内容,而无需使用外部插件使用<视频>标签。当这个功能首次发布于2009,有很多关于如何将这些视频存储和如何将被编码的辩论。今天,虽然,公认的标准是存储在一个MP4容器文件的H.264视频(其中,为了简单起见,我们就称之为MP4视频从这里出发)。除了看起来好多了由于其设计的视频流,MP4文件要小得多好:

有许多方法来转换你的GIF动画的MP4,如流行的开源的命令行工具FFmpeg和网络效用云转换。使用后者,通过转换可以看到文件大小的节省.。
GIF是最古老的文件格式还是常用的今天,由于其简单,近乎普遍的支持,能够被用来作为动画。尽管有这些积极的特点,图片往往是大的文件,导致页面臃肿,可以产生负面影响您的网站的性能,导致用户体验差。因此,你应该考虑静态GIF严重的优化,从GIF动画,并使用更现代的技术如HTML5 / MP4视频实现视频剪辑。为实现这些改变更多深入的信息,下载的严谨的免费电子书,GIF的书:一个全面的指南,优化的GIF。
网站题目:如何使用GIF动画提高你的网站的性能
网页URL:https://www.cdcxhl.com/news23/21123.html
成都网站建设公司_创新互联,为您提供网页设计公司、品牌网站设计、网站制作、网站改版、网站收录、网站设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 自由职业的终极指南 2016-08-24
- 四种方式来促进公司业务的品牌 2016-08-24
- 制作照片网站 2016-08-24
- 广告的可看性总是平等的吗? 2016-08-24
- 工作中的创造力和创新 2016-08-24
- PPC技巧提升超级的电视广告效果买 2016-08-24
- 深圳网络制作素材 2016-08-24

- VR虚拟现实的新的闪光 2016-08-24
- 7个简单的架构错误破坏你的转换 2016-08-24
- depositphotos视觉趋势指南 2016-08-24
- 字体是您的网站的最佳方式 2016-08-24
- 2016年如何在复杂的环境中写PPC广告 2016-08-24
- 研究显示最差和点击率 2016-08-24
- 60%语音用户想要更多的答案和更少的搜索结果 2016-08-24
- 3个原因你可以忽略你的竞争对手的流量指标 2016-08-24
- 深圳软件制作公司需要什么网站 2016-08-24
- 新获谷歌专利揭示搜索引擎看到实体 2016-08-24
- 一个简单的排版技巧提高30%的可读性 2016-08-24
- 色彩协调的艺术 2016-08-24