一个简单的排版技巧提高30%的可读性
2016-08-24 分类: 网站建设
一个简单的排版技巧提高30%的可读性
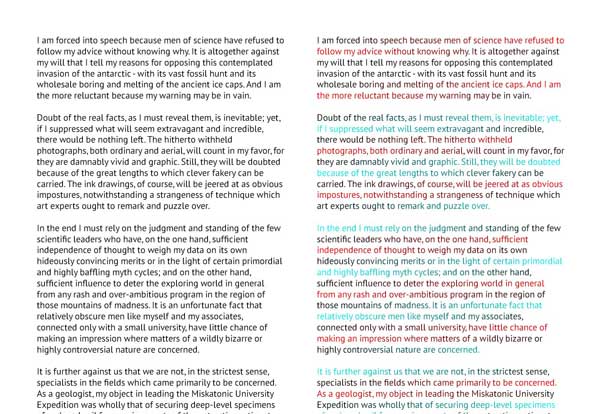
一个简单的排版技巧提高30%的可读性可以防止的问题,他们在大量的文本尤其重要,像新闻报道或博客:首先,确保你的每行不太高的特点,其次考虑衬线字体,更大水平的印象创建文本和空格线之间更大的视觉差异,服务相同的作用上述孩子的手指;最后,重视你的领导,更大的线间距,创造了你的眼球,清晰频道。
斯坦福大学进行了测试使用插件得出直线读者导致平均阅读速度提高10%,一个经验丰富的读者会有增加25-30%。

成都网站制作有一个直线读者网站,提高可读性灰度的例子,但不会侵犯任何人的品牌。 快速审判他们阅读测试,显示采用灰色版本22%我改进。
虽然没有简单的方法来实现这种简单的CSS的设计,可以作为插件演示代码。

如果你设计的大量运行文本-特别是如果其他约束强迫你使用列太宽或行高太小考虑应用这种技术来补偿。






创新互联设计文章推荐:

网站题目:一个简单的排版技巧提高30%的可读性
网站地址:https://www.cdcxhl.com/news5/21105.html
成都网站建设公司_创新互联,为您提供外贸建站、电子商务、企业建站、云服务器、域名注册、小程序开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 色彩协调的艺术 2016-08-24
- 减少摩擦提高转化率的10种方法 2016-08-24
- 为什么网络直接销售又时尚 2016-08-23
- 网站的视觉元素驱动网站 2016-08-23
- 如何创造真实的超本地化的内容 2016-08-23
- 深圳建设网站的公司看下 2016-08-23
- 复杂的剪辑路径与CSS3视觉生成器 2016-08-23
- 制作照片相册网站 2016-08-23

- 反向链接任何网站都需要知道 2016-08-24
- 为什么传统广告牌仍然有效果 2016-08-24
- 深圳网页制作招聘 2016-08-23
- 哪些链接符合谷歌的准则 2016-08-23
- 2016搜索引擎推广策略 2016-08-23
- 17个免费的HTML5网站模板 2016-08-23
- 停留在细节?思维导图的用户任务 2016-08-23
- 一个网站的导航有效演示 2016-08-23
- 为什么你的网站不吸引搜索引擎 2016-08-23
- 为什么评论会杀了你的网站 2016-08-23
- 品牌公司社交媒体的教训 2016-08-23