复杂的剪辑路径与CSS3视觉生成器
2016-08-23 分类: 网站建设
复杂的剪辑路径与CSS3视觉生成器
Clippy:对于复杂的剪辑路径与CSS3视觉生成器,SS属性剪辑路径让你确定不是一个盒子的全部内容是通过使用复杂的剪辑路径显示在浏览器。这样,强大的效果是可能的。Web应用程序Clippy照顾你的编码。你把你的剪辑路径上立即看到结果。
CSS属性剪辑路径
剪辑路径是该属性的继承人短片扩大明显。以前,短片只允许矩形形状。新的属性剪辑路径您可以创建几乎任何所需的形状裁剪路径。
除了基本的形状,如圆形、椭圆形、或多边形,也可以使用SVG图形作为裁剪路径的形状。这达到了一个新的,以前是不可能的,在显示方面的灵活性。只要你的形状路径点的相同,你也可以申请CSS动画和过渡对他们来说,造成非常微妙的运动的影响。
Bennett Feely和他的CSS实验
普通读者已经知道了来自匹兹堡的Bennett Feely,宾夕法尼亚。两个月前,我们提出了自己的项目图像的影响 在这里。图像的影响是组合的智能使用的一个例子,和现代不同的CSS属性的重复,让你创造你不会用纯CSS在这一点上创建的图像效果。图像的影响是一个视觉工作的软件,它会自动生成所需的代码片段你。
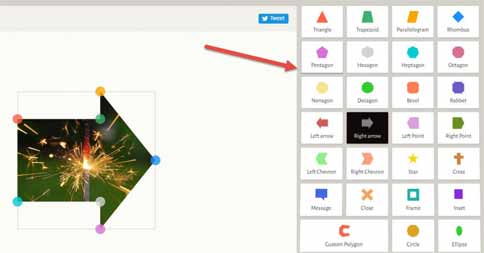
Clippy在一个非常类似的方式工作,但看起来更优雅的外观,提供了一个更通用的接口编辑。这使得入门很简单。
26种基本形状是前1000步的好设备。按钮自定义多边形你需要几步,因为它让你建立的形状,如你想的那样复杂,只要将路径点的图像中,自动连接Clippy。

预览窗口下面,还有当前的CSS代码永久展示,你复制到你的项目中使用剪贴板。在显示的代码的基础上,改用CodePen和继续尝试那也有可能。
记住,Clippy只有生成的代码为裁剪路径。你必须添加相应的图像自己,和周围的形状文本流必须手动地建立。要做到这一点,使用从属性形状数组,如形外。
进入Clippy,你决定是否要使用浏览器的前缀WebKit,使代码在苹果的Safari浏览器的作品。截至目前,没有浏览器完全支持剪辑路径 在它的全部。剪辑路径目前还不支持微软的Internet Explorer,和边缘,以及Opera Mini。在Firefox中你要通过设置适当的设置的旗帜上提到caniuse使剪辑路径。
网页题目:复杂的剪辑路径与CSS3视觉生成器
文章转载:https://www.cdcxhl.com/news42/21092.html
成都网站建设公司_创新互联,为您提供外贸建站、动态网站、全网营销推广、微信公众号、企业网站制作、电子商务
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 制作照片相册网站 2016-08-23
- 停留在细节?思维导图的用户任务 2016-08-23
- 品牌公司社交媒体的教训 2016-08-23
- 首次客户的忠实粉丝与丰富内容 2016-08-23
- 有价值的网站和投资组合的工具 2016-08-23
- 完美的网站的最终成分 2016-08-22

- 17个免费的HTML5网站模板 2016-08-23
- 一个网站的导航有效演示 2016-08-23
- 为什么你的网站不吸引搜索引擎 2016-08-23
- 为什么评论会杀了你的网站 2016-08-23
- 虚拟实境秀科技艺术 2016-08-23
- 各具特色的“用户”的需求 2016-08-23
- 图像压缩和网络性能 2016-08-23
- 将有一个html6? 2016-08-22
- 如何获得大品牌的注意 2016-08-22
- 如何合并和讲故事产生有说服力的内容 2016-08-22
- 更好的内容选择5种尝试 2016-08-22
- HTML5和原生应用程序和混合型的应用 2016-08-22
- 5种方法来摧毁你的网站可信度 2016-08-22