把控这些细节,你将会做出一个漂亮的网页设计!
2015-10-01 分类: 网站建设
虽然我不承认我了解架构,产品设计的另一个相同的共性是最容易忘记细节。但这些小事情,微小的细节,最终促使美丽的产品,和漂亮的房子。当然,我提到的产品设计中的“细节”,并非只是表面的设计,如颜色、阴影或位置。相反我指在网页设计中难以定义的、用户体验和潜意识的模式,以及帮助用户感觉更自在的交互。这些细节比如是可能是光标的形式、“向下”风格的按钮、或一个有用的动画。



这些细节采取何种形式,我敢打赌,它不是在Photoshop里设计。注重细节是很难的事情,当你构建一个产品时,需要花费昂贵的时间和技术开销,这一切都是为什么细节很难把控的原因。我花时间在这些细节的追求,我有两个奢侈品,谢天谢地我能负担得起。
首先,我有能力使用,改善和重复。我不只是谈论关于技术实现细节的能力,我也有时间这样做。有时一个交互会带我长50%,仅仅是因为我花了几个小时困扰的动画状态发生在0.65秒的时间。这不是一个奢侈品,许多产品可以承受,或愿意建立范围。这是可以理解的。
第二,我使用我的产品,如果有一个恼人的交互中存在不必要的长篇动画或一个愚蠢的用户体验,那么这个产品是留不住用户的。网站建设也是一样,做不出优秀的网站同样也没有人愿意找这样公司做网站。这里推荐专业建站网站创新互联。
视觉确认交互
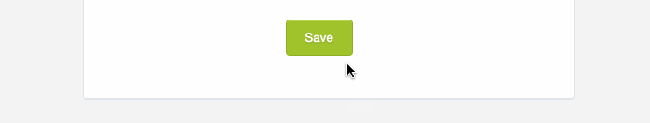
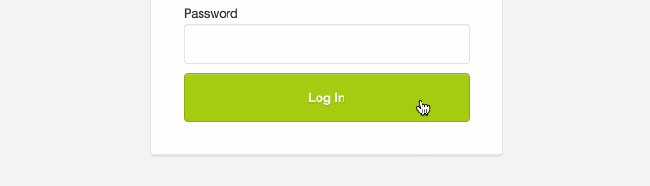
很多网站中常常被忽视的细节就是——按钮状态。即使在快速网络时代,也会有按一个按钮后有可能会延迟,像一个新页面加载图像上传,或某种类型的事件。然而很少有网站把加载期间后台发生的事情用视觉传到给用户。如果有,这将是一件新奇的事情。留给用户挂在那里,没有确认他们的点击改按钮所形成的响应。每当这时用户可能在考虑你的UI。
解决方案是考虑添加当用户点击的按钮样式,然后另一个风格或动画当提交。每一个按钮都有“下来”状态,和动画来确认你的点击。更好的是,如果操作可能需要一段时间,考虑实际告诉用户发生了什么。如果你不能通过设计充分解释,可以用文本形式写出来。

使用微妙的动画
我可以几天谈论动画的重要性,以及它在帮助用户理解一个接口——幸运的是已经有很多更好的资源。相反,我只涉及细节的重要性,几乎看不见的动画。采取以下作为一个例子,拖动图像文件夹不需要反馈。所以一个小动画,推断成功就能减轻不确定性。

动画反馈
注意“X照片”号码需要稍微长的时间更新?这是实际的服务器响应时间。在这种情况下,“笔名”动画帮助用户继续他们的业务。动画还可以帮助显示上下文和视图之间的过渡。而不是突然之间移动,冒着失去你的用户的危险,动画可以帮助显示的东西是从哪里来的。

优化背景
任何产品包含数据、图像或报告没有屏幕会看起来是一样的。然而在网站设计中,我们很好的优化背景,把数字图像完全为背景设计和优化。很多网站中利于漂亮的图片作为背景,是一种明智的选择,有时候会出现视频背景这也是非常不错的选择。
基调错误消息不是有益的。
为了解除和人类,我写了上面的消息显示在罕见的场合,由于服务器错误上传失败。当用户耐心等待他们的上传过程中,应用了一种毫无用处的和毫无悔意的反应。如果我是一个用户去客户端演示,这将是不太理想。在此之前,我接到一个客户的理由愤怒的电子邮件。当然也有一些场合,可以有乐趣,和一点人性化的可以让原本无聊的用户体验增加价值。
细节是一个产品最后的1%。他们很难定义范围,他们绝对没有替代深入研究伟大的设计和巧妙的工程。细节将帮助你的产品感觉自然、有趣、直观,甚至让用户感觉聪明。这是小事情,这是让人容易忘记的1%,但它是让人们爱上你的产品的关键。
当前标题:把控这些细节,你将会做出一个漂亮的网页设计!
转载注明:https://www.cdcxhl.com/news2/32952.html
成都网站建设公司_创新互联,为您提供软件开发、关键词优化、云服务器、网站策划、品牌网站建设、自适应网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何选择适合正确的设计工具 2015-09-30
- 为什么坏设计师似乎总是得到最好的工作? 2015-09-30
- 干货!网页设计中的幻灯片动画程序 2015-09-29
- 增长设计业务的正确方法 2015-09-28
- 你的设计工作要饱含激情 2015-09-28
- 如何设计一个加载速度很快的网站 2015-09-27

- 设计师如何对抗精神超载 2015-10-01
- 网页设计中如何打破视觉模式来吸引访客? 2015-09-30
- 3种CSS字体点亮你的网页设计 2015-09-29
- 导航设计模式的重要性 2015-09-29
- 网页设计的一些关键错误,避免当作引用到下一个项目中 2015-09-28
- 作为一个设计师,失败是成功的必要组成部分吗? 2015-09-27
- 隐藏的用户界面 2015-01-09
- 10个最伟大的奥运会LOGO标志 2015-01-09
- 今年流行的高清晰度网页设计策略 2015-09-26
- 优秀与卓越网页设计的不同点 2015-09-26
- 网页设计的3秒规则 2015-09-26
- 在网页设计中如何有效地使用空白 2015-09-25
- 和远程开发人员一起工作的完整指南 2015-01-08