如何设计一个加载速度很快的网站
2015-09-27 分类: 网站建设

速度是现在比以往任何时候都更本质的网页设计。在2016年,你的网站访客想要快得多的网站体验,如果你不送,就会去别的地方,在那里他们可以!这只是现在的方式,这种趋势正朝着越来越快的网站。
设计师不断地测试,以确保他们的客户有快速的网站会比那些不得到重视。快速的网站你问是什么?我们如何量化这一数值而言?
看看数据,我们有一些研究说以下几点:
● 47%的用户想要一个网站在两秒或更少(根据负载Akamai研究)
● 电子商务消费者想要一个网站加载在两秒,但谷歌的目标是不到半秒(根据谷歌网站管理员)
● 57%的用户会放弃一个移动网站如果它花费的时间超过三秒加载(根据版的研究)
显然,共识是更快更好,因为它大大提高了用户体验。这里有一些奇妙的想法让你客户的网站更快!
让你的设计简约
显而易见,当您创建一个简单的设计,你的网站有更少的元素加载。当有更少的元素加载,可以有效地提高你的网站的速度。
这完全取决于你的网站设计的哲学方法。你可以节省很多麻烦从一开始通过设计巧妙地避免有害的行为影响你的网站的加载速度。
设计师需要坚持极简主义的真正原理提出的网站的光脚,不需要很长时间的负载从一个页面到另一个。
简约的特点是:
● 一个汉堡菜单而不是一个标准的导航栏
● 更多的白色或负空间
● 短的web表单
● 小的图片
● 只有一个字体,而不是不同类型的字体在你的网站上

维基百科是一个理想的例子go-light-for-minimalism设计方法。
从它的主页在酒吧里,当我们输入一个搜索词,比如说“老虎”。它只需要不到一秒的时间去老虎的维基百科页面。看Alexa工具条扩展,我们可以确认这是真的!
理解的重要性的感知性能
即使在网页设计中,知觉是现实。这意味着设计,只是认为是高度有用的不一定要快得多,以生产高水平的用户满意度或认为,优秀的用户体验。
虽然拥有快速的网站是至关重要的,您还可以创建更快的网站,经常的感觉如果它认为是快,用户会很高兴。
在这个深刻的视频Luke Wroblewski,他解释说,速度是关键路径的用户体验。而不是实现复杂的技术解决方案来提高网站的响应时间,使用好的设计,我们可以增加的感知性能和使界面看起来更快。
从谷歌获得一些帮助
谷歌希望你的网站要快。帮助其整体的使命让互联网更快,它促进了发布了压缩技术,叫做“Brotli”去年。那么为什么不使用谷歌提供的神奇的工具作为一个网页设计师吗?
最好的起点是谷歌开发的使网页更快的页面。在这里,你会得到一个恒星各式各样的工具和信息,加快你的网站设计。
谷歌提供了最好的工具之一PageSpeed见解,你获得详细的见解是什么导致你目前的网站是缓慢的。最好的部分是你可以得到详细的报告和建议对移动和桌面版本的网站,所以你真的没有借口再呈现一个缓慢的网站你的客户!
后把你的站点的URL字段中,你得到的东西你应该修复列表网站速度和用户体验,当然,携手并进。
例如,在我的网站上我们看到一个72/100的速度得分,这是好的,但显然不是很好。分数下面,我们看到一群建议我应该修复我的网站使它更快,接近100/100的分数。不过,尽管速度得分,手机网站几乎有一个好的分数,表明速度并不是唯一的因素在确定移动用户体验!
当我们点击桌面选项卡中,我们明显看到一个更好的速度得分在84/100。相同的,下面列出了新建议,。
更多的谷歌建议您遵循和实现速度,更快的网站您将创建你的客户。
偷懒延迟加载
听说过延迟加载吗?这种设计模式的特点是才渲染对象的时间点是必要的。例如,对象在折叠时才会开始加载和初始化用户实际上是向下滚动页面。这仅在必要时设计方法意味着你的网站需要依赖更少的资源,从而使它更快的性能。
特别注意:如果你的页面有很多内容,因此需要用户向下滚动,延迟加载自然是非常有效的。如果你设计一个long-scrolling页面客户端,使用延迟加载,因为这将大大提高网站的速度和用户体验!
将延迟加载到您的设计,只需挑选各种延迟加载插件可用。
几个好习惯包括:
· ·延迟加载为jQuery插件
· ·延迟加载WordPress插件
· · BJ延迟加载
· · Unveil.js
· · bLazy.js
· · 角懒惰IMG
· · ocLazyLoad
· · React-Lazy-Load
· · 杰森Slyvia的React-Lazyload

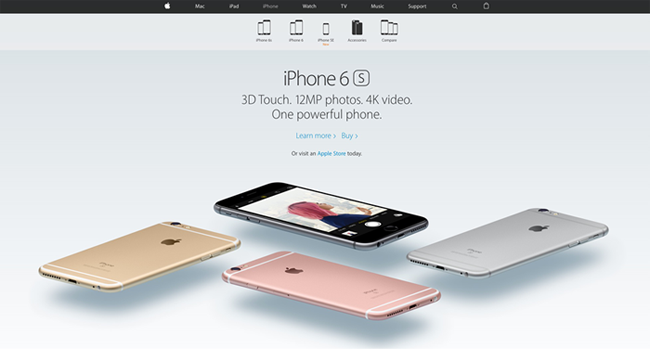
苹果的iPhone 6 s产品页面是一个long-scrolling页面。这使得一个好的候选人延迟加载。如果您向下滚动页面,你可以看到有多少不同的图像,每一个页面的速度,征税需要加载。页面可以受益于延迟加载,Alexa工具条扩展表明它加载在不到两秒,只是平均!
优化你的服务器
让你的网站的一个重要方面超快是你如何处理你的服务器。特别是,解决您的服务器响应时间,这样,也是超快是关键。你的服务器响应时间需要多长时间你的服务器响应浏览器请求。
换句话说,您可以优化您的个人页面,所有你想要的速度,但如果你忽视你的服务器,你的整体网站速度仍将低迷!
这是一个必备实施以下策略与您的服务器,以确保您的服务器响应时间是超快:
● 为每一个页面(使用更少的资源推迟的图片,结合外部CSS文件,结合外部Javascript文件)
● 使用一个内容交付网络或CDN
● 使用一个高速缓存解决方案
● 提高您的web服务器软件配置
更快的网站获得更多的用户,买家和读者
设计速度不能强调高度足够的这些天!是2016,你的用户,买家和读者想要快速的用户体验。否则,他们一定会去你的一个竞争对手的网站优化了速度!
通过实施以下技巧上面,你保证改善你设计的网站的速度。这意味着快乐的客户会对你的设计技能,因此,更多的业务来了你作为一个设计师!
当然,保持测试你的网站看到它真的是最快的,可能您可以创建的迭代。总有调整你可以到处让它尽可能快。
文章名称:如何设计一个加载速度很快的网站
转载来源:https://www.cdcxhl.com/news38/32938.html
成都网站建设公司_创新互联,为您提供商城网站、自适应网站、定制开发、网站策划、品牌网站建设、网站营销
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 今年流行的高清晰度网页设计策略 2015-09-26
- 网页设计的3秒规则 2015-09-26
- 在网页设计中如何有效地使用空白 2015-09-25
- 作为一个自由职业者,如何测试你的营销工作是否努力 2016-02-20
- 简单的技巧,避免为低质量的客户工作 2015-01-08
- 5个设计元素慎用,不然你该退休了 2015-09-23

- 10个最伟大的奥运会LOGO标志 2015-01-09
- 优秀与卓越网页设计的不同点 2015-09-26
- 和远程开发人员一起工作的完整指南 2015-01-08
- 5个网页设计师的自我教育实践 2015-09-24
- 10大关于网页设计的书籍,值得一读 2015-09-24
- 着陆页优化多渠道营销 2016-02-20
- 如何做一个吸引人的网站? 2015-01-08
- 在设计项目时令你沮丧的时候,你会怎么做? 2015-09-23
- 如何设计网站内部搜索来实现在线销售 2015-09-22
- 5个简单的问题,寻找用户的反馈 2015-01-08
- 报价参差不齐,建网站究竟需要多少钱? 2015-01-07
- 如何编写一个有效的网页设计方案 2015-09-22
- 作为一个设计师,你的独特卖点是什么? 2015-09-22