在网页设计中如何有效地使用空白
2015-09-25 分类: 网站建设
你有没有发现自己凝视一个完成的设计思考,“缺失的东西”?更具体地说,你曾经得出结论,设计是“太空”或“太忙”?我们设计师,很难花任何可观的时间在我们的工艺没有遇到这种情况。 




这真的不应该感到惊讶。毕竟,最基本的原则,我们的工作围绕着创造性的删除空格。然而,尽管它是我们所从事的事业的本质,它从未失败是更加困难的一个方面的设计。如何有效地使用空格?
它真的是空的吗?
你是否想过像空间设计之间的空白吗?虽然这是一个普遍的想法时,我们的设计的贫瘠的地方,这是一个完全错误的观点。空白不只是设计元素之间的填充,这是一个关键的设计元素本身!
空格就像砖块之间的砂浆或彩色玻璃马赛克的粘合剂。虽然我们的眼睛是训练有素的欣赏内容砖/彩色玻璃,它的东西一起保存的内容之间并帮助形状的整体流程设计。

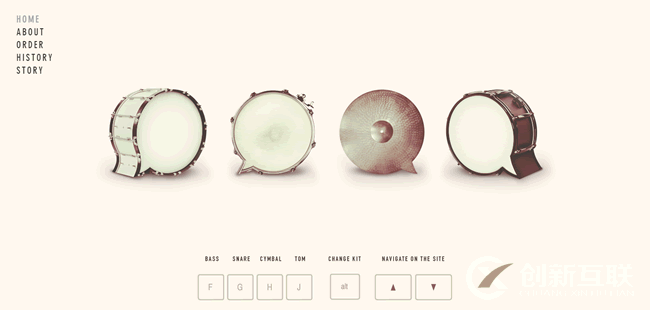
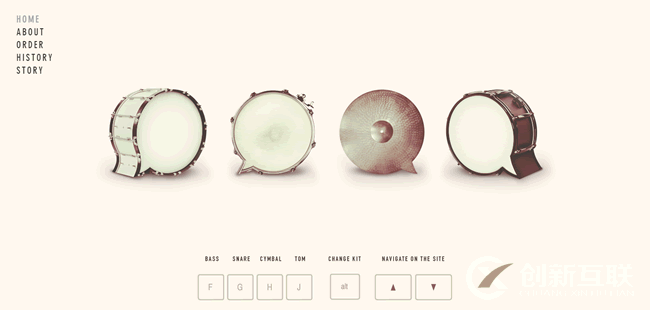
有效使用空格:打击体验学院.
就像一个美丽的马赛克无胶,我们的设计没有空格的只会是一个色彩斑斓的混乱。一旦你认识到你所谓的空元素设计的重要性,然后,你会更好地利用这一空白到极致。
焦点
现在我们已经建立了空白的重要性在我们的设计中,你如何使用它呢?
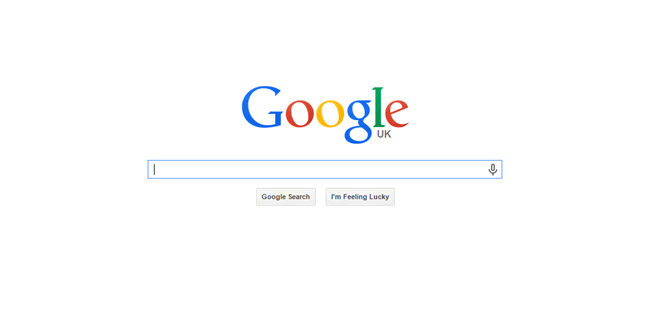
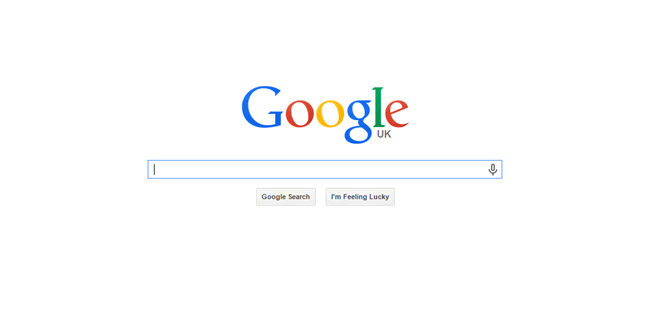
让我们先从一个小练习。打开一个新标签在您喜欢的浏览器,它指向google.com。你看到的第一件事是什么?我打赌它是色彩鲜艳的Google标志对吧?这个标志在什么地方?当然不是在窗口的顶部边缘,眼睛自然开始。所以你的注意力马上画怎么页面的中心?

有效利用空白:谷歌。
你猜到了。空白。谷歌使用的空白自然调整你的焦点到它的简约设计的肉所在的页面中央丰盈。空白是指导你的观众眼中的最简单的方法之一。
我们可以使用这个设计工具在我们的布局,创造自然的热点。随着我们的观众吸引到这些地区的重视和注意,我们可以再放置重要内容中更有效地传达我们的信息。
组织
会与引导观众的注意力,空白提供设计师设计的一个简单的方法来组织不同的元素。就像我们用空白墙壁的文本分解成更易于管理的段落,这是极其有效地创建清洁组织在我们的设计的内容。

一个有用的提示与空白组织时是一致的。认为会有帮助的内容分组在使用空格。尽力提出一个统一的衡量利润的空白,部分,文本和图形元素。
空白组织最好的方面之一是它容易调整和对设计有深远的影响。所以随意实验!
强调
又由于其非凡的能力引导受众的眼睛,空白可以帮助某些元素的设计脱颖而出。在先前主题的一致性的基础上组织的缘故,以创造性的方式打破了连续性可以迅速抓住对方的注意力。

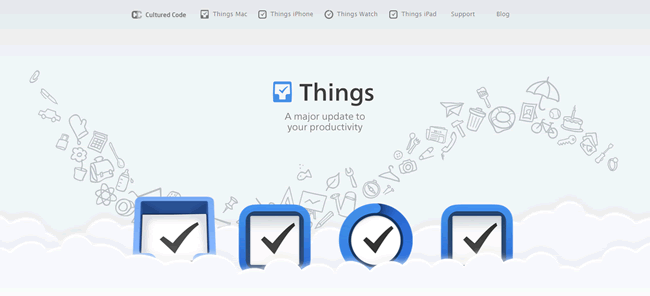
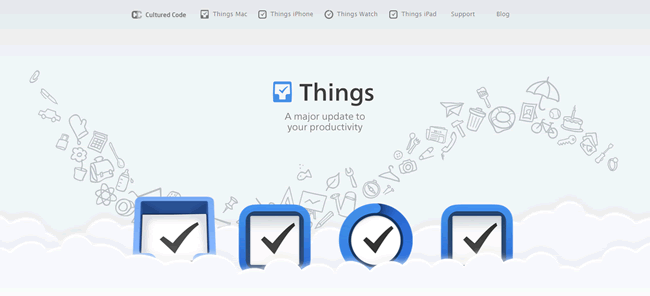
有效使用空格:有教养的代码.
当您创建一个稳定的白色空间在设计中使用的主题,它创建一个即时熟悉你的观众的眼睛。他们继续导航设计,任何打嗝的连续性,即使是细微的,自然会脱颖而出。
一个很好的例子,一个你可以轻松实现,就是稍稍改变字符间距标题你想强调的内容。掌握了,试着用它尝试在更微妙的方式在你的设计中部分元素的间距。
它不一定是白色的
以上建议都围绕引导观众的眼睛。这毕竟是空白是最适合的。话虽这么说,只是因为我们称之为空白并不意味着它必须从字面上是白色的!没有不成文法的设计规定的颜色或者缺乏——空间之间的突出部分的设计。

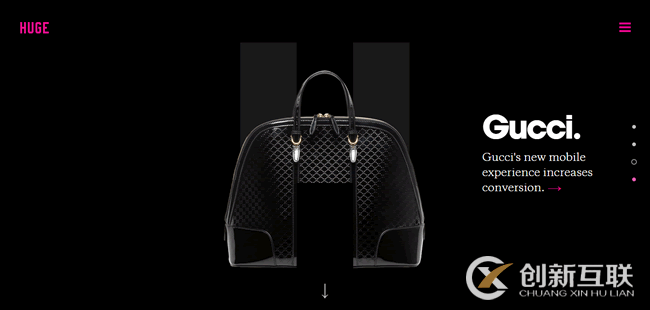
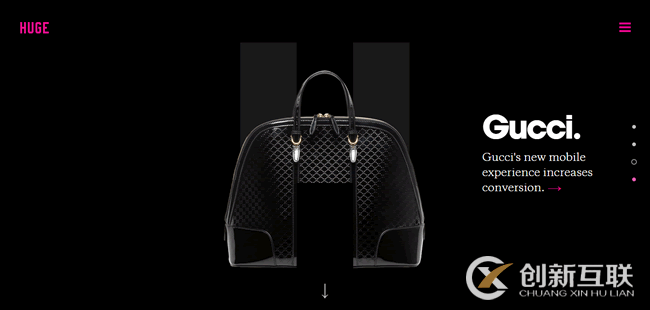
有效使用空格:巨大的公司.
一个奇妙的例子在实践中可以看到单页的设计趋势。当你被只有一个页面内容,有效使用空格是大化的关键重点,组织和强调。
块的内容往往设计成不断流入这些场景。在这种情况下,只需改变空白的颜色在这些街区帮助维持所有三个地区的设计我们已经讨论过,同时也提供打破在狭小空间点的内容。
这些建议,我希望你看看你设计的空白从一个新鲜的、新的视角!
网站标题:在网页设计中如何有效地使用空白
本文地址:https://www.cdcxhl.com/news32/32932.html
成都网站建设公司_创新互联,为您提供响应式网站、域名注册、软件开发、云服务器、关键词优化、建站公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 作为一个自由职业者,如何测试你的营销工作是否努力 2016-02-20
- 简单的技巧,避免为低质量的客户工作 2015-01-08
- 5个设计元素慎用,不然你该退休了 2015-09-23
- 如何设计网站内部搜索来实现在线销售 2015-09-22
- 报价参差不齐,建网站究竟需要多少钱? 2015-01-07
- 作为一个设计师,你的独特卖点是什么? 2015-09-22

- 和远程开发人员一起工作的完整指南 2015-01-08
- 5个网页设计师的自我教育实践 2015-09-24
- 10大关于网页设计的书籍,值得一读 2015-09-24
- 着陆页优化多渠道营销 2016-02-20
- 如何做一个吸引人的网站? 2015-01-08
- 在设计项目时令你沮丧的时候,你会怎么做? 2015-09-23
- 5个简单的问题,寻找用户的反馈 2015-01-08
- 如何编写一个有效的网页设计方案 2015-09-22
- 讲故事在设计的重要性 2015-09-21
- 扁平化设计网络趋势的兴起 2015-09-21
- 简单的方法,可以提高你与客户的沟通 2015-01-07
- 为最聪明的用户简化你的设计 2015-09-20
- 成功的食品包装设计的秘密是什么 2015-09-20