涨姿势!如何设计出一个高端网站?
2015-10-04 分类: 网站建设
知觉的过程使我们能够通过我们的视觉、嗅觉、声音、味觉和触觉感知世界。特别是,我们的视觉系统处理大量的信息。而不是单独的感知元素,我们的大脑组织模式,对一个形状加以理解。格式塔原则–相似、接近、闭合,形象地、持续等等,作为一个视觉设计师,现在是一个互动设计师,我经常运用这些原则,以建立在我的设计元素之间的关系和差异。了解这些原则如何工作,以及如何在你的设计中使用它们,产生更强大和更吸引人的设计本文说说如何用相似性和接近性原则提高你的设计。







在这第一篇文章中,我们将看看如何将这些相似性原则运用到我们的网页设计中,你准备好改进你的设计了吗?让我们开始挖掘相似性吧。相似的格式塔原理说相似的元素被认为是比不同元素更为相关。相似性有助于我们组织对象的关联性,并可以受到颜色,大小,形状和方向的属性。
1、使用颜色分配关系
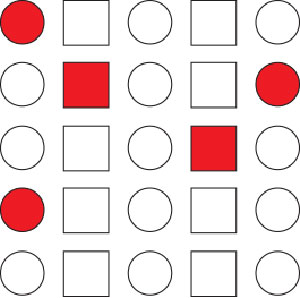
相似性特别受颜色的影响。在下面的例子中,即使不同的形状,颜色和形状在分配一个分组或关系时有一个很强的效果。当涉及到分配关系时,没有其他属性可以击败颜色。

2、使用大小分配关系
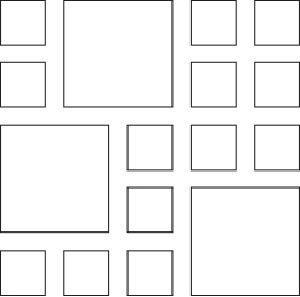
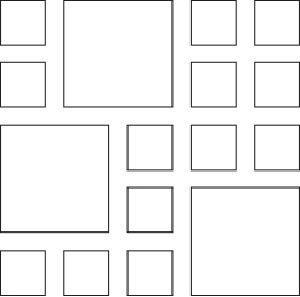
大小是我们在创建相似性的另一个有用的工具。在下面的例子中,尺寸的相似性使更大的形状突出并形成一个组,即使所有的形状都是相同的。

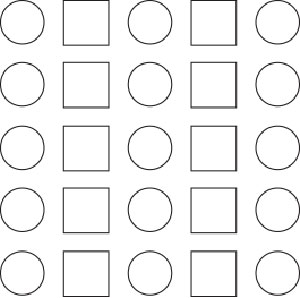
3、使用形状来分配关系
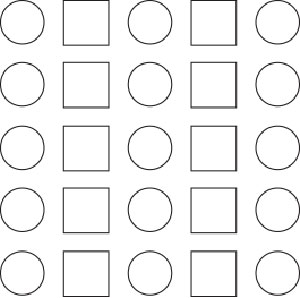
形状在相似性分组时是有用的。在这里看到的例子中,形状使我们能够解释元素为圆形和正方形的列,而不是行的交替的圆圈和正方形。

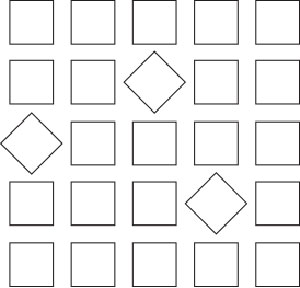
4、使用定向来分配关系
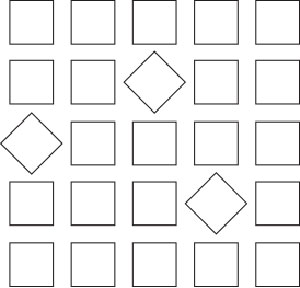
定向可以用于组的相似性,通过将某些图形旋转45度,就可以形成一个单独的分组。同周围形状比较,他们几乎似乎是在一个相同的方向移动。这实际上涉及到共同命运的格式塔原则。这是一个迷人的原则,经常发生在你周围。

5、更多关于颜色
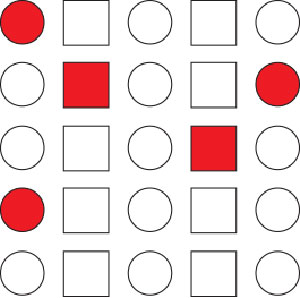
如前所述,相似性特别受颜色的影响,并且可以覆盖其他属性。例如,我们可以通过添加颜色来覆盖形状相似的例子。现在,我们看到交替行的红色和白色的形状,而不是列中的圆形和正方形。

6、实践环节的相似性
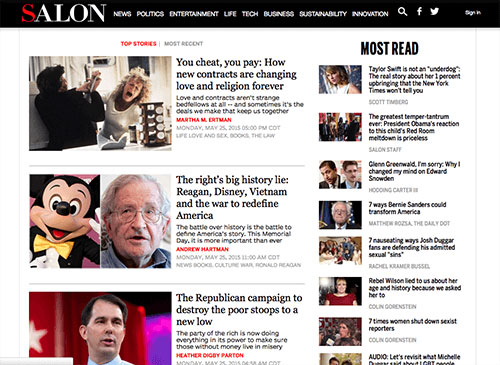
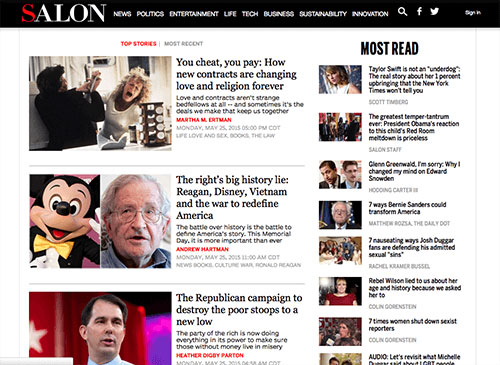
当我们设计的时候,我们可以通过显示哪些元素是相关的,或不相关的,彼此之间的相似性来传达组织和关联。例如,在沙龙的网站上显示的两个部分是由他们的相对大小分组。我们清楚地看到两个独立的组,上面的故事在左边,大多数在右边读。

7、接近和相似性
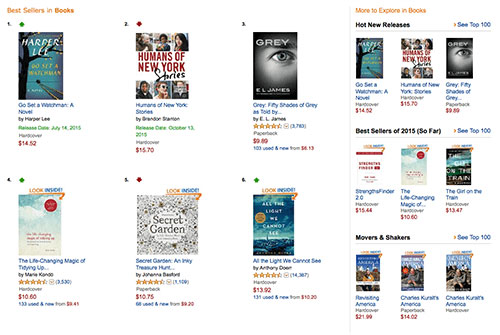
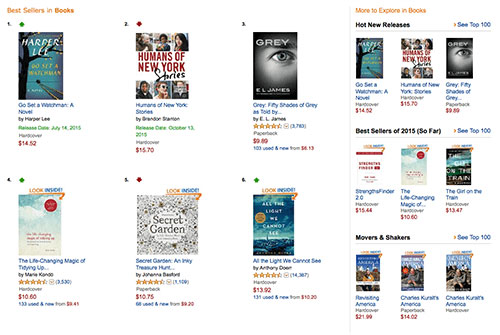
通过邻近分组也可以与相似性相结合,以建立更牢固的关系。在这个例子中,从亚马逊,通过接近和相似性的分组,使我们认识到两个独立的分组和分配更突出的左组。

结论
了解如何使用相似性和接近性将会影响你的工作中元素之间的关系,这将有助于你网页设计和页面布局,更容易的组织和提高工作的可用性。使用相似性和接近性来创建你设计中的元素之间的关系和差异。实验与使用的白色空间,颜色,大小,形状和方向的元素,混合这两个原则在一起,产生非常强大和吸引人的关系。创新互联(https://www.cdcxhl.com),专业网站建设、网站优化、logo设计、品牌设计、印刷等产品服务,欢迎新老顾客前来咨询!咨询热线或QQ:1683211881
网页标题:涨姿势!如何设计出一个高端网站?
文章位置:https://www.cdcxhl.com/news19/32969.html
成都网站建设公司_创新互联,为您提供响应式网站、Google、网站内链、定制开发、电子商务、软件开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 巧用色彩为卡片设计加分 2015-10-04
- 你知道吗?这些LOGO设计中隐藏了这些信息! 2015-10-03
- WebGL是如何重塑Flash的 2015-01-10
- 常见的SEO优化的谬见和误解 2016-02-20
- 如何防止“突然的客户端设计综合症” 2015-10-02
- 把控这些细节,你将会做出一个漂亮的网页设计! 2015-10-01
- 如何选择适合正确的设计工具 2015-09-30

- 网页设计中导航设计为何如此重要? 2015-10-03
- 如何在Adobe Illustrator里做这样一个UI设计? 2015-10-02
- 怎样运用光学调整来使网页设计更协调? 2015-10-02
- 熟悉印刷流程的细节 2015-01-10
- 简单的心态变化,会让你得到更多的客户 2015-01-09
- 在一个设计工作室工作的四个技巧 2015-10-01
- 设计师如何对抗精神超载 2015-10-01
- 网页设计中如何打破视觉模式来吸引访客? 2015-09-30
- 为什么坏设计师似乎总是得到最好的工作? 2015-09-30
- 3种CSS字体点亮你的网页设计 2015-09-29
- 干货!网页设计中的幻灯片动画程序 2015-09-29
- 导航设计模式的重要性 2015-09-29