如何在Adobe Illustrator里做这样一个UI设计?
2015-10-02 分类: 网站建设
在本教程中,我们将学习在Adobe Illustrator里如何设计一个社会型的用户界面。以下是具体步骤。






1、创建一个新的文件,3000×3000像素,颜色模式设置为“RGB”。
2、使用矩形工具,选择一个淡灰色的画一四边形覆盖整个画板。你可以双击图层名称图层调板中,重命名图层为“背景”,然后点击在空盒子和锁定层(你应该看到一个挂锁图标出现确认该层被锁定)。
3、从图层调色板中创建一个新的图层,给这个图层一个你选择的名字,然后粘贴在你希望使用的配置文件中。确保这个新的层是上面的“背景”层。将照片从图板的现在,我们会回到这本教程的后面。

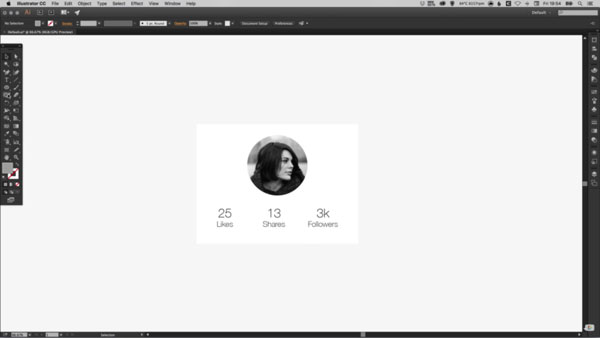
4、使用矩形工具,绘制一个新的四面形状(约775×490像素)。给这个形状一个白色的填充颜色。
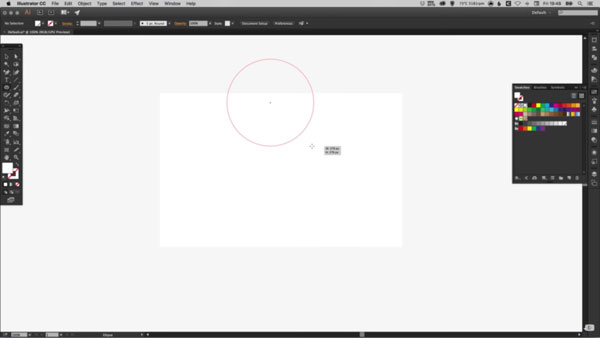
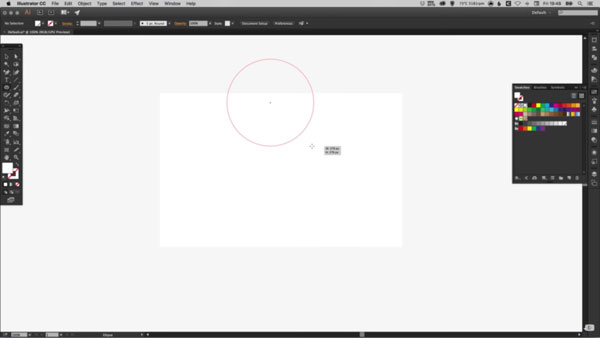
5、选择椭圆工具,并按住偏移画一个圆圈(约290×290像素)。填充暂时的颜色,并在我们在步骤4中创建的矩形中居中对齐这个圆。不同的灰色色调是特别有用的布局时,得到的基本结构,并可以在设计过程中,后来被细化。
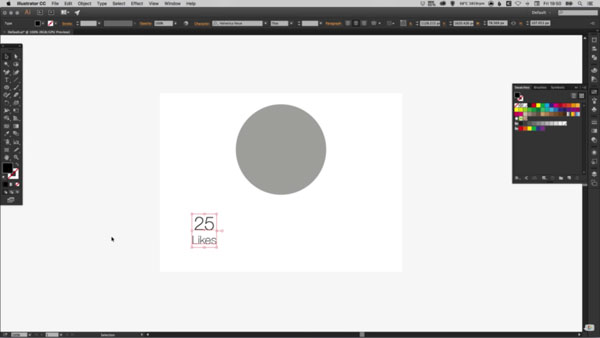
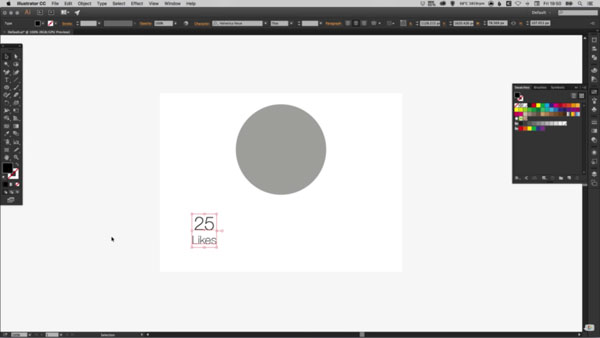
6、选择文字工具,单击画板的地方开始输入您所选择的号码,然后按回车,键入单词“喜欢”。

7、选择中文本的对齐方式,选择一个字体,使用粗体/斜体风格和期望。
8、将新的文本对象定位在矩形的左下角,有足够的空间从左/下边缘。
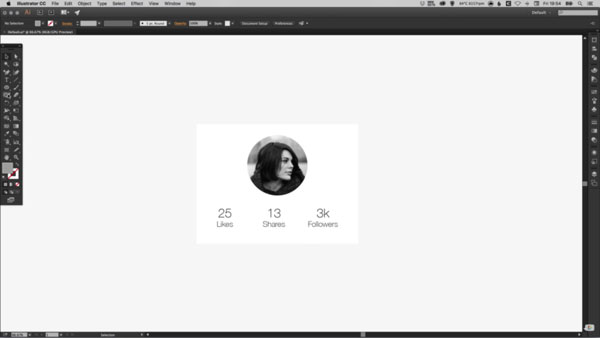
9、复制/粘贴文本对象两个更多的时间,并传播所有三个水平横跨矩形的宽度。使用对齐选项,如果必要的话,将3个文本对象分开。该数字也可以调整,以及标题。例如,考虑使用股票,下载,追随者等作为标题的想法。

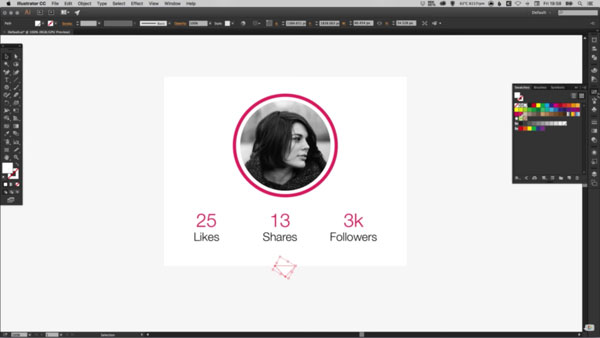
10、还记得我们早些时候放在一边的轮廓照片吗?移动照片超过一半的圆圈,所以部分圆圈仍然可见。然后选择对象>设置>带到前面,以确保圆圈在顶部。
11、选择在选择时,选择两个圆和照片一起保持移动,然后转到对象>剪贴蒙版>做。这将作物你的照片内的圆圈形状。双击这个对象现在进入的形状和调整你的图像的作物。然后退出特定的对象组,单击文档窗口左上角的箭头指向左键。
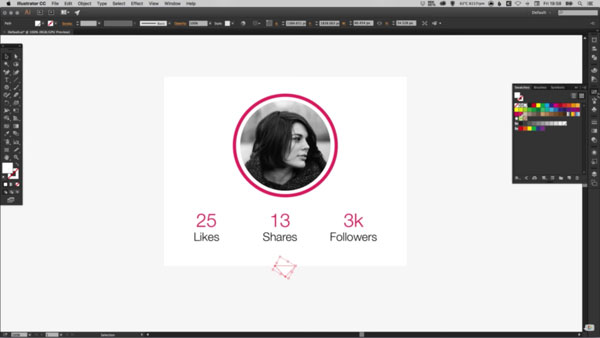
12、下一步,我们可以创建一个类似的尺寸圆形的配置文件照片,删除填充,并给这个形状的行程宽度和颜色所需。这一步是可选的,添加一个边框围绕您的配置文件照片。

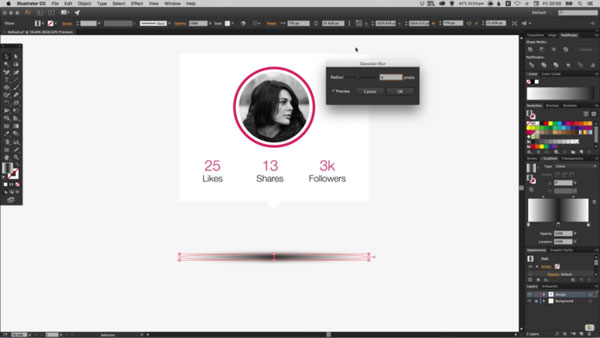
13、选择多边形工具并指定创建一个3方的形状(三角形)。选择白色为这个形状的填充颜色,减少大小,并在中央和下面的主矩形位置,确保三角形是指向一个向下的方向。
14、确保这些形状是感动,在探路者的调色板,选择团结,选择合并这两个形状到形状。
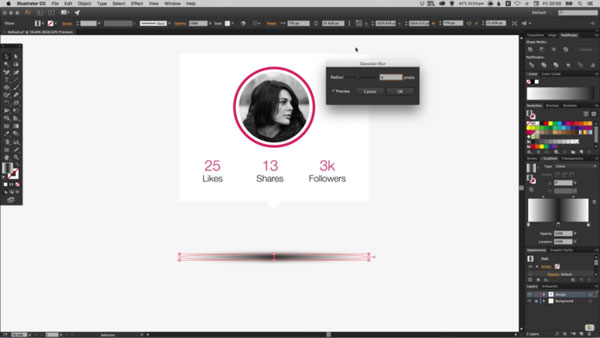
15、使用椭圆工具,创建一个窄的椭圆,是一个类似的宽度到主矩形,并在下面的位置。用这个形状选择,打开渐变面板,并创建一个新的渐变,有黑色的左侧和右侧,与白色的中心。你可以拖动样本从色板上的渐变滑块添加到您的梯度。

16、下一步是去效果>模糊>高斯模糊,并指定一个值为所需量的模糊。这里的目标是创建一个“浮动阴影”的主要矩形,你可以调整相应的模糊量。这个阴影的整体不透明度也可以在透明度调色板中进行调整。
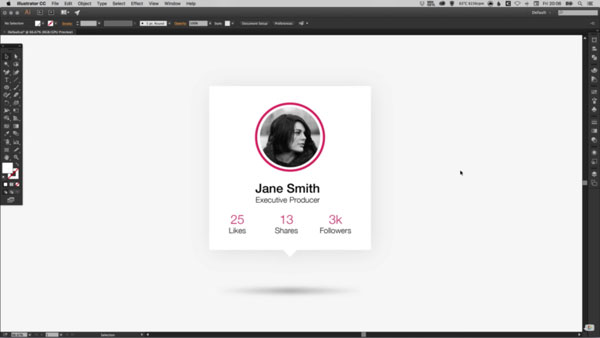
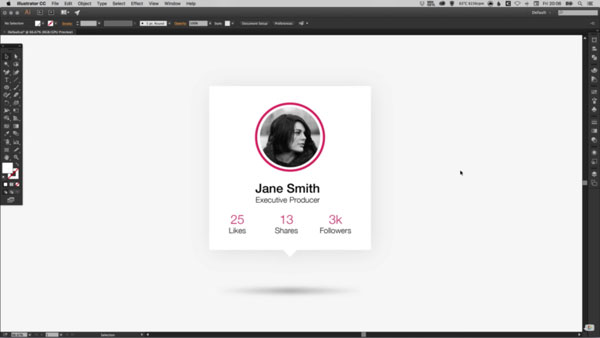
17、增加所需的主矩形的高度/宽度,以添加任何其他额外的细节。例如,这可能是别人的名字,职位名称,或描述等。
18、选择主要的矩形,去效果>风格化>阴影,指定任何阴影的设置。添加一个微妙的阴影可以帮助创建一个更大的区别浅灰色背景,和白色的主要矩形。创新互联(https://www.cdcxhl.com),专业网站建设、网站优化、logo设计、品牌设计、印刷等产品服务,欢迎新老顾客前来咨询!咨询热线或QQ:1683211881

网页名称:如何在Adobe Illustrator里做这样一个UI设计?
分享路径:https://www.cdcxhl.com/news13/32963.html
成都网站建设公司_创新互联,为您提供网站导航、自适应网站、App设计、动态网站、用户体验、企业建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- WebGL是如何重塑Flash的 2015-01-10
- 常见的SEO优化的谬见和误解 2016-02-20
- 如何防止“突然的客户端设计综合症” 2015-10-02
- 把控这些细节,你将会做出一个漂亮的网页设计! 2015-10-01
- 如何选择适合正确的设计工具 2015-09-30
- 为什么坏设计师似乎总是得到最好的工作? 2015-09-30
- 干货!网页设计中的幻灯片动画程序 2015-09-29

- 怎样运用光学调整来使网页设计更协调? 2015-10-02
- 熟悉印刷流程的细节 2015-01-10
- 简单的心态变化,会让你得到更多的客户 2015-01-09
- 在一个设计工作室工作的四个技巧 2015-10-01
- 设计师如何对抗精神超载 2015-10-01
- 网页设计中如何打破视觉模式来吸引访客? 2015-09-30
- 3种CSS字体点亮你的网页设计 2015-09-29
- 导航设计模式的重要性 2015-09-29
- 增长设计业务的正确方法 2015-09-28
- 网页设计的一些关键错误,避免当作引用到下一个项目中 2015-09-28
- 你的设计工作要饱含激情 2015-09-28
- 作为一个设计师,失败是成功的必要组成部分吗? 2015-09-27