网页设计推向另一个层次
2014-09-07 分类: 网站建设
网页设计推向另一个层次
成都网站设计微妙的细节:把网页设计推向另一个层次
你曾经看过一个网站,立刻被它的设计给人留下了深刻的印象?然后你仔细看看,发现真正使它惊人。这是微妙的细节。一些设计师在他们的设计包括。这些类型的设计师正在边境线的好主义者,不惮于充分利用缩放工具,在PS图象处理软件一个像素的笔刷大小。在这篇文章中,我们将看看几种微妙的细节正在使用的网页设计,把他们从伟大。
像素好线工作
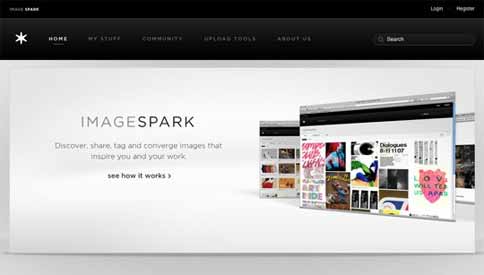
像火花的设计师,用1像素线沿四周和顶部的导航栏的搜索栏底部,使边缘的流行。任何时候,你有一个较浅的颜色旁边的深色,较轻的人会出现更接近的错觉,有一个上升的边缘。请注意,线条只有几个色调比背景颜色轻。这就是使技术有效。如果使用的是白色的线,它会一直强烈的影响了。

类似的技术被用于Atebits,但这里是用来创建器。注意,他们由两个1px的线并排,一深一浅。这给出了一个镶嵌槽的错觉。另一个很好的接触是如何结束的线条消失,而不是突然结束。
微妙的细节
阴影与约束
阴影是一个伟大的方式给设计深度,但当创建阴影,重要的是不要超过它。PS图象处理软件的阴影效果,是一种危险的事情时,在错误的人手中。阴影的强度应该与背景颜色有很大关系。较深的背景需要较暗的阴影,较轻的背景更轻的阴影。
对fubiz设计师使用下面的导航栏的一个微妙的阴影给的幻觉,它提高了页面。
为乐趣,让我们看看会发生什么,如果设计师有点疯狂的阴影。看看下面的图片。结果显得相当业余的。
微妙的细节
官方网站的白宫有阴影无处不在,但因为他们都做了微妙的,该网站保持一个非常干净的外观。

微妙的细节
简单的梯度
梯度是这样一个简单的效果来创建。他们可以用来实现各种结果,如给光源的错觉或创造深度,但再次关键是保持其微妙。颜色的变化从一端的梯度到其他应该是分钟。
Tapbots使用一个简单的梯度的背景使其显示光源照明的iPhone。像这样微妙的细节有助于把整个设计拉在一起。在这种情况下,梯度使iPhone的可信的思考起了很大的作用。
标签在超级实验室各有一个渐变填充。这给了深度错觉,他们稍微提高了。超级实验室也是像素好细节上面提到的一个很好的例子。
精确的纹理
纹理通常用于填充大区域。这是一个简单和快速的方法来增加一个设计的兴趣很多,但纹理也可以使用更精确的方式,以添加多个微妙的细节层。
试着忽视这里无耻的自我推销。在我的作品中,我使用了大量的纹理来赋予它磨损和风化的外观。然而,而不是仅仅填充与纹理较大的区域的内容,我走了一步,并使用了一些纹理的碎片添加更多的细节沿边。

微妙的细节
Liam McKay是创造他的设计微妙的肮脏效果大师。在他的博客上,他用微妙的污渍纹理,完全有条件口音而不是分散注意力的内容。注意,即使是1px边框线有一个破旧的感觉。
名称栏目:网页设计推向另一个层次
链接URL:https://www.cdcxhl.com/news/20294.html
成都网站建设公司_创新互联,为您提供品牌网站制作、手机网站建设、网站策划、标签优化、网站收录、云服务器
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 国外优秀网页设计 2014-09-05
- 客户在网络开发和网页设计方面的问题 2014-09-04
- 专属设计迷的赫尔辛基旅游攻略 2014-09-03
- 令人惊叹的网站着陆页设计 2014-09-02
- 6个设计趋势以适合你的体型和肤色 2014-09-01
- 制作网站流程重要的设计趋势 2014-09-01
- 设计师的4步指南以确保WordPress运行 2014-08-30

- 网页设计的四个关键组成部分 2014-09-04
- 新加坡设计之旅全攻略 2014-09-04
- 如何用设计解决棘手的难民问题 2014-09-03
- 百度制作网站中荷兰设计20世纪风格派 2014-09-02
- 平面设计是仍然是流行的设计趋势 2014-09-02
- 创夏设计拓展版图的经验谈 2014-08-31
- 网页设计中的密度如何平衡 2014-08-31
- 创新奖德国设计奖纽约现代餐桌 2014-08-29
- 新加坡的国家设计政策蓝图 2014-08-28
- 创新互联网页设计师分享精彩的网页设计技巧 2014-08-27
- 暂停亚洲及美洲展览,墨西哥设计新势力 2014-08-26
- 印刷设计知识早知道 2014-08-26