网页设计的四个关键组成部分
2014-09-04 分类: 网站建设
一个伟大的网页设计的四个关键组成部分
成都网站制作创建一个网页设计有很多,但我相信它可以分解成四个主要组成部分。如果你能够执行所有四个,你会有一个网页设计在你的手。然而,如果你想出了一个,整个设计将遭受。这就是挑战。一个伟大的设计的各个方面必须互相赞扬,同时帮助实现网站的最终目标。在这篇文章中,我打破了四个关键组成部分的一个伟大的网页设计的例子和资源。
1。一个坚实的布局
有一个良好的基础的重要性,适用于几乎所有的生活。如果基础是错误的,把所有的东西放在上面可能会失败。在网页设计中,基础是你的布局。制定网页设计包括放置所有内容和导航元素。你想建立一个层次,在这些元素,使最重要的突出,这应该取决于你认为你的观众将使用该网站。

使用线框图
一种常见的做法,通过网页设计师敲定布局是创建一个线框,这基本上是一个裸露的骨头表示的各种元素,将出现在网页上。框架通常由灰度框和占位符文本块。关键是要保持简单,不要陷入色彩和设计元素。
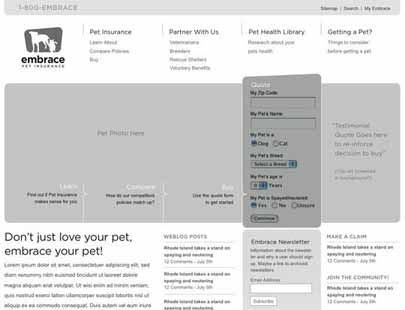
Jesse Bennett Chamberlain 31three是发布他的设计过程在他的博客。下面是一个例子,他创建线框怀抱宠物社区项目。
网页设计慷慨的空白
一个伟大的布局的一个关键方面是更多的是什么之间(或不在两者之间)您的各种页面元素。我说的空白或负空间。许多设计师错误地过度拥挤他们的网页设计。不要害怕让你的页面呼吸。添加大量的空白会给你的设计看起来更成熟。
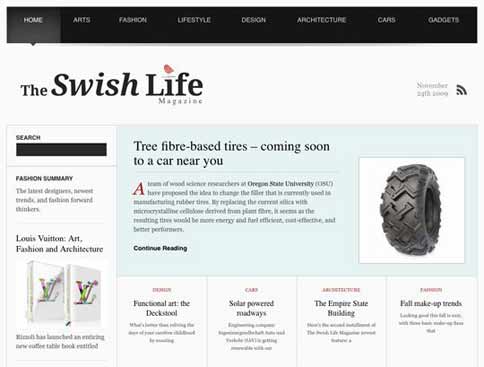
有这么多事情在豪华生活的布局,Liam McKay意识到了使用广泛的利润率约的内容给这个设计一个开放的、轻快的感觉,而使它容易掠过所有的文字是多么重要。注意在内容块周围有多少空空间。这使得用户更容易关注什么是重要的。

突变的实验室是很好用的空白,另一个很好的例子。它给这黑暗的设计一个开放的感觉,让淡淡的粉笔板纹理和涂鸦的房间出来。
网页设计了解更多关于布局和线框图
线框图的杂志是一个博客写的信息架构和交互设计,具有信息和例子很多网页设计布局。
2。有效的字体
就像布局,字体在用户如何消化一个网站的内容起着重要的作用。网页设计的排版很容易阅读和遵循,同时建立内容的结构和层次结构。
大=重要
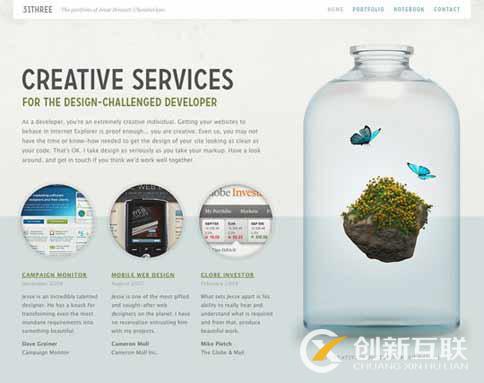
31three使用全部大写的标题和字幕和大字体大小。这建立了一个清晰的层次结构,把标题区分得比下面的段落更重要。

网页设计让它清晰
用文字和背景之间的对比度高,Dan Cederholm作了简单的位很容易阅读。也注意段落中使用的行距。始终确保使用足够使正文容易阅读。这通常需要一些实验,但一个好的经验法则是设置行高1.5em,这比字体大小大1.5倍。
网页设计了解更多关于排版
如果你想了解更多关于排版,我们已经编制了一个伟大的网站列表的主题,我们也有一个列表的工具,以帮助您在网络上排版。
3.正确的配色方案
选择正确的配色方案是非常重要的,因为它会设置你的设计比任何其他组件的心情。不要让你自己的个人品味决定你使用什么颜色。这应该是基于什么是试图实现的网站和你知道它的观众。

敢于与众不同
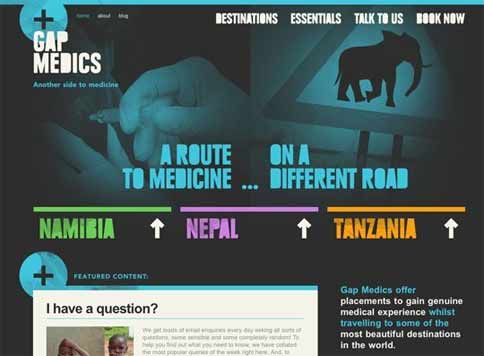
间隙医生网站的特点大胆的颜色选择,违背了我们所见的医疗相关网站。这是适当的,因为该网站正在试图吸引年轻的医学生。颜色有助于给网站一个年轻髋觉得软化的题材严肃。
网页设计
有时候颜色很少是正确的颜色
Carsonified基本上只使用两种颜色。深棕色和奶油白色恭维老式海报风格和设计元素。有时一个最小的调色板是你所需要的。
网页设计
需要帮助选择正确的配色方案吗?
Adobe的Kuler是一个社区驱动的Web应用程序,可以让你浏览的调色板创建的其他。你也可以创建你自己的用色盘,和谐的规则,和颜色滑块。还有其他工具帮助你选择合适的颜色。

4。适当的设计元素
这是你可以有很多乐趣的设计。您的创意可以在这里野生纹理,图标,图案等,但是,请记住,设计元素也发挥了很大的作用,在设定的心情设计。因此,保持与网站的目标和它的观众一致的事情。此外,保持设计元素与我们已经提到的其他三个组件一致。
一致性的作用
红丝绒艺术的设计者在各种设计元素中运用了同样的手绘风格。注意,图标,背景图案和涂鸦一起工作。一致性还流经印刷和复古配色方案。
网页设计对细节的关注
有一个典型的Squarespace博客博客布局和整体简洁的设计,但注意像素好的刻度线的内容区域的左、右边界。它是这样一个最小的设计元素,但它的目的是建立在内容的重点,同时保持与其余的设计一致。

网页设计少真多
这种设计可以在白色背景下工作,但Elliot Jay的股票喜欢使用纹理。在该网站的开放的感觉一致,他用光和微妙的Grunge纹理去。这是因为它不带走布局极简主义,还增添了另一层感兴趣的设计。
分享名称:网页设计的四个关键组成部分
文章起源:https://www.cdcxhl.com/news/20287.html
成都网站建设公司_创新互联,为您提供云服务器、定制网站、品牌网站设计、网站导航、网站建设、动态网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 客户在网络开发和网页设计方面的问题 2014-09-04
- 专属设计迷的赫尔辛基旅游攻略 2014-09-03
- 令人惊叹的网站着陆页设计 2014-09-02
- 6个设计趋势以适合你的体型和肤色 2014-09-01
- 制作网站流程重要的设计趋势 2014-09-01
- 设计师的4步指南以确保WordPress运行 2014-08-30

- 新加坡设计之旅全攻略 2014-09-04
- 如何用设计解决棘手的难民问题 2014-09-03
- 百度制作网站中荷兰设计20世纪风格派 2014-09-02
- 平面设计是仍然是流行的设计趋势 2014-09-02
- 创夏设计拓展版图的经验谈 2014-08-31
- 网页设计中的密度如何平衡 2014-08-31
- 创新奖德国设计奖纽约现代餐桌 2014-08-29
- 新加坡的国家设计政策蓝图 2014-08-28
- 创新互联网页设计师分享精彩的网页设计技巧 2014-08-27
- 暂停亚洲及美洲展览,墨西哥设计新势力 2014-08-26
- 印刷设计知识早知道 2014-08-26
- 易趣网重新设计网站主页 2014-08-26
- 用设计讲述一个伟大网站故事的7种方法 2014-08-25