响应式网页设计如何测试
2014-03-12 分类: 网站建设
测试你的响应式网页设计品牌是至关重要的,在移动设备上的用户体验是从台式机完全不同。但实际测试市场上的大多数人都不是实际的移动设备。
这么一个简单的响应设计测试技术的一些人做的是调整我们的浏览器窗口大小匹配的智能手机和平板电脑的视窗大小类。这是基本的视觉检测的快速和肮脏的把戏,它帮助我们发现的主要问题,但它是一个移动设备的经验非常不准确的写照。
手机具有独特的触摸互动喜欢刷卡和捏放大,同样有交互作用,像在桌面右键单击。灵敏的设计必须考虑到这些差异。
本教程将讨论一个有效的调试和测试您的响应的设计方法和实践。它涉及到一个工具,你可能已经有了:谷歌浏览器。谷歌浏览器的devtools有一个功能叫做设备模式这是负载测试工具和调试响应设计。
设备模式是前所未有的。大多数其他响应设计测试工具简单地调整你的视口,但设备模式实际上模拟移动设备的经验,特别是触摸屏交互像攻丝和刷卡,就在你的网页浏览器。
这是一个运行模式下的设备的主要特点:
移动设备模式已经流行的智能手机和平板电脑的精确(如iPhone,星系,黑莓,Kindle,Nexus,),模拟你的响应设计的外观和功能上触摸屏,你可以得到一个非常精确的工作设计预览特定的设备。此功能允许您您的设计如果你与他们在您的智能手机或平板电脑的经验。
移动互联网的连接是不同的高速宽带连接,同时,世界上的许多地方仍然没有获得更快的移动互联网技术,设备模式可以告诉你如何让你的设计执行的边缘,3G,LTE和WiFi,DSL,以帮助您识别潜在的Web性能问题,开始使用设备的模式,打开你的网页设计谷歌浏览器。
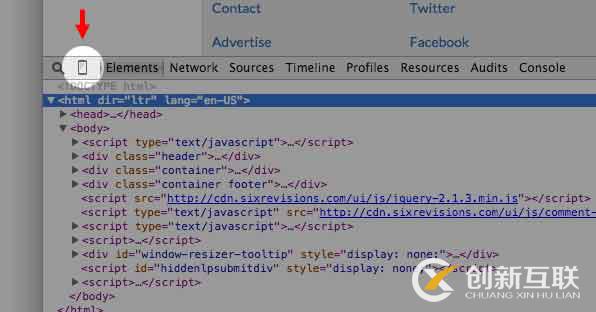
然后,打开开发者工具通过点击浏览器的菜单,然后选择更多工具>开发工具。打开开发者工具的键盘快捷方式按Ctrl + Shift + I(赢)或期权+命令+我(MAC)。在装置模式点击图标(这是一个超级小按钮,看起来像一个智能手机)切换装置的模式和关闭。

在一个特定的移动设备的响应式设计测试
使用设备面板来模拟特定移动设备的经验,响应式网页设计如何测试这将允许您直观地测试你的设计所述移动装置,以及测试摸样的相互作用。
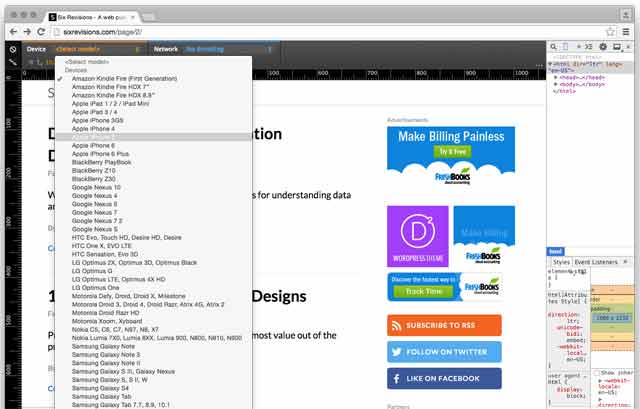
比方说,我们想看看我们的反应的设计外观和功能的iPhone 5。所有我们需要做的是选择的设备<选择模型>下拉列表:

移动互联网测试
你可以测试你的反应设计的感知性能的利用网络设备模式的特征。单击网络下拉菜单,选择您要测试的移动网络技术,如边缘或3G。此功能将节流您的Internet连接来匹配你所选择的网络技术。
devtools是个强大的工具,网页设计师的工具包,有一些更多的功能模式供你探索,如:
改变devicepixelratio在装置面板上显示的用户体验测试视网膜
垂直/水平尺的顶部和左侧的视图来帮助你眼球的某些像素长度
手动的UA字符串(在网络面板底部的文本字段)
本文标题:响应式网页设计如何测试
标题来源:https://www.cdcxhl.com/news8/19758.html
成都网站建设公司_创新互联,为您提供网站策划、面包屑导航、关键词优化、标签优化、服务器托管、外贸网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 关于网页设计 2014-03-11
- 设计人员和开发人员之间的差距 2014-03-11
- 平面设计走得太远? 2014-03-10
- 网页网格布局的秘密 2014-03-09
- 金立官网设计-金立官网首页设计 2014-03-09
- 深圳比较好的设计公司 2014-03-08
- 网页设计素描与PS图象处理 2014-03-07
- 图标设计观念改变世界 2014-03-07

- 网页设计的元素周期表 2014-03-12
- 今年网页设计趋势 2014-03-10
- 全球设计师围绕设计世界 2014-03-10
- 魅族官网设计-魅族官网首页设计 2014-03-09
- 网页设计师如何找到客户 2014-03-08
- 20个有影响力的包装设计 2014-03-07
- 网页设计师的法律指导 2014-03-06
- 响应和自适应的网页设计 2014-03-06
- 网格设计,让网页设计更完美 2014-03-05
- 6步完善网页设计中的极简主 2014-03-04
- 深圳网站建设及优化 2015-06-30