响应和自适应的网页设计
2014-03-06 分类: 网站建设
响应和自适应的设计,这是吗
响应网页设计已成为一个包罗万象的术语,让你的网站很好的工作在低分辨率。
智能手机彻底改变了移动网络,可以在低分辨率的智能手机体验,中等分辨率的平板电脑,或一个高分辨率的台式机或笔记本电脑,潜在的屏幕尺寸多得让人眼花缭乱。理想情况下,你的网站的外观和功能地上,在任何分辨率。

响应网页设计本身是在很小的屏幕,一个网站的工作过程中,非常大的屏幕,在任何分辨率之间。
在过去的几年中,成都网站设计行业共同发展共同入围好实践。许多这些实践重点改造网站用于高分辨率较低的尺寸。其他人开始在移动工作到更大的视口,优化的需要。所有这些做法,一般可分为反应或自适应布局。

响应和自适应布局
响应的布局一般有更好的表现比自适应布局,但在某些情况下(例如,复杂的应用程序)的自适应方法能更好的为用户服务。无论哪种方式,目的是使你的网站看起来总是在所需的分辨率。
许多设计师有最小的通信与开发商直到切换。现在,设计人员和开发人员一起工作,通过设计和开发过程,一切顺利。从用户分析,什么可以或不可以被重新排列,当改变视口的设计师和开发人员比任何时候都更接近。

自适应布局的设计与开发
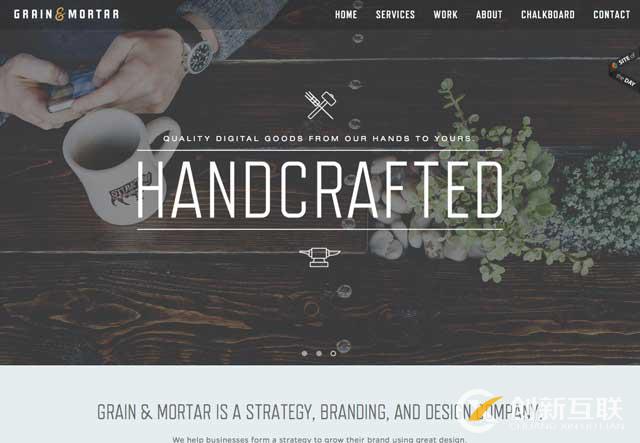
当响应网页设计的思想开始抬头,自适应技术为主的一会儿。它更容易过渡到设计和开发这些布局,虽然他们需要比他们的响应具有更多的工作。这也是很多人采取的路线时,改造现有的网站是移动友好。由于自适应布局的性质,给他们更多的控制网站的设计。你只需要为特定的视图的设计,和浏览器只显示高的一个,将它的宽度。这些布局的那些“捕捉”调整为您调整您的浏览器窗口。事实上如果你调整你的窗户要小于1024像素,你会看到这突如其来的变化,我说的是这个网站的布局调整的重点放在一个中等分辨率的视图。

自适应设计
设计自适应开发方法时,工作是相当容易的。在响应网页设计成了一个东西,你简单的设计一个布局和发展了。现在,你会为多个视口的设计和开发。一般来说,这是开始在低分辨率的视图和你的工作方式更容易。如果你开始与高分辨率视图和下去,事情可能会有点…紧凑。和你到移动的时候,混乱。
你的设计视图的数量完全取决于你和开发商,制定基于用户的作战计划。如果目前的网站分析显示大多采用中、低分辨率的视图的用户,计划为那些。至少三个你想要的:一个低分辨率的视口(智能手机),中等分辨率的视口(片),和一个高分辨率的视口(台式机和笔记本电脑)。理想的情况是,规划六是标准的,有三个视口,上面列出的高和低分辨率的布局。然而,有太多的多,会使维护太多的处理的发展,所以要谨慎。

适应性发展
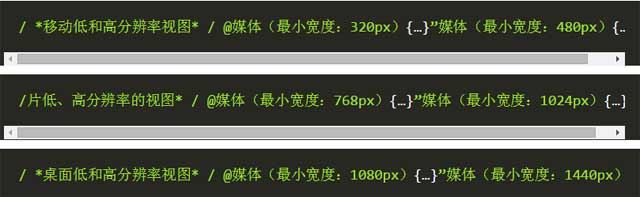
开发了一种自适应的布局其实很简单也。假设你工作的设计师(或设计师)从一开始就像一个传统的网站开发。你将开始在一个移动的低分辨率的视窗开发的网站。一旦你得到了,我们会使用媒体查询扩展为更高分辨率的视口布局。以下是低,中,高分辨率的视窗媒体查询:

响应式布局的设计与开发
截至今天,响应式设计和开发是事实上的使用方法。虽然它提供了在布局控制比较少的一种自适应的方法,这是你在技术上只有一个布局,实施和维护更少的工作。它也更个性化的网站,这是关键的卖点。你可以根据你的设计打破或看起来不打算让自己的断点。
响应布局还包括流体布局。在响应网页设计流行,流体系统是流行的–布局使用百分比宽度。虽然他们肯定工作在大多数情况下,那是在我们的智能手机和平板电脑。现在,大多数流体布局,增强媒体查询在非常低和非常高的分辨率。否则,你可能最终高度紧凑的或非常大的布局。

响应式设计
当你有一个非常简单的指南遵循自适应设计,响应式设计不是那么清楚。有激烈的争论,设计在浏览器中是方式去做设计和开发的同时。因为你基本上要把所有视窗设计时考虑的,还有更多的工作在设计方。理想情况下,我们要保持视口在心中,而不是设计为任何特定的人。如果可能的话,尽量在中间相遇;集中在中低分辨率视图同时牢记布局需要调整为较低和较高的决议后。
它如果你有他们使用现有的用户分析是极其重要的。如果您的网站已经有分析出你的受众主要是读取低分辨率的视口,设计一个专注于那些。你的目标受众,即使这意味着忽视一些好实践出来。最后,您的网站将为他们提供服务,没有人将这些好实践。

响应发展
一旦设计阶段完成,发展才是真正的乐趣开始的地方。如前所述,如果你有你的典型的受众分析数据,从那里开始。一旦你的布局,你可以使用媒体查询使其响应。而不是定义设置视口虽然,你会改为手动调整您的浏览器到布局突破。当发生这种情况,那是你的断点宽度添加媒体查询来解决设计中的break和continue的大小。理想情况下,你会做这样的一个高分辨率的设备,所以你可以看到所有视口。一旦你确保你的低和高分辨率视图支持,继续测试。
自定义或混合布局类型
很少,你可能会遇到一个网站,使用了一个定制的解决方案,如webdesignerdepot。一般来说,网络的大部分落入或响应或自适应群体正如上面提到的,但有时人会做出自己的解决方案。webdesignerdepot是通过从标准低、中、高的断点,然后在需要时补充之间布局突破。最重要的是,布局也自然到设定的大分辨率流体。有了这个想法,得到创造性和建立的东西,打破规范!
浏览器测试响应和自适应网站
不幸的是,没有什么好的解决浏览器测试这些布局还。这个方式去测试是做手工:加载网页在您的手机,平板电脑,笔记本电脑,和其他的周围。你也是否支持这种扩展浏览器使用视口欺骗。纹波模拟器是一个扩展我在Chrome测试一些低分辨率的视口。而手动测试设备很不方便,它的功能你的网站更准确的印象。用户界面看起来好的模拟器,可以完成很差的实际设备。
结论
广泛的文章,这是一个简单的布局上的题目类型底漆。有大量的信息响应网页设计方法不包括在本文;优化UI元素与版式,响应的图像和媒体设备像素比,更不是在这里解释。然而,有很多这样的知识来源,更密集的信息形式。由于响应网页设计的想法来了,我们已经促成了对学科知识的一个极其巨大的财富。我希望通过解释这里的布局类型之间的差异,你就能更好地对一个响应式网页…理念的一种处理不迷失的兔子洞。
社会是不断创造新技术、构建创造性解决问题我们才刚开始接触。所以,虽然是一个巨大的财富信息响应网页设计在那里,在它的初级阶段仍然是一个概念。而好做法和常见的用例是容易遵循,创造性解决方案总是鼓励自己铺路。如果你有任何提示或建议,对我们这些刚刚进入,或扩展我们的响应网页设计和开发知识.
本文标题:响应和自适应的网页设计
网页路径:https://www.cdcxhl.com/news39/19739.html
成都网站建设公司_创新互联,为您提供品牌网站建设、微信公众号、关键词优化、App设计、自适应网站、标签优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网格设计,让网页设计更完美 2014-03-05
- 深圳网站建设及优化 2015-06-30
- 一个专业的网站建设制作代码平台 2015-06-29
- 深圳网站建设维护 2015-06-29
- 深圳福永网站建设应该注意的问题 2015-06-29
- 深圳医院网站建设应该注重哪些方面 2015-06-28
- 网站PV、UV、IP介绍及查看方法 2015-06-28

- 6步完善网页设计中的极简主 2014-03-04
- 深圳公司网站建设费用了解相关因素 2015-06-30
- 深圳民治网站建设公司怎么样有哪些特点 2015-06-29
- 深圳网站建设哪家公司好呢 2015-06-29
- 电子电器行业网站建设方案 2015-06-28
- 网站建设准确的定位和SEO优化方案的几个部分 2015-06-28
- 深圳建设中心网站建设 2015-06-28
- 深圳宝安网站建设 2015-06-27
- 网站建设之前必须知道的五件事 2015-06-27
- 网站建设营销活动及营销的力量 2015-06-27
- 网站建设深圳无成本的营销技巧 2015-06-27
- 网站建设是什么 2015-06-27