从零开始设计一款APP之Android设计规范
2022-08-31 分类: 网站建设
《从零开始设计一款App》系列文章共6部分,之前已经讲了前5个部分,今天把设计规范部分也给大家科普下,赶紧来学习。U妹列了一个小小的目录:基础概念Android界面设计规范Android切图标注安卓开发单位换算总结一.
基础概念1. 什么是DPI?DPI(Dots Per
Inch):每英寸点数,表示指屏幕密度。是测量空间点密度的单位,最初应用于打印技术中,它表示每英寸能打印上的墨滴数量。较小的DPI会产生不清晰的图片。后来DPI的概念也被应用到了计算机屏幕上,计算机屏幕一般采用PPI(Pixels
Per Inch)来表示一英寸屏幕上显示的像素点的数量,现在DPI也被引入。
安装Windows操作系统的电脑屏幕PPI的初始值是96,Mac的初始值是72,虽然这个值从80年代起就不是很准确了。
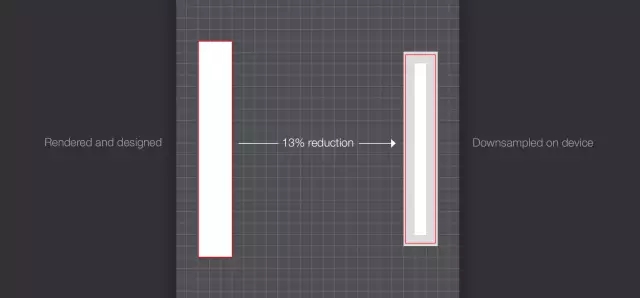
一般来说,非retina桌面(包括Mac)的PPI的取值区间在72-120之间,因为这个取值区间能够确保你的作品在任何地方都能保持大致相同的比例。这里有一个应用实例:
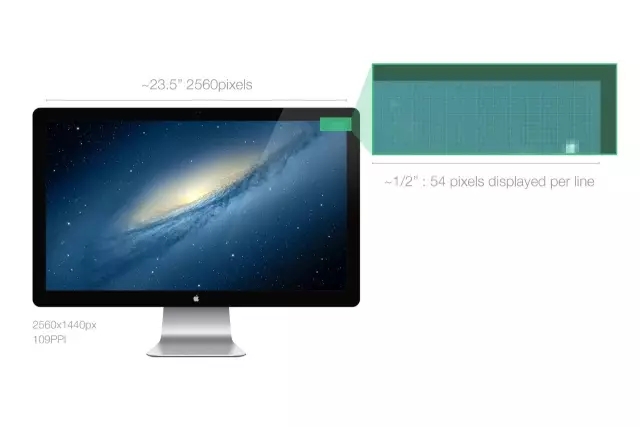
27寸Mac影院显示屏的PPI是109,这表示在每英寸的屏幕上显示了109个像素点。斜角长是25.7英寸(65cm),实际屏幕的宽度大概是23.5英寸,23.5109约等于2560,因此原始屏幕分辨率就是2560x1440px。
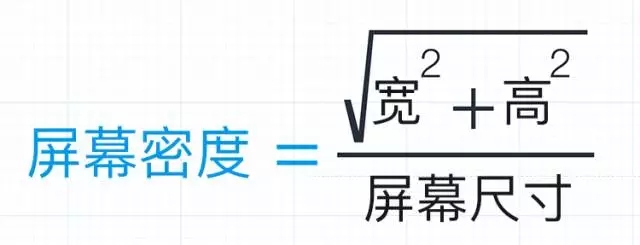
屏幕密度计算公式:
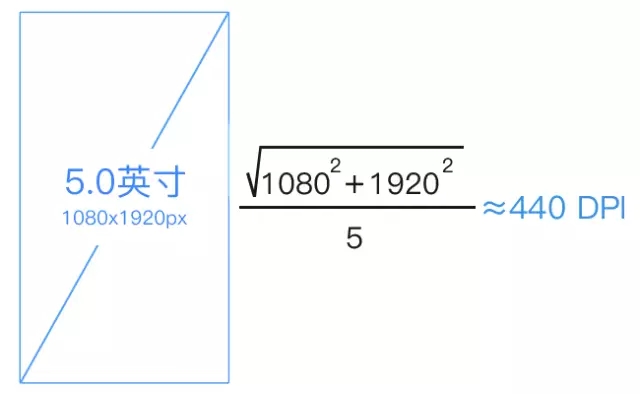
1080x1920px屏幕密度:
2. 什么是PPI?PPI(Pixels Per Inch):图像分辨率;是每英寸图像内有多少个像素点,分辨率的单位为ppi,通常叫做像素每英寸。图像分辨率一般被用于ps中,用来改变图像的清晰度。
二.Android界面设计规范1.
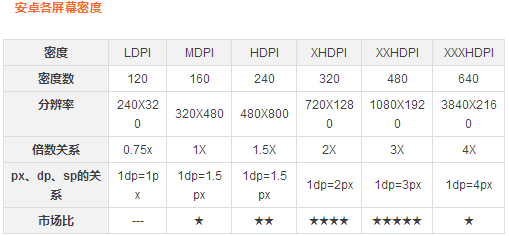
Android各设备屏幕密度安卓尺寸众多,按每个屏幕去适配肯定是不现实的。所以为了解决这个问题,安卓手机屏幕有自己初始的固定密度,安卓会根据这些屏幕不同的密度自己进行适配。这一点内容掌握到能满足自己设计工作需要就可以了……以下是Android的密度划分以及代表的分辨率,这里你可以发现已经和设计稿尺寸和切图输出开始挂钩了。安卓各屏幕密度
U妹来带大家了解一下iPhone各设备的手机屏幕密度:iphone
4/4S/5/5S/SE/6/7≈320DPI2. Android开发单位DP和SPDP:安卓专用长度单位。以160
DPI屏幕为标注,则1DP=1PX计算公式:dp x dpi/160=px例:以720x1280px (320dpi)为例计算 1dp x
320 dpi/=2pxSP:安卓专用字体单位。以160 DPI屏幕为标注,则1SP=1PX计算公式:sp x
dpi/160=px例:以720x1280px (320dpi)为例计算 1sp x 320 dpi/=2px3.
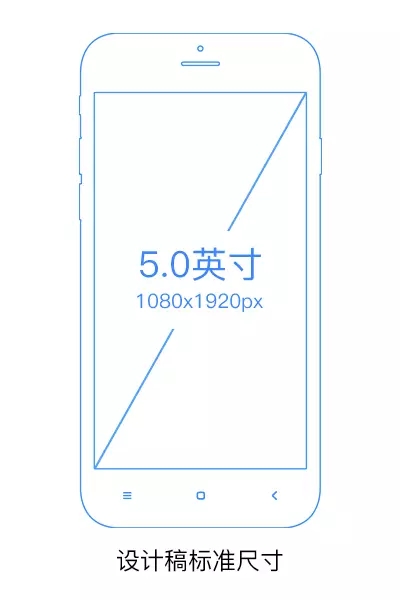
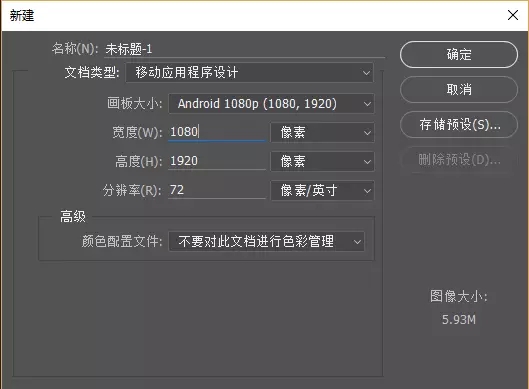
设计稿尺寸从目前市场主流设备尺寸来看,我们要用1080 x 1920 PX 来做安卓设计稿尺寸。
以1080x1920px作为设计稿标准尺寸的原由:①
从中间尺寸向上和向下适配的时候界面调整的幅度最小,最方便适配。② 大屏幕时代依然以小尺寸作为设计尺寸,会限制设计师的设计视角。③
用主流尺寸来做设计稿尺寸,极大的提高了视觉还原和其他机型适配。所以做安卓设计稿时请以1080x1920px来做设计稿(sketch用户以540 x
960来做设计稿)

界面设计控件尺寸:
4. 安卓图标尺寸
安卓的图标相对iOS来说较少,我们只需提供以下几个尺寸就可以了,但是需要提高2套,圆角和直角各一套,因为有的地方都会用到。512x512px、192x192px、144x144px、96x96px、72x72px、48x48px
因为安卓有很多的机型,不同屏幕密度的手机对应的icon大小也是不同的,所以U妹这里没法给你给出相应的icon所被应用的位置。5.
安卓设计字体英文字体为 Roboto字体,中文字体为 思源黑体。在Android
5.0之后,使用的是思源黑体,字体文件有2个名称,“source han sans”和“noto sans CJK”。
思源黑体是Adobe和Google领导开发的开源字体,支持繁简日韩,有7种字体粗细。思源黑体字体下载地址,请戳这里:《免费下载!谷歌携手ADOBE推出超好看的的思源宋体(7种字重)》6. 常见主流手机尺寸和分辨率
三.
Android切图标注1.
标注设计稿时,使用px还是dp或sp?答:这个问题需要和安卓工程师沟通,推荐使用dp和sp进行标注(这里指的是在安卓设计稿的前提下)。但目前很多设计师对dp和sp这个单位并不理解,所以有些设计师提供安卓设计稿的时候依旧使用px进行标注,这一点去和你的搭档工程师进行沟通,如果不影响他开发以及他能换算清楚的前提下,你可以考虑使用Px,但是我并不推荐。
这里要记住一点(你只需要记住能帮助你工作就可以):当屏幕密度为MDPI(160DPI)时,1dp=1px当屏幕密度为MDPI(160DPI)时,1sp=1px像素字号=屏幕密度/160
* sp字号
可以根据这个去算算设计稿中的像素字号标注为sp是多少,比如xHDPI下,36px的字标注为sp就是18sp,以此类推。按照不同的屏幕密度换算,也就是下图所示的意思:
2.
你需要提供几套切图资源?答:理论状态下,如果你想兼顾到目前还存在的各个机型,应该为不同的密度提供不同尺寸大小的切图。但这无疑提升了巨大的工作量,而且还可能浪费很大的资源空间,实际上,很多机型已经不占有主流市场了,而且很多奇葩的分辨率也没必要去考虑适配,所以,具体输出几套需要看公司的产品需求而定。通常我是这么干的:
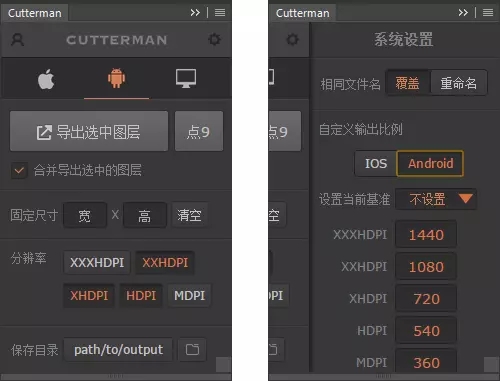
选取大尺寸提供一套切图资源,交给开发工程师处理,适配到各个屏幕密度。这里要注意,这个“大尺寸”,指的并不是目前市面上Android手机出现过的大尺寸,而是指目前流行的主流机型中的大尺寸,这样可节省很大的资源空间。关于大尺寸选取多少,你需要和你们的安卓工程师沟通,每个安卓工程师对这个问题的结论并不同。(我的安卓搭档,让我提供XXHDPI的切图资源就好,我用的切图工具是Cutterman,切图一键搞定)3.
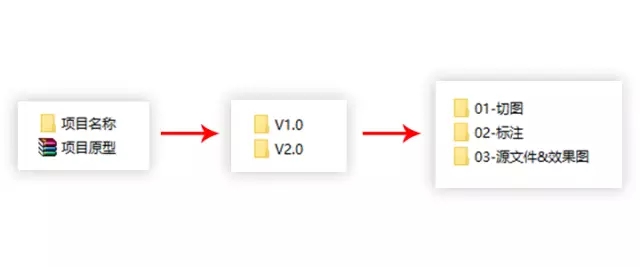
Android的切图资源提供哪个尺寸给开发哥哥?答:iOS的切图有@2x,@3x之分,那么Android的切图根据dpi的不同,其实和iOS的类似,只不过是按照dpi来进行资源文件夹的命名,如下图:
根据不同的分辨率进行切图归类,但是你看到了,如果切片特别多,提供5套切图岂不是要累死了?一般情况下,我们只需要提供3套切图资源就可以满足安卓工程师的适配,分别是HDPI、XHDPI、 XXHDPI 3套切图资源。
目前我使用的办法就是只提供大尺寸的切图,交给安卓工程师自己去缩放适配其他分辨率吧,所以和你的搭档沟通一下。其实现在绝大多数公司限于人力物力的限制,没有这么严格的工作方式,基本上就是一个文件夹,命名好了就提供给工程师了。
这里还是提醒各位,没有固定的工作方式和方法,任何方式都是为了提升工作效率而进行的。4.
在做设计稿时我们遇到的最多问题①
用哪种尺寸做设计稿?iOS:用750x1334px来做设计稿。安卓:就目前的市场来看,XXHDPI属于主流机型;这样无论是标注,还是主流机型都能兼顾的到,所以推荐使用1080x1920px来做设计稿尺寸,这样即使你标注的是px,工程师也可以很方便的进行换算。
②
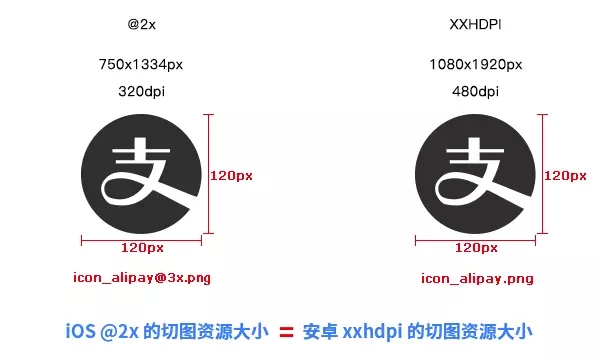
如何用iOS的设计稿去适配安卓(划重点啦)现在有一种情况现在非常普遍,那就是一稿两用;设计师都是做iOS版本的设计稿,来适配安卓,现在要给安卓用,应该怎么办?iPhone的屏幕密度已经达到xHDPI了,用750x1334px的尺寸做设计稿。实际上,750×1334的@3x的切图资源正好是安卓XXhdpi(1080x1920px)的切图资源;安卓开发用iOS的设计稿自己进行换算就可以了,前提是你必须和安卓工程师沟通。
另一种情况:你可以把750×1334的设计稿等比例调整尺寸到安卓1080×1920尺寸下,对各个控件进行微调,重新提供标注(用dp标注)。也就是说,你需要提供两套标注,一套给iOS的标注,一套给Android的标注。③
大家可能还有一个问题,那就是我用cutterman切安卓图片输出的有drawable和mipmap 2个文件夹,到底将哪个给开发工程师呢?
答:以前用的开发工具,是只有drawable,
没有mipmap的,后来新的开发工具里面才有mipmap这个文件夹,专门用来放png格式的图片的,不过drawable里面还是可以放png图片。所以现在我们给安卓工程师的切图输出文件只需给mipmap-前缀开头的就好。四.
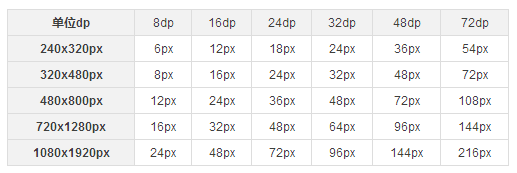
Android开发单位换算1. 安卓机型各种尺寸下的PX与DP、SP的对应关系
3. 距离单位DP与PX的对应关系
五.总结这里说的只是一种工作方法,好的工作方法才能自己事半功倍,在具体工作中也要灵活应用,一定要多和开发沟通交流,良好的沟通才是解决问题的唯一方法。
文章原始链接https://www.uisdc.com/android-design-guideline-in-app往期回顾:《从零开始做APP
系列之项目立项+预估时间篇》《从零开始做APP 系列之界面设计篇》《UI实战教程!从零开始做APP
系列之切图标注篇》《UI实战教程!做设计稿前应该做哪些准备工作?》《从零开始设计一款APP之视觉还原+上线准备》
本文名称:从零开始设计一款APP之Android设计规范
当前路径:https://www.cdcxhl.com/news7/194307.html
成都网站建设公司_创新互联,为您提供用户体验、面包屑导航、自适应网站、微信小程序、响应式网站、关键词优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 路径优化要从何做起 2022-08-31
- 成都pc端网页设计要运用美学知识 2022-08-31
- 加页怎么用?有了这六招,逼死对手不是梦 2022-08-31
- 网站运营之品牌营销文案写作技巧 2022-08-31
- 制作手机网站先从小事入手 2022-08-31
- 公众号的价值体现在何处? 2022-08-31
- 互联网是座新围城? 2022-08-31

- 当下新媒体广告有哪些常见的形式? 2022-08-31
- 营销型企业网站关键词排名突然下降? 2022-08-31
- 微网站是怎么建设的?好的微站公司微网站如何制作? 2022-08-31
- 容易被黑客攻击的五种常见网站类型 2022-08-31
- 网站为什么做SEO优化?对企业网络营销有什么帮助? 2022-08-31
- 建设网站前需要做什么准备? 2022-08-31
- 建设网站服务的优劣判定标准有哪些 2022-08-31
- 企业建设一个营销型网站的具体流程是什么? 2022-08-31
- 网页设计风格如何确定 2022-08-31
- 其实网络营销就是万变不离其宗,为什么呢? 2022-08-31
- 怎么做微博营销呢?你会吗? 2022-08-31
- 网络营销三大难题—创新互联为您解决 2022-08-31

