抢先看!网页设计的7个最新趋势!
2015-11-01 分类: 网站建设
网页设计风格变化越来越快,网站设计往往遵循最新趋势。网页设计师应该了解当前和即将到来的趋势,以保持竞争优势并满足买家的需求。创新的设计开发是设计师和用户在设计和可用性方面的灵感。以下是几个网页设计的最新趋势。虽然流行趋势并不总是最好的选择,但用户试图跟随这些趋势做网站。




最新网页设计
最近的网络设计趋势遵循UX和移动平台的好做法。 UX和移动设备在过去几年一直在看,但现在他们是前沿和中心,网站设计的主要驱动重点与整洁的UI。目前的趋势不断改善。
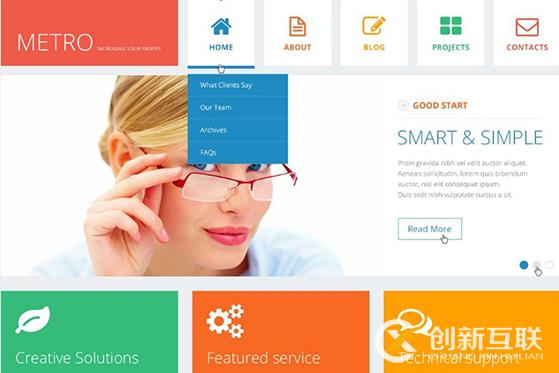
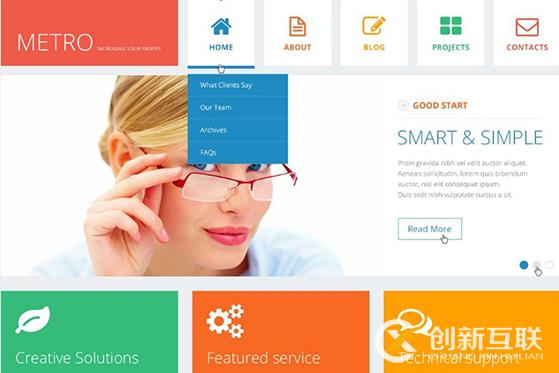
平面设计

平面设计是从微软最初使用的极简主义网页设计中衍生出来的。作为材料,设计不同于平面设计。平面设计是响应和最小的是用于通过将视觉材料剥离到基础上来呈现UI和图形元素的设计基础,从而避免试图用诸如圆角,纹理等设计模仿真实世界的视觉效果。它最小化所有分散注意力并根据用户需要提供相关信息。它具有纯色,锋利的边缘和细线。平面设计易于在移动设备上读取和快速加载。无论市场会引入多少新趋势,但由于与材料设计的兼容性,公寓不会轻易褪色。
排版
可以通过增强分辨率来改进印刷术。它可以更加活泼和突出。它可以使用衬线和手写的方式。在Serifs的帮助下,布局设计很好,除了内容本身之外,不需要更多的修订版本。如果是手写字体,它看起来可能更有吸引力。手写更多用于徽标,标题,帖子标题,菜单,名片等。
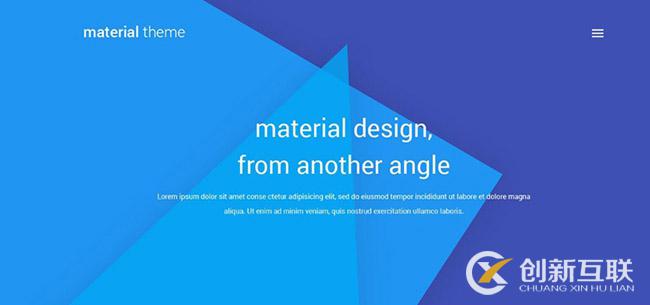
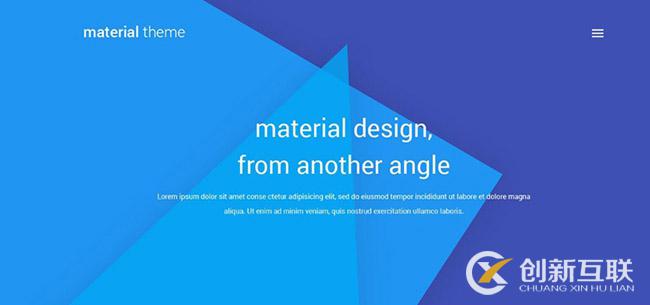
材料设计

像平面设计,它也包含精细的图形起源。它是一套Google设计标准,使用图像编辑软件中的图层概念分离元素。它可以根据需要堆叠和删除元素。它有内置的动画,需要手动创建。它是具有特定规则的设计语言。从一个平台到另一个平台的结果是相同的。由于这些原则是由Google建立的,所以他们当然很受欢迎。遵守严格的规则可能阻碍创造力,因此在规定的规则中提高创造力是一个挑战。
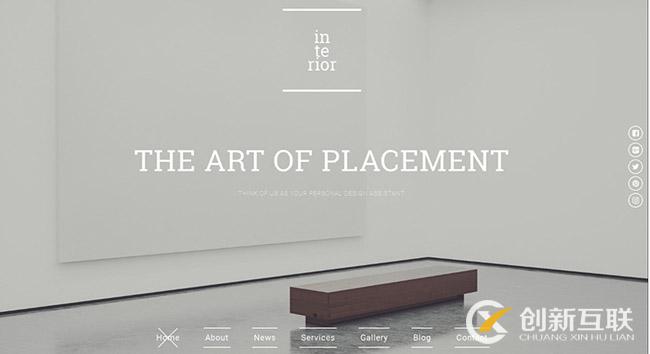
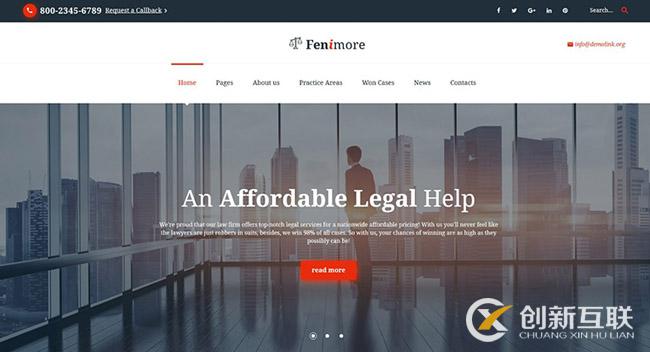
更多图像,更少文本

与SEO和UX做出平衡的文本相比,消费者倾向于更多地看待图像和视频。搜索引擎选择要索引的文本。通过这种方法,我们在主页上看到更多的图像,而子页面上的文本吸引用户,并通过第一眼图片解释这个想法。重要的文本放在图片下面以捕获用户的注意力与搜索引擎相比。随着技术的出现,浏览器在翻译图像时变得更快,以便提高图像的质量,从而使其更清晰和更大,具有增强的分辨率和艺术品。
动态故事
这是一个有趣的趋势,已经吸引用户注意,它可以通过可以自动化的视频演示来呈现。这是通过图形技能与故事板,知道网站的确切目的是传达给用户突出的积极特征与图形的帮助。
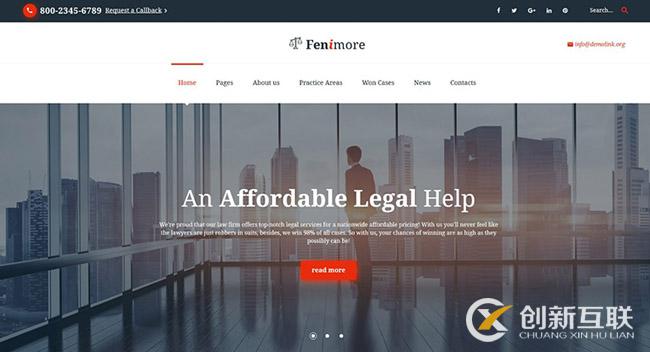
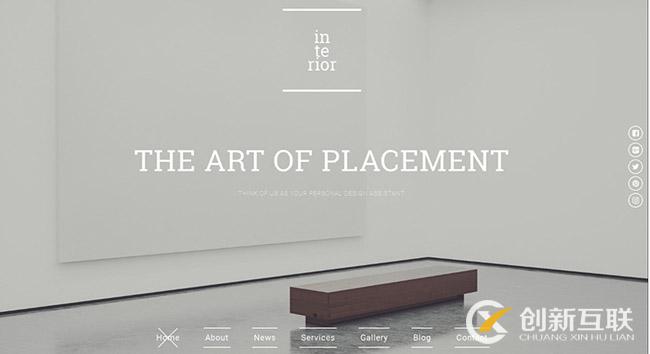
以内容为中心的方法

读者厌烦繁多的内容添加。首页已经从内容和广告的横幅转变为一个引人注目的着陆页与伟大的视觉效果。它们包含的视觉效果比文字多,广告已移至内容本身。这需要一个伟大的布局为他们腾出空间,这导致我们保持专注于我们想要获得信息的内容。现在,通过拖放构建器插件的帮助,用户可以使用小部件区域创建主页和布局来放置模块。
最新设计师工具
有一些有趣的工具,帮助设计师原型网站和设计布局,已经登陆现场,在2016年发布的是Adobe Project Comet和Sketch。 Adobe Project Comet是最新的趋势之一。它完全用于线框,视觉设计,交互设计,原型设计等工具。它可以在任何设备上预览它的工作与Photoshop和插画,并可以通过社区构建的插件扩展。草图基本上是一个苹果应用程序,用于代替Photoshop有一个良好的工作环境,专为网页和移动设计师。具有图层样式,文本效果,创建向量元素的工具等功能。
不要盲目追随
新的趋势不应盲目追随,特别是著名的企业。应首先在了解用户的需求前提下测试新趋势,然后在网站上运行。任何新风格不能应用于所有类型的企业,因为不同的行业根据其用户需求有不同的要求。趋势应被视为网站设计工具箱的附加工具。
新闻名称:抢先看!网页设计的7个最新趋势!
链接URL:https://www.cdcxhl.com/news6/33106.html
成都网站建设公司_创新互联,为您提供用户体验、企业建站、网站营销、企业网站制作、电子商务、网站排名
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 11个设计非凡的名片设计 2015-11-01
- 网页设计建站:响应和自适应哪个更好? 2015-10-31
- 北京公司建站前要订哪些目标? 2015-01-16
- 如何进行汉字标志设计? 2015-10-30
- 怎样评价一个标志设计的好坏? 2015-10-30
- 颜色叠加法如何实现精美的网页设计? 2015-10-29
- 北京网页制做如何创造互动式UI? 2015-01-15

- 怎样制作网页设计才能获得用户注意力? 2015-10-31
- 深圳品牌建站的技巧分享 2015-01-16
- 上海建设网站为何会选择单页设计? 2015-10-31
- 南京制作网页中,哪些做法是错误的? 2015-01-15
- 如何做一个优秀的标志设计 2015-10-29
- 深圳建设网页:响应性网页设计注意事项 2015-10-29
- 上海网页制做:如何学习网页设计 2015-10-28
- 如何制作网页设计?如何使用Photoshop设计网站 2015-10-28
- 企业网站的主要模块有哪些? 2015-01-15
- 如何从市场角度来建设网站? 2015-01-15
- 网页设计中你不知道的事 2015-10-27
- 苏州建站做好六点可轻松留住用户 2015-01-15