颜色叠加法如何实现精美的网页设计?
2015-10-29 分类: 网站建设
颜色几乎是任何设计的重要组成部分。无论你是明亮,大胆的色调的还是简约的黑白色,如何使用颜色可以对整体设计有很大的影响。使用颜色进行声明是一种方法,包含颜色叠加的使用。这意味着您使用半透明的彩色框来覆盖图片或视频。这种效果可以增加图像的意义,引起注意,并帮助你做大部分有限的艺术选择。今天,我们将看看颜色叠加法如何实现精美的网页设计?




1、尝试渐变

您想使用颜色叠加层时,它们也会创建一个非常好的(醒目的)选项。
关于渐变的好处是你可以使用几种颜色 - 在这里介绍你的品牌 - 或者使用单一颜色来创建焦点。明亮的配对可以帮助吸引用户进入设计,给图像一些火花。
这是一个很容易复制的概念:选择照片、使用品牌颜色创建渐变。
纯色覆盖层可以像梯度图案一样醒目,但通常具有更多与颜色选择相关联的不同意义。例如,考虑一个棕褐色叠加。它立即激起了旧时代和历史的感觉。
同样可以说选择时尚的颜色选择。通过使用与平面或材料设计相关的明亮,饱和的颜色之一,您可以唤起现代主义或高级时装的感觉。
当使用单一颜色作为覆盖时,请考虑颜色的饱和度和透明度。这些元素也可以添加意义。更重的颜色组合 - 更少的透明度和更多的饱和度 - 更多的关注颜色本身。更轻,更细微的组合更加专注于形象。
2、考虑黑暗或光

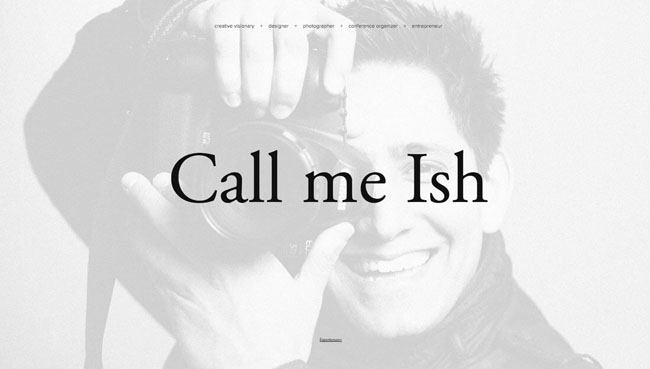
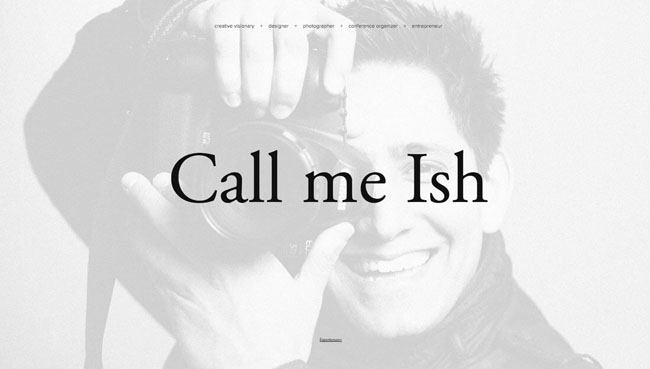
您不必总是使用颜色本身来创建叠加层。有时它可以是黑色,白色或灰色。使用这些色调可以真正改变项目的心情。正如你可能期望的,更深的覆盖层创造一个情绪环境。
上面使用白色覆盖,以帮助将焦点放在黑白照片上的屏幕上的字。但请注意摄影师脸上的表情:他在微笑。颜色和照片是邀请,让你想与摄影师互动。
3、选择高对比度图像

当在设计项目中规划图像叠加时,照片(或视频)的组成是重要的。一个平淡的图像将留给你一个平淡的颜色叠加结果。如果您开始使用具有大量对比度的照片,图像中的暗和亮空间,您将获得好效果。
如果您的图片没有足够的对比度,请考虑在照片编辑软件中添加对比度或选择其他图片。否则,图像效果可能会下降。
有另一个窍门,实现这种效果是从一张黑白照片开始。特别是对于初学者,可以更容易地看到和增强黑白图像中的对比度。
4、尝试叠加


虽然前面的例子显示了对大图像使用颜色叠加的方法,但这并不是充分利用这种技术的唯一方法。
上面的两个例子显示了有效地实现这些的不同方式。
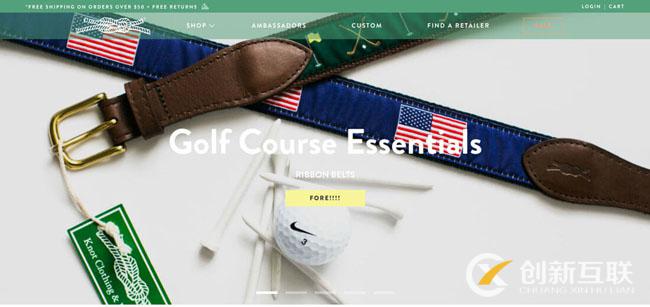
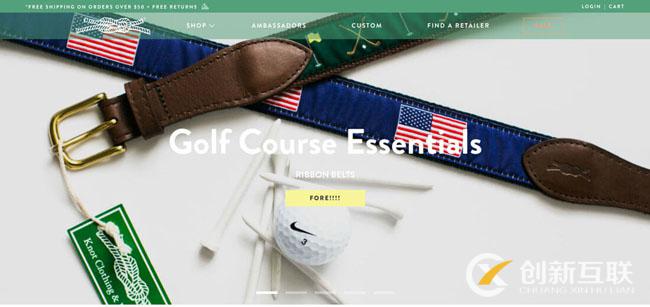
上图中使用明亮的绿色导航栏与透明度。它进一步突出了它之上的实线。该效果有助于在整个设计中保持品牌的调色板,同时展示各种其他颜色的项目。效果很简单,有助于页面看起来比如果导航是在一个纯色内,并将向下的页面和通过设计一点柔软。
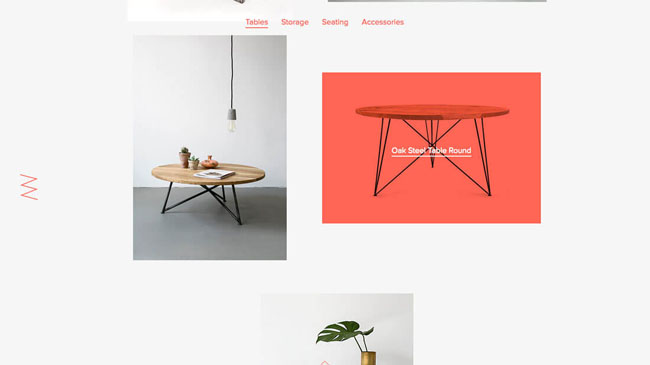
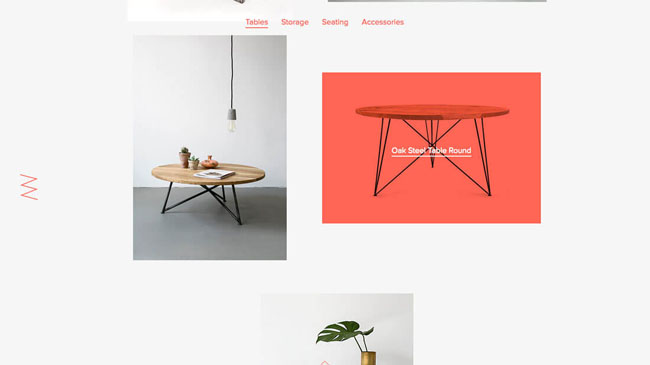
下方图使用颜色叠加层作为悬停效果,以便更多地了解网站上的特定项目。获取红色叠加层的任何元素也是可点击元素。这个设计值得注意的是,颜色叠加层为用户提供了一个视觉提示,告诉他们想要知道什么,并提供整个内容链接的路径。
是不会始终工作的技术之一。大多数设计师发现,使用颜色叠加层只能用在一个或两个项目中,过多不宜。与任何设计技术一样,确保在适当的上下文中应用它。你不应该使用颜色覆盖,只是因为你受到另一个项目的启发;保存想法,并将其用于正确的设计。如果你有更多关于网站设计/开发、印刷服务、品牌设计、营销推广、APP/微信开发、数据业务等相关需求,请登录创新互联官网咨询。
文章名称:颜色叠加法如何实现精美的网页设计?
当前地址:https://www.cdcxhl.com/news42/33092.html
成都网站建设公司_创新互联,为您提供关键词优化、网站维护、服务器托管、企业网站制作、网站内链、定制开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 北京网页制做如何创造互动式UI? 2015-01-15
- 如何制作网页设计?如何使用Photoshop设计网站 2015-10-28
- 企业网站的主要模块有哪些? 2015-01-15
- 网页设计中你不知道的事 2015-10-27
- 苏州建站做好六点可轻松留住用户 2015-01-15
- 苏州高端建站建设注意事项 2015-01-14
- 建网站都需要什么?大连建网站 2015-01-14
- 上海网页设计中细节处理的常识 2015-10-26

- 深圳建设网页:响应性网页设计注意事项 2015-10-29
- 上海网页制做:如何学习网页设计 2015-10-28
- 如何从市场角度来建设网站? 2015-01-15
- 营销型网站建站步骤有哪些? 2016-02-21
- 武汉建站咨询千万不要只注重价格 2015-01-14
- 上海企业网站制做,什么内容最重要 2015-01-14
- 不同类型网站的SEO有何不同? 2016-02-21
- 中小企业网站怎样为企业赚钱? 2015-01-13
- 北京网页制作没层次?来点透明效果试试 2015-01-13
- 武汉网站如何设计才能留住用户? 2015-10-24
- 怎样做网页设计,网页设计难吗? 2015-10-23