一个响应表单随随
2016-08-15 分类: 网站建设
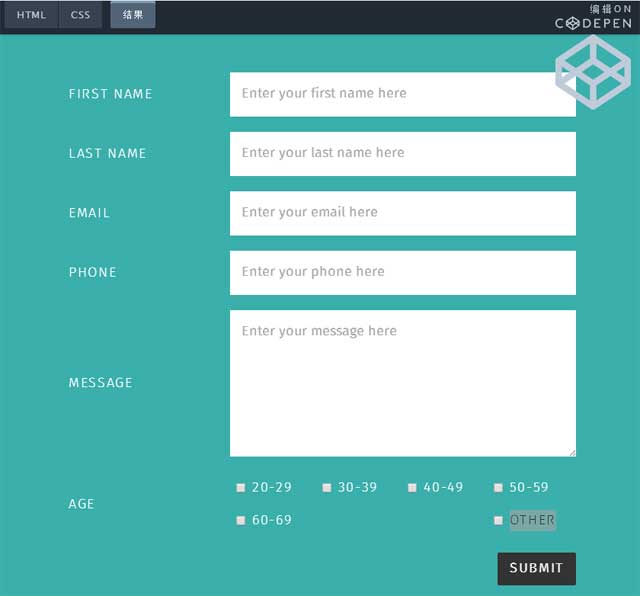
如何建立一个响应表单随着Flexbox的
在本教程中,成都网站制作将学习如何利用优势实现Flexbox创建一个响应的形式。 有趣(并在同一时间令人兴奋)是实现Flexbox使我们能够建立我们的表格,而无需使用任何媒体查询。
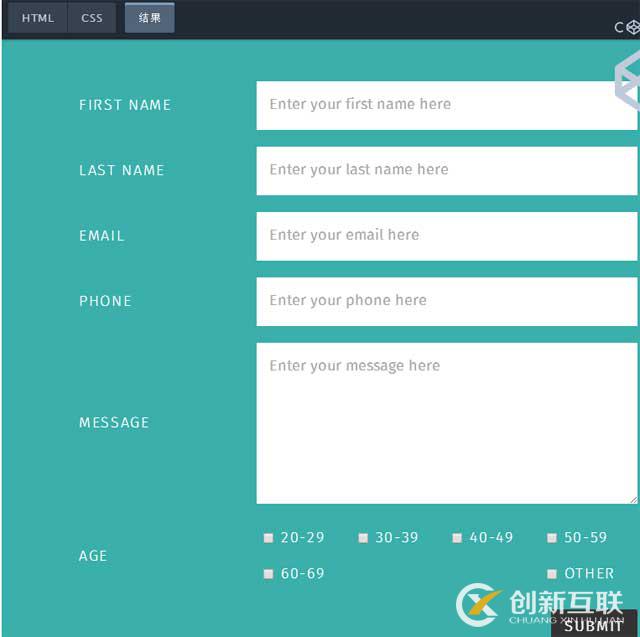
在我们开始之前,让我们来看看我们会向合作(签较大的版本怎么看的形式布局更改):

结构形式
就在那时,第一件事首先,让我们深入到窗体的结构。 我们将如下标记起来:
我们将使用.flex-outer无序列表将不同的表单元素
和.flex-inner无序列表到组的复选框。
几乎所有的表单控件都与他们相关联的标签。
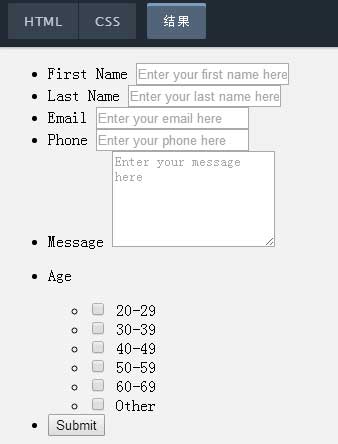
而已! 通过定义只是两个无序列表(我们也可以使用有序列表也一样),我们已经建立了一个非常干净的形式。 这里是什么样子:

注 :我们使用p元素,而不是label元素之前.flex-inner列表。 这是因为,在这种特殊情况下,它没有任何意义使用label标记。 这个标签应该只用于文本标签与表单控件相关联。
下面是复选框标记:

这会不会是你所见过的高档的形式,但它的工程! 它的语义,访问,并且液; 这可以说是比什么都重要的方面。
在这一点上,我们就可以开始应用一些样式给它。
表单样式
让我们开始加入规范和autoprefixer我们的笔设置:

下一步,我们将找出Flex容器。 在我们的例子中,以下要素:
每个列表项.flex-outer列表。
该.flex-inner列表包含所有的复选框。
此外,我们希望垂直居中穿过十字轴的柔性物品。
为了实现这一行为,我们设置了一些初步的CSS规则:

下一步骤是为柔性物品指定的宽度。 我们开始与的柔性物品.flex-outer列表。
主要要求:
标签的宽度应至少为120像素并且至多220px。
形式元素的标签之后而来的宽度应至少220px。
这是什么给我们? 与其相关的表单元素以及每个标签将在同一水平行,当窗体总数的宽度至少340px显示。 在任何其他情况下,所有的表单元素(除了正如我们将看到一个时刻的复选框)将垂直堆叠。
注 :上述值是任意的,你可以根据自己的需要进行修改。


注意最后两个柔性件的取向。 如果由于某种原因,你不喜欢的布局和你喜欢它们彼此相邻出现,你可以尝试这样的事:
取下justify-content从Flex包装财产。
使用百分比为固定宽度添加到挠曲件(例如width: 50%
使用媒体查询重写此宽度。 例如,当视口宽度大于992px越大,给柔性件width: 25%而不是width: 50%
最重要的是,了解两件事情是很重要的:
Flexbox的给了我们很大的灵活性,快速构建优美的形式
和所有的上述的值对于此特定实施例很好地工作。 对于自己的设计,你可能需要不同的值。 例如,复选框这里的标签是非常小的,为此我们给他们的父母一个固定的宽度(即100像素)。 但是,如果它们具有不同的宽度,这可能是聪明给他们flex: 1 100px 。
最终样式
我们离开之前,让我们添加更多的美感,使事情更像样。 除了挑选的CSS标签在下面的例子中看到的颜色和间距已添加:

结论
正如你所看到的,用最少的标记和Flexbox的的力量,我们设法建立一个负责任的形式。 希望现在,你已经获得了一些有用的知识,将帮助你建立你自己的Flexbox的形式。
当前题目:一个响应表单随随
网站链接:https://www.cdcxhl.com/news49/20899.html
成都网站建设公司_创新互联,为您提供ChatGPT、静态网站、网站维护、外贸网站建设、网站设计、移动网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何使用视频有效地推动在线销售 2016-08-15
- 关于谷歌rankbrain算法 2016-08-15
- 如何建立网站速度与快速定稿 2016-08-15
- 教育网站如何打败7个常见问题 2016-08-15
- 步行机器人的能源效率提高 2016-08-15
- 检查URL被谷歌使用Python索引 2016-08-15
- 如何使用过滤功能来提高你的网站美感 2016-08-15

- 16个领先的数字分析平台提供商 2016-08-15
- 前端CSS,HTML和JavaScript终极指南 2016-08-15
- 微软首次亮相的辉煌Cortana SDK策略 2016-08-15
- 谷歌的搜索引擎新闻顶级的故事 2016-08-15
- 迪士尼的跳跃机器人 2016-08-15
- 制作小网站的机构人员 2016-08-15
- 3个惊人的CSS动画效果 2016-08-15
- 制作移动网站公司七种方法来提高你的销售建议 2016-08-15
- 创建一个CSS3和jQuery滚动屏幕 2016-08-15
- 如何让你的客户在社交媒体成的英雄 2016-08-15
- 如何定位你的完美的客户 2016-08-15
- 社区提供什么价值策略 2016-08-15