3个惊人的CSS动画效果
2016-08-15 分类: 网站建设
3个惊人的CSS动画效果,会吸引你的,美丽的视觉设计不够多,现代设计需要很大的互动真正站出来。在你设计的动画可以提供明确的、直接的关注,创造一个愉快的经历。
成都网站制作交互设计是令人兴奋的,但昂贵的。经常需要来回的设计者和开发者之间获得动画是正确的;但它不需要这样。
css代码提供有限的知识与设计人员提高项目与惊人的运动效果,会让用户前所未有的机会。
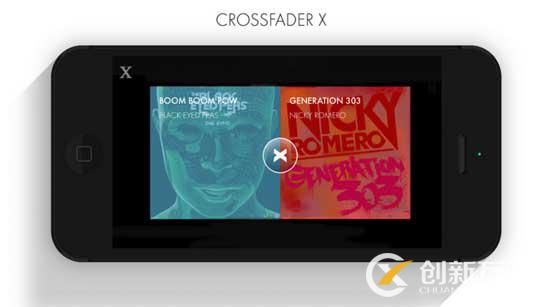
从最简单的东西开始:从一个屏幕到另一个…
视图技术简单的滑块
你可以建立一个文本编辑器和一个浏览器的测试,但我更喜欢使用这样的工具或CodePen JSFiddle。
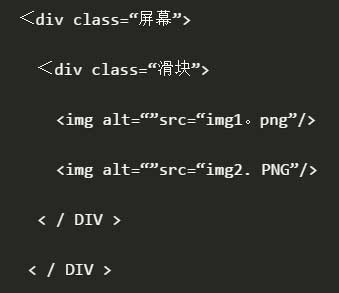
建立一个基本的布局,像这样:

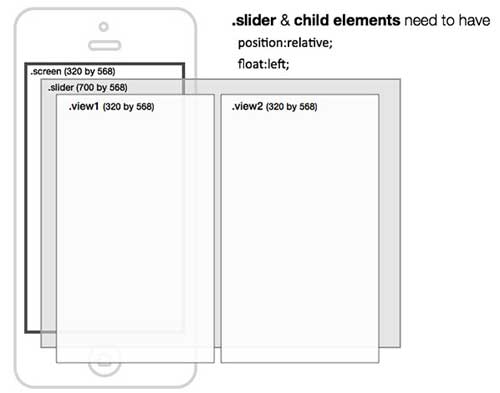
你需要一个“屏幕”,然后在屏幕上的标尺。滑块超出屏幕的边缘,并保持模型的图像。

为了达到这个目标,你需要确保你添加溢出:隐藏于屏幕区。
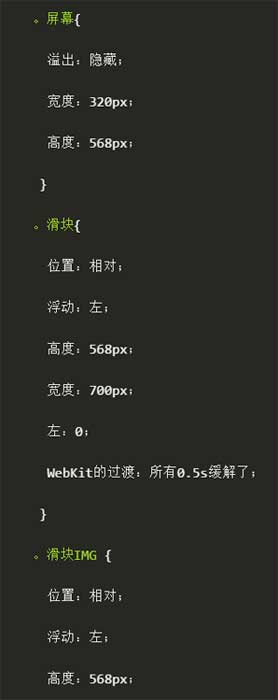
你的CSS将看起来像这样:

在CSS的最后一条语句是什么控制滑块的位置,移动滑块div。留下的第二图像320px揭示。
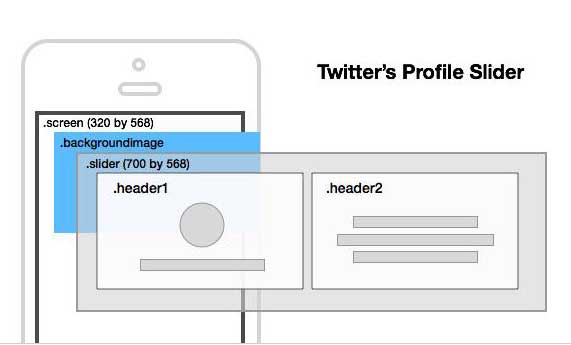
有一点创意,你可以运行这个简单的技术,创造一些聪明的动画。事情真的开始变得有趣,当你结合的影响。例如:我再现推特的刷卡揭示档案',从他们的移动应用程序使用一个非常类似的“滑块”的方法。

三维变换
带上你的三维变换如果你需要的话,因为他们提供了一个极好的视觉效果。
使用WebKit的变换:属性,我们可以把浏览器作为一个三维空间和深度使一些动画。iOS7特别是利用“空单”在其原生应用隐喻。同时三维变换是非常有用的用于创建'反弹'或'啪'动画。
我用同样的:悬停从我们前面的例子和一些3D变换策略来创建这个效果:
使用JQUERY和JAVASCRIPT
到目前为止,我们只看CSS:悬停产生动画效果。使用jQuery,我们可以使用()事件指定addclass()和removeclass()在元素。这给了我们一个巨大的弹性,做任何一种疯狂的动画,我们希望。
下面我有一个功能叫做卡斯科,适用于开放每个在0.15s间隔4个菜单项的类。这个开放类提供了图标不透明度:1;和左:0;在以前,他们在不透明度:0;和左:- 50px。这将创建菜单俏皮的打开的效果。实验自己在JSFiddle。
这最后一个是一个比较极端的例子,但它只是表明这个系统原型什么是可能的:

设计你自己的简单的动画,你会把你自己和你的开发团队大量的时间和精力。用CSS可以实验动画和发送你的工程师的生活,呼吸,运动的例子。所有需要把你的模型是生命一点点代码。
网站题目:3个惊人的CSS动画效果
网页网址:https://www.cdcxhl.com/news33/20883.html
成都网站建设公司_创新互联,为您提供网站收录、动态网站、建站公司、自适应网站、面包屑导航、网站内链
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何使用过滤功能来提高你的网站美感 2016-08-15
- 创建一个CSS3和jQuery滚动屏幕 2016-08-15
- 如何定位你的完美的客户 2016-08-15
- 网站wordpress学校主题 2016-08-15
- 规划你的PR清单 2016-08-14
- PS图象处理软件将照片处理成画的艺术 2016-08-14
- 初创企业的社交媒体的教训 2016-08-14

- 制作移动网站公司七种方法来提高你的销售建议 2016-08-15
- 如何让你的客户在社交媒体成的英雄 2016-08-15
- 社区提供什么价值策略 2016-08-15
- 实现用户为中心的网站的7个简单方法 2016-08-14
- 网站专题制作流程 2016-08-14
- 客户到社交媒体上体验 2016-08-14
- 企业如何在网上建立品牌信任 2016-08-14
- 4种方式来丰富的Web体验 2016-08-14
- 404错误页面的5要素 2016-08-14
- 图像和视频大大提高客户的参与 2016-08-14
- 谷歌改变结果不再否认K站发生的吗? 2016-08-14
- 有什么新的标记和结构化数据 2016-08-14