实现用户为中心的网站的7个简单方法
2016-08-14 分类: 网站建设
设计师应该被时刻牢记用户设计 。
如果你是一个靠花哨的功能的一个主要焦点网站设计、经营目标和工具软件和硬件的技术能力,那么你正在做一个巨大的错误,因为你忽略了用户。更重要的是,你违反规则的一个网页设计:为用户体验设计。
以用户为中心的网站设计是指设计增加实用性以及易用性网站的目的。有许多因素都适用于有用性和可用性;适航性和高效的信息检索就是两个例子。另一个角度看成都网站设计,实用性是网站的网站内容对用户是如何相关的,和可用性也可以看在易用性方面。
整个过程中最重要的部分是最终用户,期。以用户为中心的网站设计建设网站从用户的角度,他们思想中的 满意度在所有时间。
1)集中在能见度
能见度是指重要的网站元素如导航的用户是非常明显的。这允许用户计算出来他能做什么,他不能,因此,能见度在协助用户预测他们的行为的影响有很大的帮助。
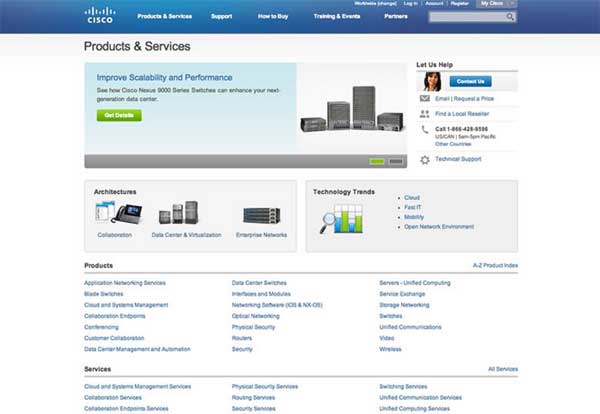
导航栏思科,巨大的设计师和网络设备制造商,显示能见度非常。不管什么页面的网站用户去,他总是可以很轻易地找到自己的方式到另一个部分从导航栏是永远存在的,抓住一个人的注意。这为用户创建一个自信的感觉和秩序。
思科
2)记忆负荷应保持在最低限度
导航设计不良的网站将对普通用户的记忆征税。没有什么比实际上迫使用户记住某些网站元素意味着从一个页面到另一个更糟的。解决这个问题的方法是确保屏幕元素都是有目的的,在整个网站的一致性。
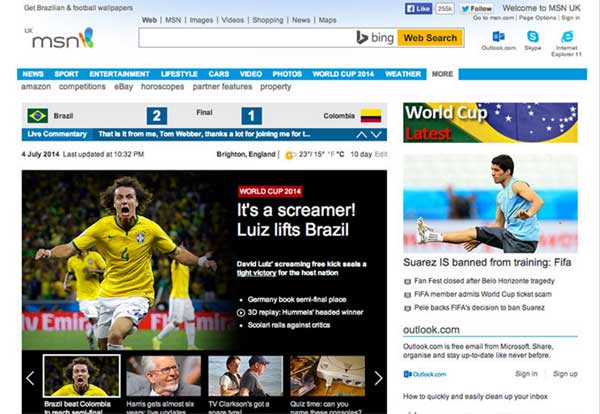
MSN.com是一个门户网站,了解这一原则,执行它的忠实的,太。无论你走到的地方,记忆负荷保持到最低限度由于该网站的导航栏,保持不变,不管什么经常访问的网页和网站的布局是网页的完全一致。
MSN
3)应即时反馈
没有什么像即时的反馈,让网站用户为中心,它可以。快速反馈告诉用户在网站上注册,点击等重要的一个按钮的动作。例如,在最基本的应用,网站上的东西必须在用户点击一个按钮的变化。
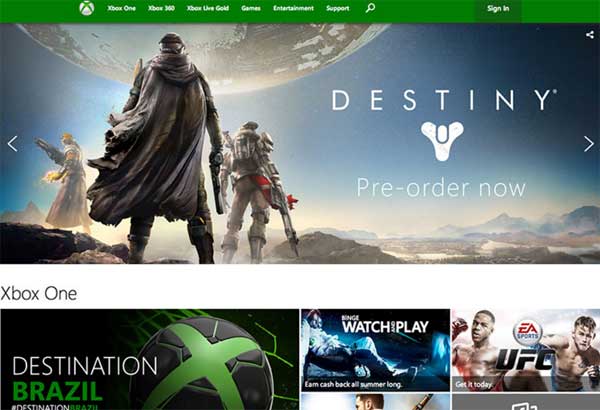
打开(放)微软的网站,用户的购买兴趣 只是新的Xbox一个点击导航栏上的“产品”有一个下拉菜单,功能链接到公司的Xbox网站。
Xbox
4)使可优先
你的用户希望他们的 信息快速有效的。因此可以采取无障碍的形状和任何数量的东西的形式,从善,老地图的一个基本的搜索功能。其他应用包括Web内容为利用格式的用户明智甚至使它轻松为用户浏览你的文字较小,容易消化的部分片组织。
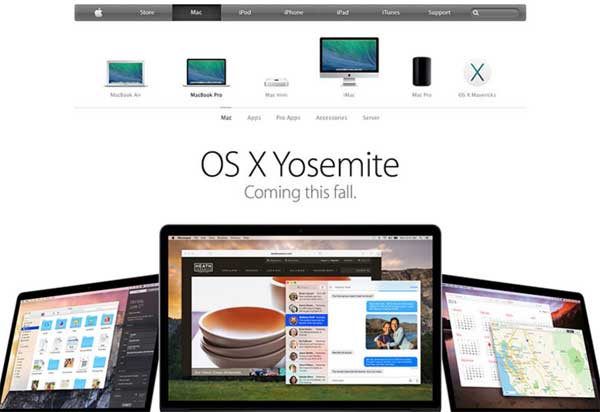
苹果,不出所料,是无障碍的剑柄。在其Mac网页,公司组织购买Mac和Mac定制幕后看施工的PC在易吸收的部分,是一个Mac用户购物很有意义的苹果的一切方面。
苹果
5)别忘了网站定位
网站的定位是通过导航的线索,可以采取多种形式实现。最有力的例子包括地图,描述性的链接和高度可见的网站元素在每个页面,告诉用户他们相对于其他页面,以及如何在不同的页面。
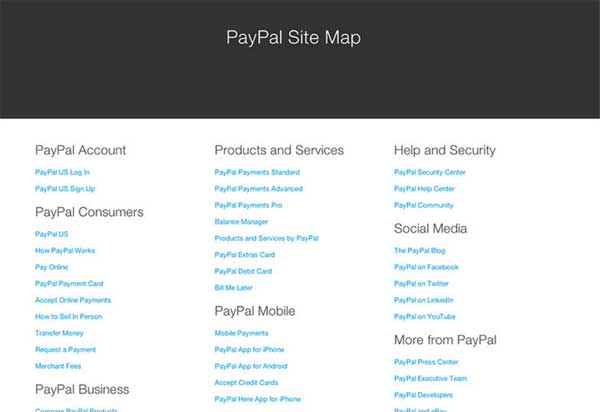
站点地图可以为这些天的一些设计师理所当然,但它仍然是一个坚实的方式向用户提供定位。贝宝的网站地图可能有太多的联系,然而,用户难以找到的一切都是在现场和如何驾驭它,没有什么比查看站点地图。
贝宝
6) 使你的网站愉快
使你的网站愉快
一个网站“愉快”的解释是开放的,所以让我们来定义更具体:网站应该都使用简单的看看。毕竟,更满足了用户与网站的界面,可能他是在网站上的信息的可靠性的信心,认为该网站是用户友好的和有动力去学习如何利用网站。
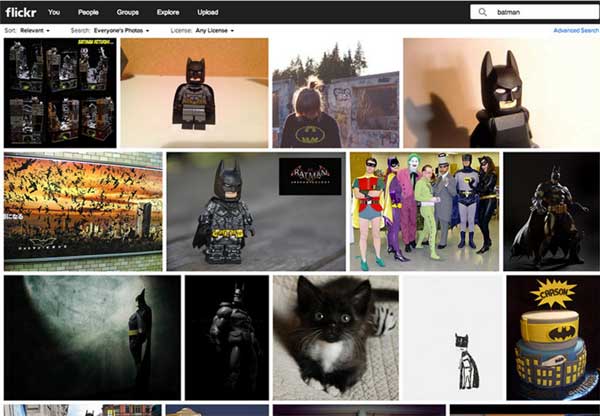
Flickr演示了这种设计原理很好。该网站基本上是一个知识库的照片,开始时,用户只需搜索什么类型的照片,他们要找的,很快。用户看到的搜索查询匹配的照片 无穷无尽。这不仅是一个愉快的经历,但它也鼓励在照片质量的信心同时也受到激励而成为更熟练使用网站。这样一个积极的体验是一种积极的增强工具,其中一个用户因此提示更详细讨论网站上看到什么会惊喜。
Flickr
7)把它与视觉设计
视觉设计是整个界面的美学。这需要的中心舞台,作为最重要的车辆信息沟通的语气和用户。有良好的视觉设计最重要的方面包括网页的特征混合的有趣和简单;颜色保守的使用;和最重要的元素,视觉上最突出的。
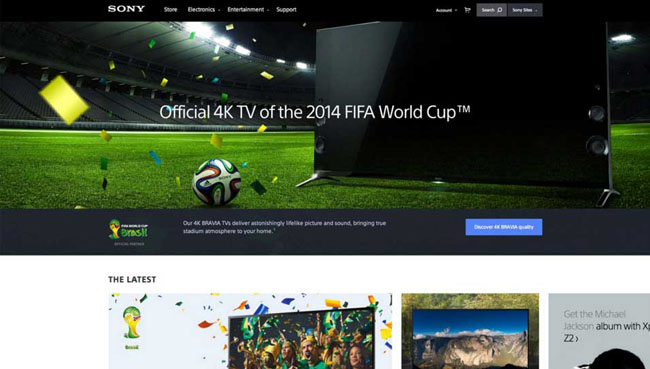
索尼 已经采取了这个建议并运行它。它的主页是庆祝这三点,用简单的布局虽然引人注目,这是有节制地使用颜色。
专题
以用户为中心的网站设计不应该是一个事后的想法
太多的设计师忘记他们的贸易整点:为用户设计。当这一切发生的时候,你 阻挠用户和最终无非是一个艰难的通过浏览网站。把你的名字作为这一分面值的网站相关的设计师可能是你职业生涯设计的丧钟。
是的,有许多方面,用户为中心的设计重点,但好的设计师会小心的看,他们都是依次处理。好的设计是一个从开始到结束的过程,一个不可冲,要求大量的思考和考虑。你的用户是一切,所以你应该设计使他们的经验可以为你高兴。
网站名称:实现用户为中心的网站的7个简单方法
当前网址:https://www.cdcxhl.com/news25/20875.html
成都网站建设公司_创新互联,为您提供网站维护、定制网站、小程序开发、网站收录、外贸建站、电子商务
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 规划你的PR清单 2016-08-14
- PS图象处理软件将照片处理成画的艺术 2016-08-14
- 初创企业的社交媒体的教训 2016-08-14
- 4种方式来丰富的Web体验 2016-08-14
- 谷歌改变结果不再否认K站发生的吗? 2016-08-14
- 流程图和地图UX网站 2016-08-14
- 瑜伽的机器人探索黄石湖 2016-08-14

- 网站专题制作流程 2016-08-14
- 客户到社交媒体上体验 2016-08-14
- 企业如何在网上建立品牌信任 2016-08-14
- 404错误页面的5要素 2016-08-14
- 图像和视频大大提高客户的参与 2016-08-14
- 有什么新的标记和结构化数据 2016-08-14
- Yandex推出新算法帕列赫提高长尾查询的搜索结果 2016-08-14
- 如何自定义用户的移动体验 2016-08-14
- PPC买家当心策略机构来吓唬你的服务 2016-08-14
- 引导生成想法以帮助你提高你的网站的转换率 2016-08-14
- 体现怀旧与创新!墨田再现本物精神 2016-08-14
- 高雄艺术博览会震撼登场 2016-08-14