设计易用性网站的实用技巧分享
2019-11-17 分类: 网站建设
设计网站最重要的当然是达成网站目标,而易用性好坏也大大影响网站目标的达成率!透过「设计高易用性网站的8个实用小技巧(上)」介绍网站制作的前6个易用性小技巧,下篇将介绍撰写网页文案及视觉动线的规划,协助读者理解高易用性网站的最基本原则。
吸引人的第一视觉区,留住使用者
「接近律」与「封闭律」让使用者快速理解页面元素
行动按键上的用字遣词大大影响页面转换率
可以点的东西就要「看起来可以点」
重要资讯主动展开在页面上,不要随易使用页签隐藏内容
页面底部与Footer比你想像的重要
网页文案这样写,沟通更容易
如何掌控使用者在网站上的视线
重点一、吸引人的第一视觉区,留住使用者
第一视觉区是进入网站后的第一印象,许多网站的跳离率过高,与第一视觉区的设计有很大的关系!设计第一视觉区的基本要求就是「吸引使用者留在网站,继续浏览」,其中四个重点为:(1) 仅保留精华资讯,以节省高度、(2) 设置页面标题,协助使用者快速理解页面内容(3) 让使用者理解页面下方还有内容、(4) 运用图片增加画面吸引力。
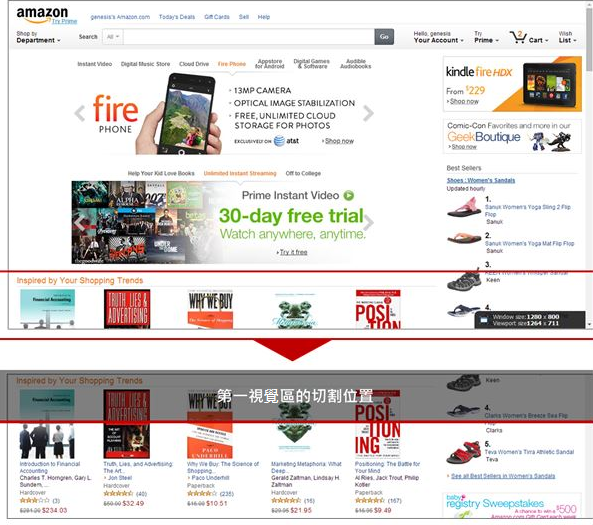
以Amazon网站首页为例,无论以1024 x 768或1280 x 800等解析度浏览网站,第一视觉区中满足了上述四个元素,放置了最重要的资讯、图片,并让使用者感觉网页下方还有内容,增加往下浏览的意愿。
【图一】Amazon首页第一视觉区

(图片来源:Amazon网站)
重点二、「接近律」与「封闭律」让使用者快速理解页面元素
(1)接近律(proximity)
简单的说就是运用人类视觉会将邻近的东西分成同一组的特性,所以在网站上如果想要将一群元素让使用者视为同一群体,可以增加和其他元素之间的空间,并将同元素之间的距离拉近。
(2)封闭律(closure)
简单的说就是运用线、图或标题分割区域,让看的人更能理解区域间的差别。
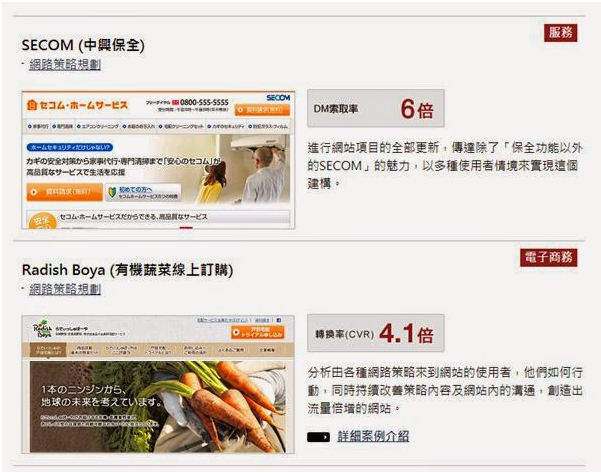
下图二是beBit网站中的顾客与成果页面。左方的网站图片与右方的成效与说明放置位置接近,两个案例间用灰色的线区隔,更明显的做出案例间的区隔。
【图二】beBit网站区隔元素的设计

(图片来源:beBit网站)
重点三、行动按键上的用字遣词大大影响页面转换率
网页之间基本上是藉由连结移动,但是一般连结的点击率10%已经算是高的,因此用字要让使用者易于联想,增加点击意愿。图三是一个旅游网站的例子,在首页时,使用者想找饭店,而行动按键上若是用「订房」两字,使用者会误以为是下直接订单,因而不愿意点击,若改为「搜寻住宿」后,点击率大大提升。
【图三】在首页想引导使用者搜寻住宿,就不要使用「订房」两字在行动按键上

资料来源:beBit
重点四、可以点的东西就是要「看起来可以点」
前面我们提到了,要让使用者点击内容本身就是一件不容易的事情,如果使用者在网页上无法辨认出连结的话,即使准备了吸引人的内容也徒劳无功。虽然扁平化的设计随着iOS7推出引起风潮,但从达成「让使用者点下去」的目的来看,能点的东西「看起来可以点」更重要!
(1)蓝色或有底线的文字
在蓝色文字下方加上底线是沿用到今天的基本手法。由于近年重视文字的易读性及整体设计,不使用蓝色底线的网页也在增加,但从beBit至今观察到的使用者行为,「蓝色」或「底线」还是让使用者辨认出连结的重要因素,因此请尽量保留其中元素之一。另外,在并非连结的文字使用「蓝字」或「底线」的话,会让人误认为可以点击,要尽量避免。
(2)行动按键要有按压感
关于行动按键的装饰,具有「可以按下」的感觉十分重要。通常在前端加入符号,赋予按钮网页连结感(一般为箭头或三角形),或在按键旁加入层次或阴影,或使用带有圆角的矩形,便可以为按键加上按压感。
【图四】具有「按压感」的行动按键

重点五、重要资讯主动展开在页面上,不要随易使用页签隐藏内容
许多网站喜欢用页签(Tab)的方式设计,但页签的致命处在使用者没有强烈动机寻找资讯时,很容易忽略页签以致没看到藏在页签中的重要内容。设计网站时要考虑使用者上网的心境,有些网站偏向功能型网站(如:网路银行),有些网站是娱乐型网站(如:网购平台)。使用者造访功能型网站时,寻找资讯的动机强烈,即便我们只放一个关键字,使用者也有意愿找到那个关键字并点击;但娱乐型网站不一样,一般网购平台的首页浏览情境都是打发时间,若使用页签等隐藏资讯的设计,这些被隐藏起来的内容很有可能就直接被忽略了!网页设计师在思考页面内容应该如何配置时,一定要一并考虑使用者造访网站的积极性,才不会误将重要内容的曝光度打折扣。
重点六、页面底部与Footer远比你想像的重要
当使用者的页面拉到底下时,代表他已经看完一项内容,此时是他们心有余力看其他内容的时机。为了延续浏览行为,页面的底部是个可以利用的重要区域。因此,推荐商品或关联性商品应该要放的地方是页面底部而非顶部。另外,mega footer的运用也是延续浏览情境的好工具,蛮适合运用在网购平台这种浏览页数越高越好的网站。许多网站设计师花了很多心思设计了每页的内容,但却忽略了在页面底部建立与其他页面的连结,导致使用者看完一页内容后就打住,这真的很可惜!未来在设计你的网站时,也不要轻易忽视页尾的区域!
分享题目:设计易用性网站的实用技巧分享
文章链接:https://www.cdcxhl.com/news48/80848.html
成都网站建设公司_创新互联,为您提供企业网站制作、ChatGPT、面包屑导航、网站策划、网站设计公司、全网营销推广
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站配色工具 Material.io 2019-11-16
- 成功吸引目光的7个网站!好网站推荐! 2019-11-13
- 如何通过7个简单步骤创建博客 2019-11-12
- 网站如何运用平面的设计技巧 设计网站更好看。 2019-11-11

- 重新的改版网站如何避免网站流量丢失! 2019-11-17
- 建造属于你的设计配色工具库,Coolors,uiGradients,NIPPON COLORS选一个。 2019-11-16
- UI 设计是什么?UI 设计流程。 2019-11-16
- LOGO设计怎样为网站的网络品牌服务?提升企业品牌价值的5大原则参考! 2019-11-15
- 建设公司网站-首页规划有哪些注意事项 2019-11-15
- 电商平台经营三大方向,进军东南亚市场前不得不看 2019-11-13
- 什么是网站后台管理? 2019-11-13
- 企业为何要制作网站?模板建站和定制建站那个最适合自己的企业? 2019-11-12
- 什么是一个好网站?如何建设一个好网站? 2019-11-12
- 我的网站已经上线了,为什么还是搜寻不到 2019-11-11
- 提高网站下载速度的5个提示 2019-11-11
- 规划移动应用程序开发的5个步骤 2019-11-11
- 网页设计师和开发人员的新资源参考 2019-11-10
- 网站资讯|Facebook页面可以取代小型企业网站吗? 2019-11-10
- 成功的商业网站的具备的8个要素 2019-11-09