网页设计师和开发人员的新资源参考
2019-11-10 分类: 网站建设
现在是我们再次为我们的网络开发人员及网站建设的从业者,分享新资源的时候了。我们在这一轮中的集合涉及多种编程语言的多种工具。但主要是,我们有几种工具可以帮助您编写更好的代码。
例如,我们有一个能够评估代码质量的PHP库,一个可以自动重构代码的PHP库(它有多棒?),以及使用JavaScript库执行端到端测试的简单方法。不用多说了,让我们看看下面的完整列表。
CSS网格生成器
这个由Sarah Drasner创建的工具将使创建CSS网格更加直观。它可以帮助您在创建复杂布局(如组成重叠网格区域)时节省时间。该工具将生成代码,您可以在其中复制并粘贴到您的网站。

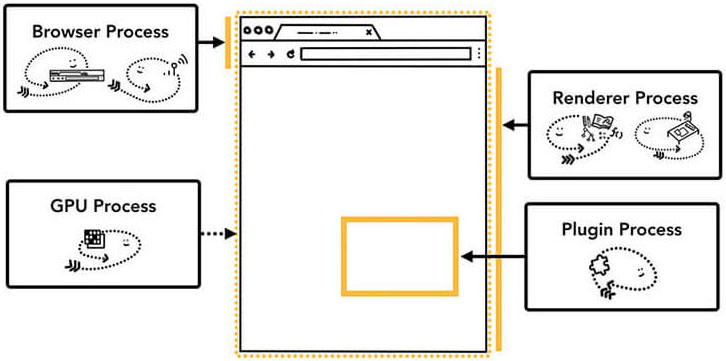
内部浏览现代浏览器
Google全面了解现代浏览器的工作原理。这让您可以一瞥浏览器内部,例如它如何利用CPU,GPU和内存。此资源可能有助于编写高性能代码。Mariko Kosaka的插图让人愉快,易于理解。

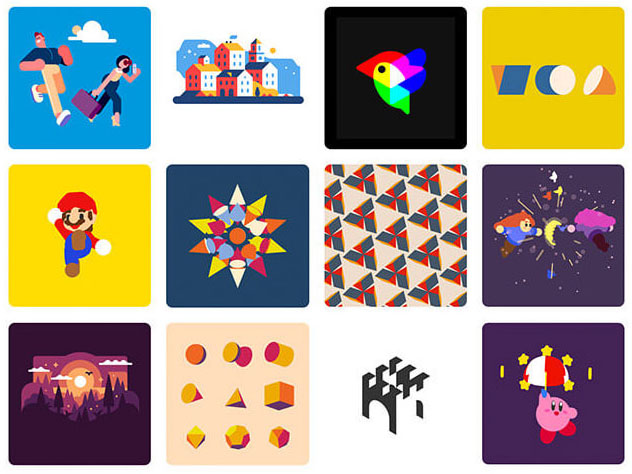
Zdog
Metafizzy的另一个奇妙之处。Zdog是JavaScript库,使您可以通过HTML画布,然后可以组合成类似有意义的数字,例如,绘制3D图形多态性马里奥兄弟。Metafizzy也因其他奇妙的JavaScript库而闻名,如Isotope,Flickity和Packery

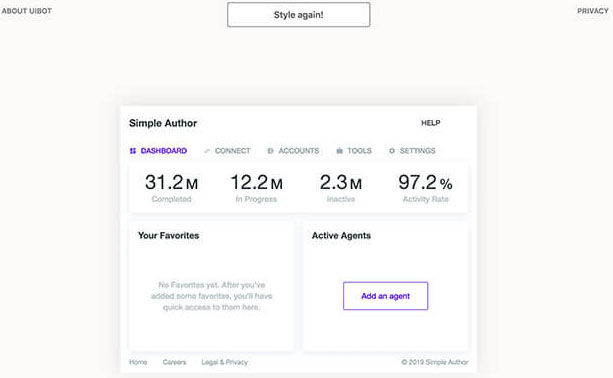
IBot应用程序
UIBot是一个生成管理仪表板用户界面的工具。只需单击按钮,该工具将生成一个新的布局和颜色变体。它可能不会成为您项目中的UI,但它可能仍然是一个从中获取灵感的便利工具。

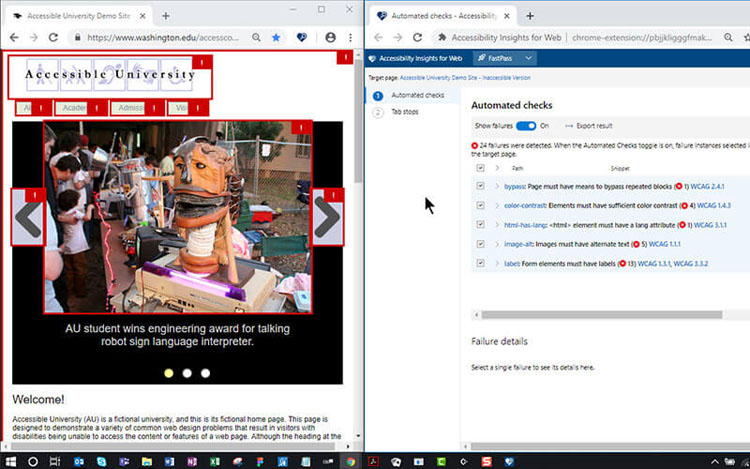
可接受性见解
一个浏览器扩展,用于评估您的网站的可访问性问题(a11y),并提供有关如何解决这些问题的指南。该扩展程序可用作Chrome和Microsoft Edge扩展程序。

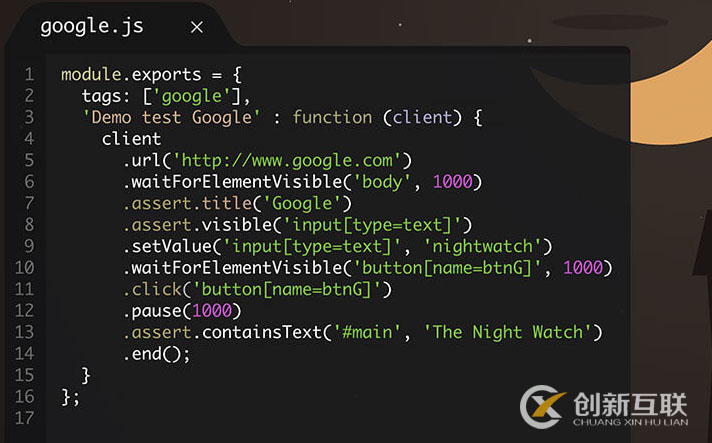
NightwatchJS
一个简化端到端测试的JavaScript库。NightwatchJS利用标准的W3C WebDriver API连接浏览器并与之交互以执行测试。它支持众多驱动程序,包括WebDriver服务,包括GeckoDriver,可在Firefox浏览器,ChromeDriver和SafariDriver上运行测试。

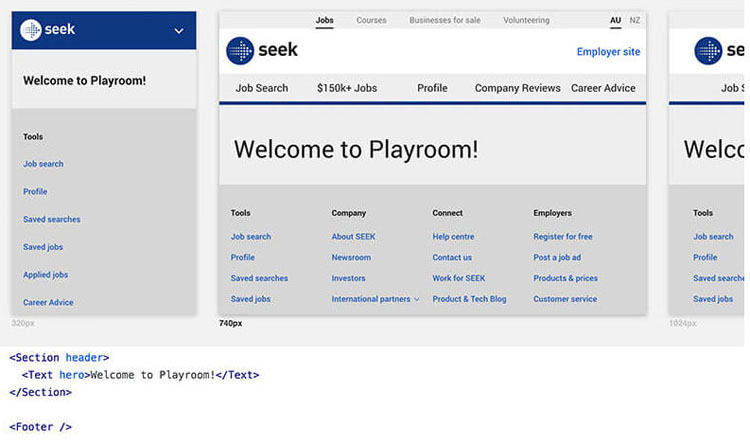
游戏室
游戏室是一个独特的工具。简而言之,它类似于布局设计系统或组件库的工具,但它还提供了一个预览部分,用于模拟各种视口大小的组件。它是一个非常方便的工具,用于显示组件或布局在粒度级别上的变化。

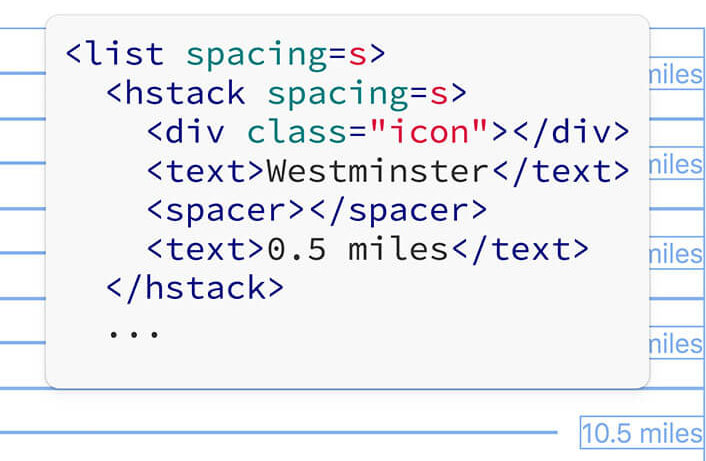
铁塔
PylonCSS与其他任何CSS库都不同。它提供了一组自定义组件,而不是一组类。这允许您以类似于iOS的更具表现力的方式包装您的网站。例如,我们可以使用

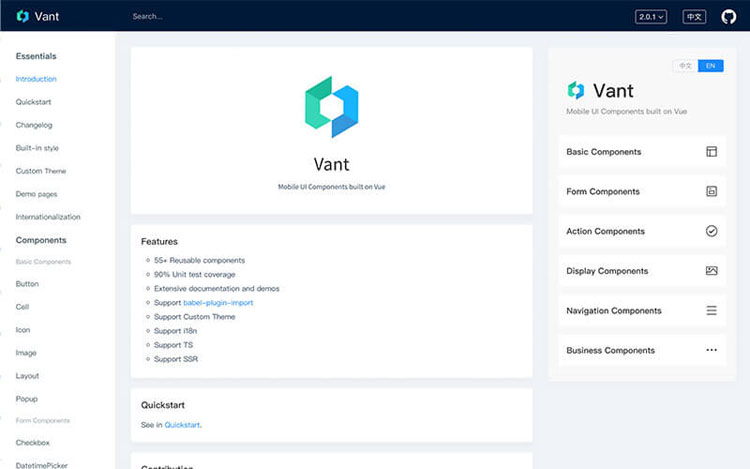
药效机理
Vant是一个基于Vue.js构建的集合移动UI组件。收集相当广泛,有55多个组件并且不断增长。它支持TypeScript,SSR(服务器端渲染)和i18n,这意味着您可以将组件翻译为语言环境语言。

机器人
许多人可能熟悉使用Gulp和Grunt设置任务运行程序以在开发期间自动化工作流程,例如合并文件,缩小CSS和JavaScript等。这些工具使用Node.js构建。现在,如果我告诉你,你可以用PHP做同样的事情。认识Robo是PHP的任务运行者

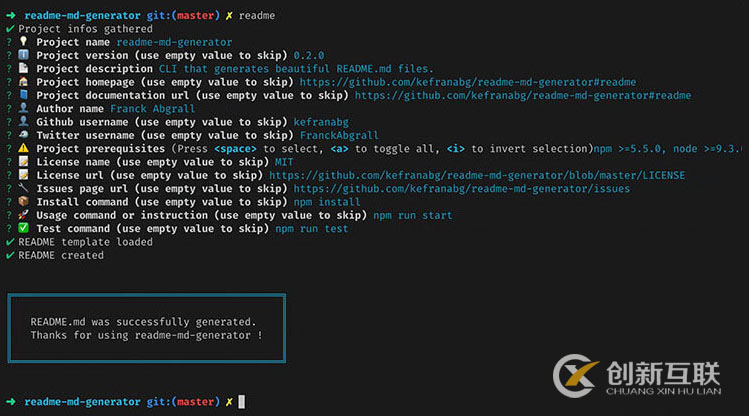
自述文件生成器
拥有README.md文件是开源项目的一个组成部分。但是,如果您想创建一个适当且美观的自述文件可能是一项艰巨的任务,您可以尝试使用此工具简化创建过程的过程。

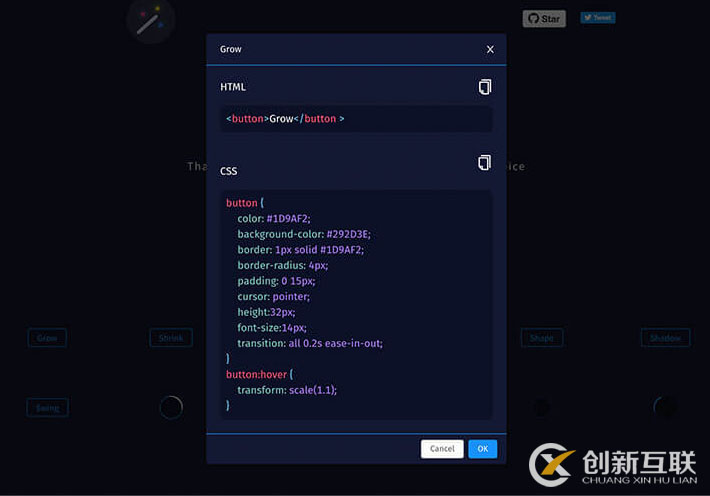
CSS Wand
CSSWand是一个美丽效果的集合,纯粹使用HTML和CSS构建。它提供了将代码复制并粘贴到您的网站上的代码。

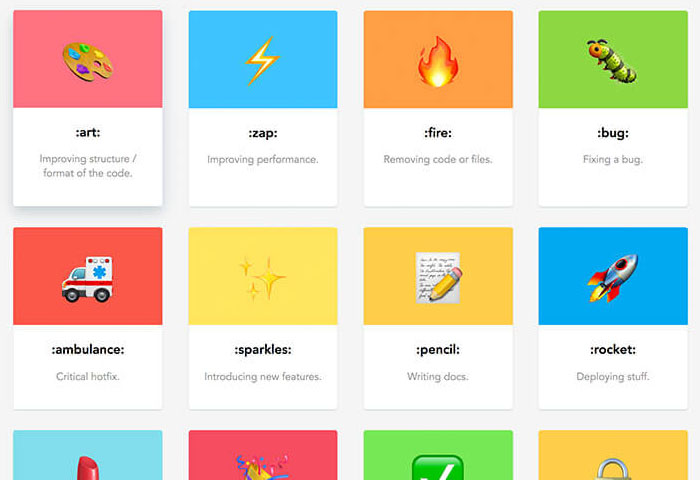
Gitmoji
我们看到在git commit消息中使用表情符号的趋势越来越明显。检查此引用Gitmoji,以查看在提交消息中使用哪个正确的表情符号。

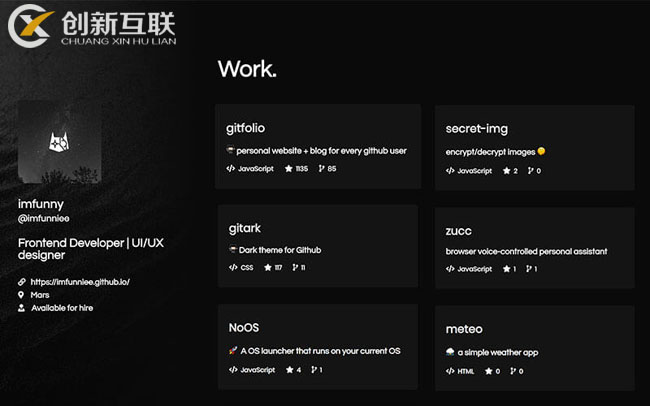
Gitfolio
Gitfolio是一个工具,允许您根据您的Github配置文件构建一个投资组合网站,并创建一个博客。很高兴快速创建您的网站。

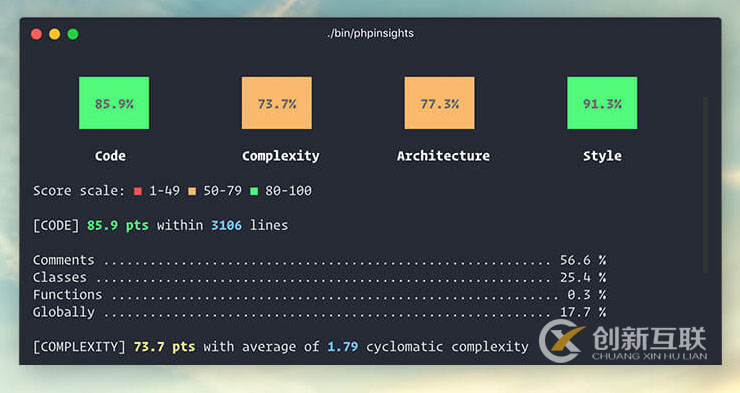
PHPInsights
PHPInsights是一个分析PHP代码质量的工具。它检查Classess的使用,抽象,接口,代码复杂性和一些代码样式。您可以在开发期间或CI管道中运行它,以便检查整体代码质量。它还兼容流行的PHP平台,如Laravel,WordPress和Magento开箱即用。

校长
Rector代表Reconstructor,是一种自动将PHP代码库的代码重构自动化为更现代的PHP实践的工具。它可以通过Composer安装或使用Docker镜像然后就像输入命令一样简单rector,让它为你做好工作。

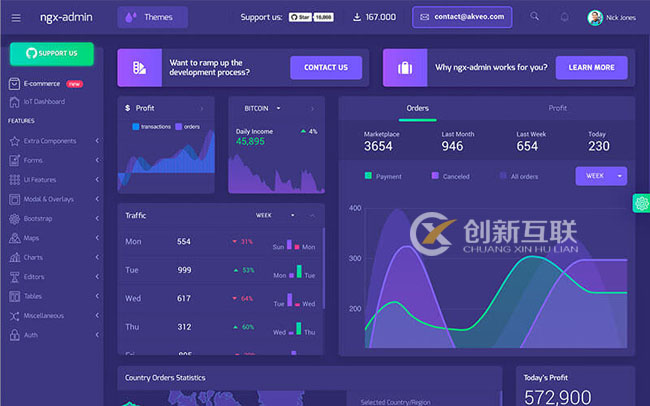
gx管理员
Ngx Admin是一个免费的管理仪表板,构建在Angular,Bootstrap和Nebular之上,是一个流行的Angular UI组件。它配备了3个开箱即用的主题设计:浅色,深色和公司,但当然您可以根据自己的喜好扩展主题。Ngx Admin免费提供个人和商业项目。

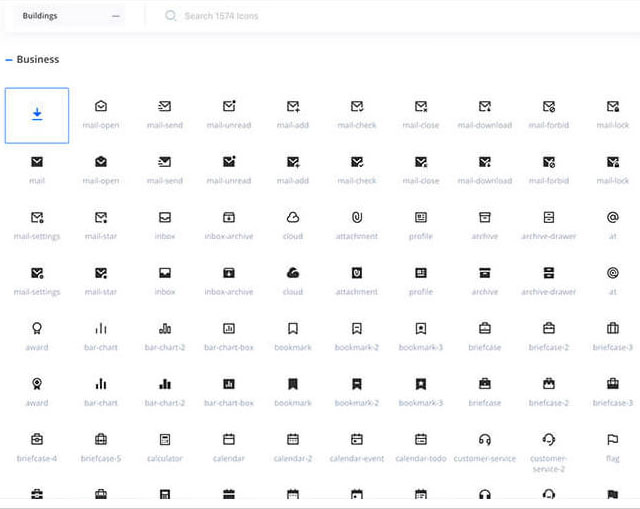
RemixIcon
一个很好的图标集合。该系列中的每个图标都有几个变体而不是一个或两个,它还带有两种样式:lined和filled。截至本文撰写时共有1574个图标。您可以下载SVG图标,图标字体以及PowerPoint和Keynote格式。

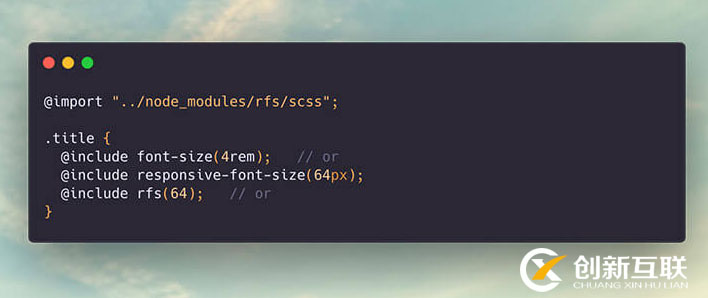
RFS(响应字体大小)
RFS是一个CSS库,可根据视口大小自动缩放字体大小。该库旨在与CSS处理器一起使用,因此它可用于所有流行的预处理器,包括Less,Sass,Stylus以及PostCSS。

WP脚本
WP Scripts是用于开发WordPress的可重用实用程序脚本的集合。它包含一个开箱即用的预定义推荐配置,因此您可以开始处理项目,而不是全天修改配置。安装后,您将可以访问wp-scripts命令行,您可以使用该命令行执行构建命令以编译代码,执行端到端测试的测试命令以及一些其他命令。

文章题目:网页设计师和开发人员的新资源参考
文章分享:https://www.cdcxhl.com/news9/80809.html
成都网站建设公司_创新互联,为您提供网站维护、微信公众号、云服务器、外贸建站、品牌网站设计、定制网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成功的商业网站的具备的8个要素 2019-11-09
- 如何建站?正确使用HTML代码建设企业网站 2019-11-08
- 您的网站是否适合您的需求? 2019-11-08
- 避免客户丢失,您的网站无法获得潜在客户的原因 2019-11-07
- 网站优化:最大限度地降低网站跳出率并提高网站转化率的方法 2019-11-07
- 什么是PHP?用PHP框架建站有什么优点 2019-11-06
- SSL证书是什么?为什么SSL证书对公司网站很重要? 2019-11-06

- 网站资讯|Facebook页面可以取代小型企业网站吗? 2019-11-10
- 建网站:如何处理网站流量高峰以防止网站崩溃 2019-11-08
- 为什么您的公寓需要在线预订系统 2019-11-08
- 做好网站“联系我们”页面的重要性 2019-11-08
- 用于动态和安全功能的PHP和MySQL相关介绍 2019-11-07
- 网页配色方案设计:专业网页设计中的颜色选择 2019-11-07
- 使用低成本商业网站模板无法获得的5件事 2019-11-06
- 什么是5G以及未来的用途? 2019-11-06
- 北京建设网站的公司有哪些 2019-11-06
- 如何制作一个属于自己的网站 才算成功? 2019-11-05
- 从初学者的角度来看:PHP与ASP.NET之间比较分析 2019-11-05
- 云技术:大多数企业的必需品 2019-11-04