这类设计看起来胖吗
2014-08-22 分类: 网站建设
这类设计看起来胖吗?没有什么能毁掉一个设计排版不适合。是否太大(或过小),不当型标度是一个主要的问题。
这是一个问题可能比你想象的更多的设计。太常你访问一个网站的类型呈现精美的桌面浏览器,只有重新审视后从电话和难以阅读。它发生的时间。
问题是,型不是真正规模为每个设备。这是一个完全可以避免的问题,当你考虑一个印刷 规模项目。
一个印刷的尺度是什么?
视觉印刷规模的封装尺寸,类型元素相对于另一个项目中的空间和比例。这包括一切从主体文体新闻、旗标、字幕和其他文本元素。

成都网站推广seo网站优化
规模有助于确定关系的文本元素的大小和位置到另一个。对于网页设计,特别是视觉型的规模往往对应你的CSS标签(如H1,H2,H3,P, 等等)。
一种帮助你创造规模设计的和谐与节奏。它也会让你从文体的麻烦因为文本元素对应的CSS元素,设计的每个部分使用相同的元素和一致性。
规模应根据正文文本大小。(总是设置字体和大小,第一)。然后建立规模围绕这一主体的字体。不知道从哪里开始?谷歌有一个可靠的推荐:
使用CSS基础字体大小16像素。调整基于使用的字体属性大小。
使用尺寸相对于基本尺寸确定的规模。
文本需要人物之间的垂直空间;一般推荐使用1.2浏览器默认行高,
限制使用的字体的数量和规模的印刷。
创建和谐的节奏
一种尺度不仅仅是帮助用户通过移动复制,它创建文本流的和声与节奏。这是重要的任何设备。
所以你从哪里开始?

UX问题有一些研究可在最小文本大小的装置。请注意,这些都是最小尺寸和身体大小的文字继续增加(如行距),你应该考虑更大一点的尺寸。Steven Hoober建议启动至少百分之40大于推荐值。此外,增强的内容风格可以达到百分之80以上,但你应该谨慎的特大型以及。
设备类型 最小尺寸 40%建议(调整使用方便) 80%大(调整使用方便)
小的手机 四 5.6(6) 7.2(7.5)
大的电话 六 8.4(8.5) 10.8(11)
phablet 七 9.8(10) 12.6(13)
平板电脑 八 11.2(11.5) 14.4(14.5)
笔记本/台式机 十 14(14) 18(18)
一旦身体文字大小的设置,你可以决定如何支持文本元素的大小。有,验眼的艺术往往是一个好的开始。
几乎没有这样的东西作为一个整体,太大了。说你要说的和大小尺度空间中的话。两行标题会即使文字大小一样的感觉超过一行。
要想放大标题和其他较大的测试元素的最简单的方法是在百分之根据正文。而每一个设计师都有不同的起点,百分之250大于正文的标题很好的球场;百分之150为H2,为元素如块引用H3和百分之50百分之75。(这是一个不规则的,只是一个起点。)
这就是为什么百分数,而不是集大小,都是重要的:一旦你的身体类型的比例调整大小,因此无论屏幕大小。每一种元素是相对于体型。
字符间距的准则
还有一些其他的指南,设计师看也说到型屏幕上。当谈到间距,一个拇指规则是看每行文字以确保可读性。
桌面和大型设备:60每行75个字符
手机和小型设备:35每行40个字符
值得注意的是,在较小的屏幕可读性是基于具有更少的字符(较大的文本)。

同样的想法适用于间距以及。你需要更多的文本行之间的空间时,屏幕的大小是有限的它让用户阅读和浏览内容更容易。考虑添加百分之25线间距较小的设备比桌面排版。
额外的大小和间距有助于缓解紧张或紧缩的感觉,用户可以感受到在较小的设备上阅读。因为画布小,读者流和易读性是保持用户滚动至关重要。
提示开始
有创建一个印刷规模和确保文字不让你的设计看起来胖很多方式。你如何去了解它可能取决于你的舒适程度与规范和发展除了设计。
最简单的做法是先与你的网站主题。只是一定要选择一个完全响应选项。当你使用一个高质量的响应主题,大部分的猜测是出来了你。你真的想是正文文本大小。只是一定要检查一下所有的移动式尺寸符合你的标准。
3工具来创建一个类型量表

有一些工具可以帮助你看到一个视觉排版表确切的影响。这里有一些和最人性化的选择。
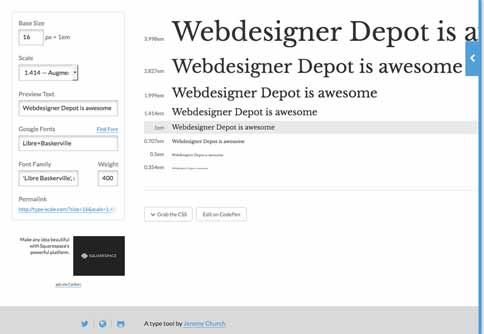
式量表:输入文本和玩选项,如大小,规模和字体在屏幕右侧;毕业生的CSS或编辑代码的工具;
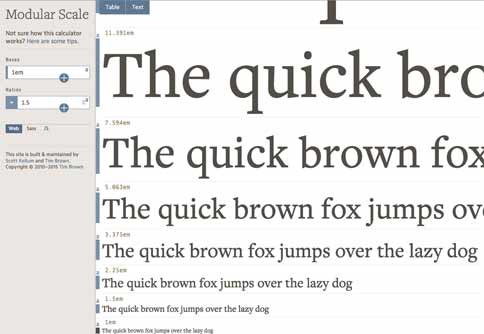
规模化:规模的作品就像一个规则来确定尺寸的类型;然后下载结果为萨斯或js插件或看到他们在屏幕上;
黄金比例字体的计算器:工具优化大小、行高、每线采用黄金比例 宽度和特征
结论
正确的印刷规模将保持你的设计在装饰和苗条。这是说,用户可能不理解但有助于整体的可读性和可用性。
这有可能是规模如果设计只是看起来不正确。“不恰当的类型可以是很难做到的却往往是一个地方看时,一些关于设计不平衡。玩规模不同的几个方案,解决之前的东西,记住趋势现在是那种比过去大一点。
分享文章:这类设计看起来胖吗
标题链接:https://www.cdcxhl.com/news48/20248.html
成都网站建设公司_创新互联,为您提供响应式网站、定制开发、建站公司、微信公众号、面包屑导航、网站收录
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 7个关键属性质量的UI设计 2014-08-22
- 为了更好的设计的简单方法 2014-08-20
- 网站为非营利组织设计 2014-08-20
- 用户界面设计,享受最基本的权利 2014-08-18
- 设计服务:打造网民体验 2014-08-18
- 网页设计流程 2014-08-16

- 网页设计师如何正确的配色您的网站 2014-08-22
- 设计有效的网络调查 2014-08-21
- 9个网页设计趋势 2014-08-21
- 更好的ux-ui设计工具 2014-08-20
- 在网页设计中的极简主义 2014-08-19
- 团队的设计经验 2014-08-19
- 健康行为改变的设计 2014-08-18
- 移动部分设计:视觉设计 2014-08-17
- 用户故事:UI设计基础 2014-08-16
- 完成新手指南的交互设计 2014-08-16
- 网页设计认知流畅性和有效 2014-08-15
- Adobe推出体验设计的CC 2014-08-14
- 响应网页设计的未来 2014-08-14