让页面布局变得简单
2021-04-06 分类: 网站建设

前段时间有一个朋友微信问我有没有看到过哪款产品把搜索功能放在界面中间的,然后给我发了一张原型图。

我第一眼看到这个原型图就觉得界面的信息布局很乱,像是把两三个页面的内容强行塞到一个页面。界面里信息太多不知道怎么布局,我相信这个问题大家在日常工作也经常会遇到。内容获取难度的降低,意味着内容筛选难度的提高。产品不断的迭代,功能越来越多。如何使产品避免在界面布局上越来越臃肿?——“极简主义”或许是这个问题的答案。
什么是极简主义?从字面上理解:极致简约。设计上的简约可以分为两种:内容简约和形式简约。以上面的那个例子来说,搜索功能是内容,搜索框是搜索功能的展示形式。最近腾讯推出了新的产品:moo音乐,所以我这篇文章正好借着分析这款产品来聊一聊界面布局中的极简主义。
内容简约
我们给一个页面做简化,第一步应该确定界面中每一个元素存在的必要性。界面中元素那么多,但并不是每一个元素都有存在的必要,存在不一定合理。弄清楚界面中每一个元素的实际作用,进行评估,对于一些作用有限的纯装饰性元素,为了界面的简洁,我们可以删除。
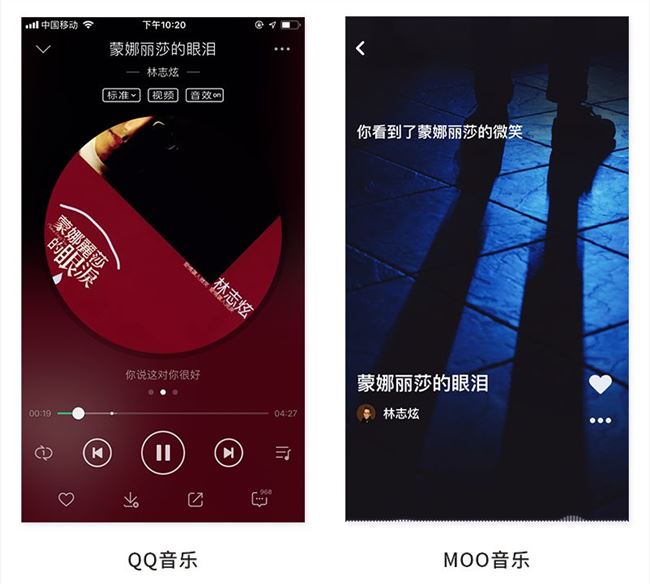
1)旋转唱片几款常用的音乐类应用播放界面的主体都是一个旋转的唱片,而moo音乐直接去掉了这个唱片。为什么?因为这个“唱片”占据了界面大约一半的空间,导致切换歌曲、调整播放进度、查看歌词/歌手/专辑和分享这些常用功能必须在剩下的空间里排布,显得很拥挤。

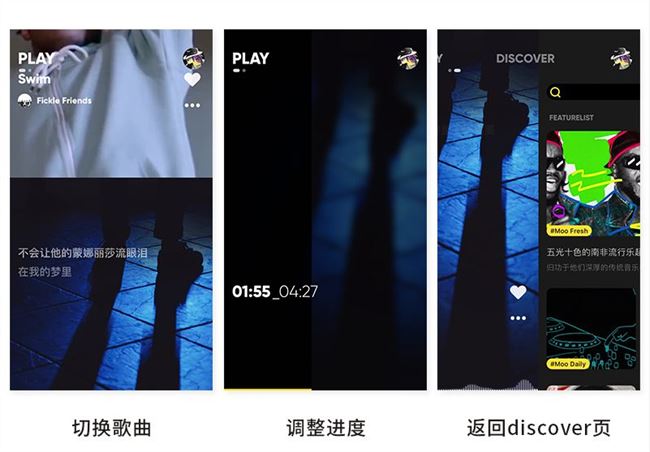
去除这个虚拟的“唱片”给我们带来不仅仅是视觉上的轻量感,更意味着易用性上提升。用户在moo音乐中切换歌曲、调整播放进度、返回上一级页面等都可以通过滑动手势来完成。并且它是几款音乐产品中,唯一一个支持上下滑动切换歌曲的,网易云音乐是左右滑动切换歌曲,而qq音乐直接不支持,用户必须点击才能切换歌曲。我在之前的文章用户体验之点击和滑动也提到过,滑动手势比点击更容易受到用户的青睐。

当然可能会有人反驳,你看网易云音乐也是有唱片,但是它还是支持滑动的。脱离手指落点去谈手势都是耍流氓。网易云音乐中手指落点在唱片内是切换歌曲,落点在唱片外是返回上一级页面,落点稍有不慎就会造成误操作。而moo音乐是上下滑动切换歌曲,左滑动返回上一界面。手指落点更模糊,用户也就可以减少找位置的时间,用户体验更好。
此外网易云音乐中用户要播放/暂停歌曲必须点击播放/暂停按钮,而moo音乐中你只要点击屏幕中任何位置就可以完成这一操作。为什么moo音乐可以这么任性?因为空间大,不怕用户会误操作。
2)去线化
去线化设计是极简主义的一大特征。在moo音乐中,我没有找到一条分割线。要知道为什么moo音乐可以选择去除分割线,我们首先要弄清楚分割线在界面布局中到底起什么作用。分割线主要是帮助用户区分界面中不同级别和维度的内容,完成信息层级的构建。分割线可以分为两种:通栏分割线和非通栏分割线。

通栏分割线顾名思义就是指分割线贯穿整个屏幕,而非通栏分割线一般会留有缺口。要了解这俩的区别,我们可以看虎扑,虎扑之前的版本就是通栏分割线,而最新的版本中改成了非通栏分割线。
当前题目:让页面布局变得简单
分享路径:https://www.cdcxhl.com/news48/106548.html
成都网站建设公司_创新互联,为您提供网站排名、动态网站、营销型网站建设、移动网站建设、域名注册、面包屑导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 平淡无奇的设计终将会给淹没,只有创新能屹立不倒 2021-04-06
- 网站页面布局的差异,可能会毁掉你的心血 2021-04-06
- 制作—制作常犯的十个错误 2021-04-06
- 让搜索引擎认为多篇文章相关性,会提升网站的 2021-04-06
- 摘要将彻底成为新媒体行业的新历史 2021-04-06

- 学会用这些工具,升职加薪不是梦 2021-04-06
- 如何才能做出一个"牛逼哄哄"的网站? 2021-04-06
- 小看文字排版,那对你的网站来说是致命的 2021-04-06
- 网站运行时间久了后该如何 2021-04-06
- 真相:你与运营大师只差十招 2021-04-06
- 商城类网站优惠券的灵活设计,让你销量嗖嗖网上涨 2021-04-06
- 微信公众平台改错字次数已由10个提高至20个 2021-04-06
- 爬虫的主要路径都是通过链接,内外联制作极其重要 2021-04-06
- 应对注册界面用户流失的方法原因解析 2021-04-06
- 紧跟潮流的五种下拉菜单样式,让你的网站就是与众不同 2021-04-06
- 网页制作这些问题你都考虑到了吗? 2021-04-06
- 网站搜索引擎制作,可以走这4个发展方向 2021-04-06
- 聊聊网页设计图片的一些技巧 2021-04-06
- 小程序: 服务版“微信”锋芒初现 2021-04-05