网页布局的历史:从文艺复兴时期到虚拟现实
2015-09-18 分类: 网站建设
早在1993年,第一个网站了:纯文本网站开发人员在欧洲核子研究委员会(的地方)。这是一个巨大的进步在技术、文化革命的催化剂,真的,真的无聊的看。设计选项没有现成的第一个网站,但已经成为分离从业余爱好者和普通专业的在线内容。
1990年代
90年代看到暂时停歇在基于网格的设计中,选择喜欢的风格大卫·卡森和宝拉谢尔变得更受欢迎。
这是一个反应对网格的固步自封,尤其是它的教条的使用和与企业文化。结果是许多设计师拒绝系统支持一个更有机的,风格和激进的结构。

但随着计算机设计的兴起——尤其是那些web——带着它的返回受欢迎基于网格的设计。90年代的激进风格将会阻碍信息的消费,因为网格有网页设计中的实际应用。
编码/排队元素的X或Y坐标(即列或行)远比拥有更容易安排元素定制,具体问题具体分析。到了90年代后期技术发达,浏览网站质量的吸引力。
事实上,网络增长如此迅速的崛起,发展让网站更容易和更专业的生产以指数增长。从设计师的角度来看,发展是关键闪光.
Flash(ahh-ahhhhhh)允许web页面元素的动画,剪纸艺术的方式对用户无法比较。其中包括动画按钮(而不是简单的超链接),甚至是游戏。你可能会说,Flash是真正的网上用户交互性的诞生。
2000年代
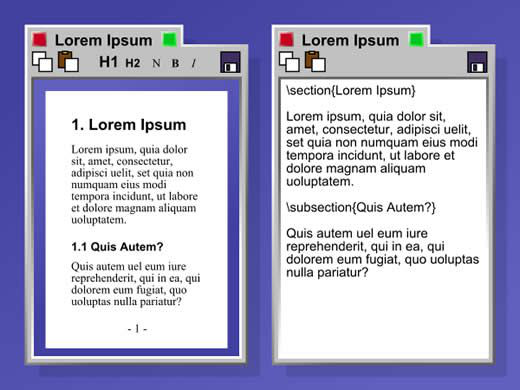
回到过去,开发商只有HTML定义文本结构。他们可以定义一段(
)或标题(
)等。选项是有限的设计:开发人员使用HTML的发明——尽管并不总是严格正确的方式布局页面和大量的HTML仅在特定的浏览器(“你需要* * * *浏览器查看这个页面”,还记得吗?)。

浏览器大战(通过thebrowserwars.tumblr.com)
最终,层叠样式表(CSS)出现解决这个问题:将工作与HTML提供丰富的布局和样式选择设计师这个函数在所有的浏览器。
在2000年代的另一个发展是拖拽建筑商和所见即所得的介绍(“你所看到的就是你得到的”)编辑器。他们的意思是更容易布局网页视觉。这些工具允许设计师与负编码经验来创建web页面使用熟悉,桌面出版工具风格。
这使工作流程更有效率,可以迅速识别并解决任何问题或更改。这是为什么WYSIWYG首先开发了但是后来被孩子想关于宠物的博客或者同样无趣的东西。

专业的web开发人员不再使用所见即所得(一些从来没有),因为它们是臭名昭著的坏的标记(不正确的和臃肿的代码),从长远来看会导致更多的问题比一个WYSIWYG编辑器提供了修复。
但最重要的进步在2000年代被释放宽带互联网大众。与以快得多的速度传输信息的能力,设计师不受他们的页面可以包含多少信息。编码变得更加复杂,进而提供更多的方法和灵活性来开发一个网站。开发人员可以构建网站更多的多样性,给设计师更多的选择,因此更多的控制,在他们的工作。
2010年代
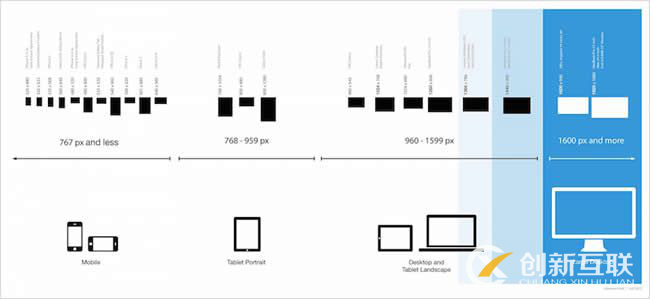
在过去的六年里,关键的发展响应设计对不同的设备屏幕大小,允许灵活的网格。智能手机和平板设备的hyper-popularity意味着任何网站我们构建需要有能力来适应不同的屏幕尺寸。

RWD屏幕尺寸(通过invisionapp.com)
从设计师的角度来看,设计简化了开发的过程中能够使用的代码元素或形状而不是生产和上传的图形元素来实现这些。
以前,我们需要使用图像某些效果,例如,圆角框或颜色的渐变,微乎其微的灵活性。然而,编码-经常使用CSS指定元素灵活,能够适应屏幕或浏览器窗口大小的变化。
这看到的流体网格的引入,这意味着他们呼吁页面元素分级相关单位,如百分比,而不是绝对单位像素或点。更多的选择和灵活性为设计师也更多的责任。现在需要额外关注页面内容及其层次结构,因为它会“回流”这取决于设备。
未来
的确主线设计在过去的几百年中网格。作为技术和媒介,我们吸收信息的发展,网格系统动作正确。技术进步发展和反应,并将继续这样做,我们继续接触媒体的新方法。
当虚拟现实耳机成为互动媒体的标准方法,或者即使我们找到一个方法来开发全息图像,网格系统将改变和适应,但总是会有协助用户在吸收信息。
名称栏目:网页布局的历史:从文艺复兴时期到虚拟现实
当前地址:https://www.cdcxhl.com/news47/32897.html
成都网站建设公司_创新互联,为您提供微信公众号、动态网站、App设计、品牌网站建设、静态网站、网站排名
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网页设计的真相 2015-09-17
- 作为一个设计师如何处理你的自我 2015-09-17
- 掌握7项技能,成为一名优秀的网页设计师 2015-09-16
- 关于色彩的详细分析及简要介绍说明 2015-01-06
- 脑黑客:在网页设计中使用心理学 2015-09-15
- 关于Web设计和开发的常见误区 2015-09-15
- 成都网站优化应该注意哪些细节?创新小编整理收集 2016-02-20

- 为什么你的设计技巧,看起来蹩脚的原因 2015-09-17
- 网站开发人员将在今年需要解决的挑战 2015-01-07
- 通过实践让没读过设计院校的你成为专业设计师 2015-09-16
- 从不起眼的购物车得到设计灵感 2015-09-16
- 掌握简单的编码礼仪使其他开发人员少恨你 2015-01-06
- Web项目失败的10个原因 2015-01-06
- 被搜索K掉的网站能恢复原有的权重 2015-01-06
- 网站开发过程中做好这几点,让网站打开速度秒开 2015-01-06
- 公司网站常见安全漏洞及防御方法 2015-01-05
- 互联网+时代,企业建立一个网站的必要性 2015-01-05
- 建设英文网站时字体运用技巧 2015-01-05
- 高端网站的建设和设计,为什么比模板类网站贵的多? 2015-09-15