企业创新网页设计趋势
2014-10-14 分类: 网站建设
纵观2017年的网页设计,经过一整年的沉淀和总结,有些网页设计趋势,必将在2018年流行开来,下面我们来看看这些设计趋势有哪些?
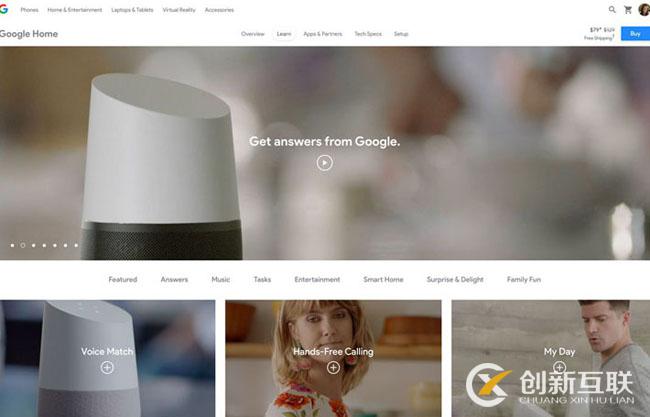
一、语音交互和语义搜索
在网页设计领域,为了创造沉浸感更强的体验,营造更加真实的品牌感,网页设计不再会是百分百的纯图片,纯视觉方面的,会更多设计到音效,语音方面。语音的输入将会成为网页设计流行的一个大趋势,设计开始可以开始听到,可以自然语义的搜索,这种方式将逐步渗透进我们的设计中。

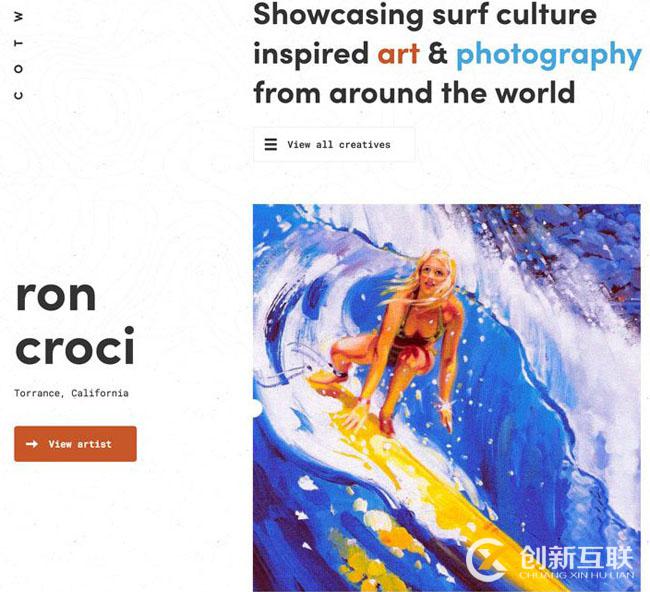
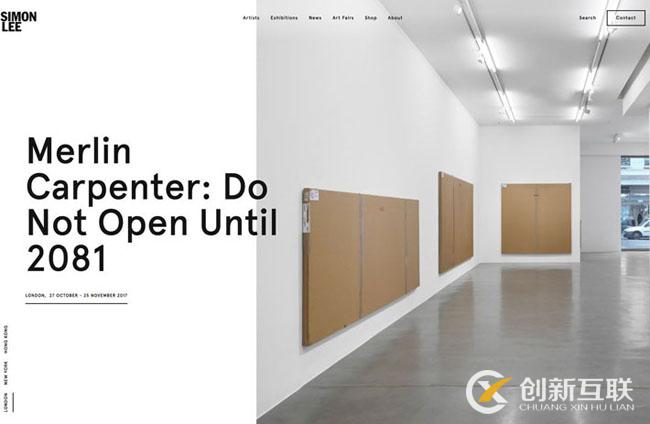
二、不对称网格
在过去,对称式的布局在网页中非常常见,但是现今非对称式的分屏设计更具有表现力,非对称式的分屏设计,不仅帮助设计更好地完成响应式布局的设计搭建,也让设计拥有了更好管控非对称布局的方案。
为了使得不对称的设计更为有效,设计师需要一些独特的元素让不对称的网格下,整体设计是足够平衡的。在吸引用户的同时,不至于失衡。
网格也是这种设计中必不可少的组成部分。虽然整体上不对称,但是网格的约束下,能让各个元素各司其职,不至于随意摆放以致失控。

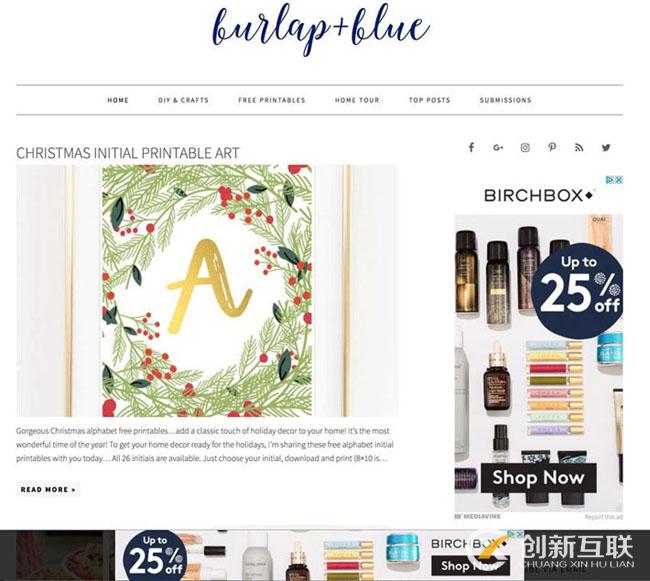
三、固定元素悬浮在底部
大家会发现,现在桌面端网站出现了更多类似APP和移动端网站底部的一些小广告,如对话框,弹出框,通知,导航栏等等。用户在查看网站时,虽然网站底部的内容不会第一时刻进入用户视野,但是它却是主要视野区域,是一个比较重要的区域,没有冲击性,更容易被广大用户接受。因此,悬浮固定在屏幕底部的内容看起来更加自然,更有效。

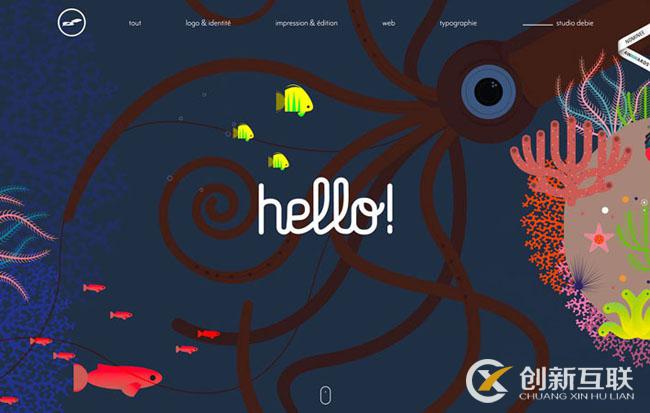
四、明亮有质感的色彩
对于网页设计来说,明亮有质感的色彩图片是非常重要的组成部分。多姿大胆的色彩更容易引人瞩目,有着更强的感染力,能够更好地服务于品牌,营造独特的气质,成为更加具有影响力的工具。明亮的色彩能够成就品牌和产品,为网站和APP创造独特的氛围和气质,营造出令人着迷的情绪和体验。

五、巧妙的动效
网页不止是静态的,微妙和动画能给网页带来画龙点睛的效果,动效是网页设计的必备组成部分,动态效果不仅能够能抓住客户的眼球,更能让客户有耳目一新的感觉。
无论是悬停触发的动态图片,还是看起来很复杂的插画动效,都是促进用户交互的重要手段。

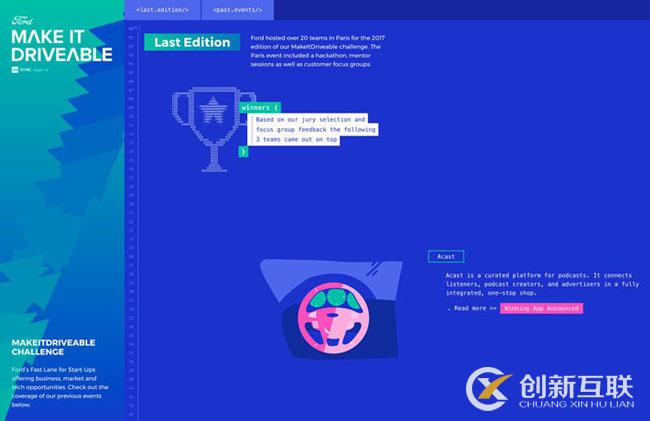
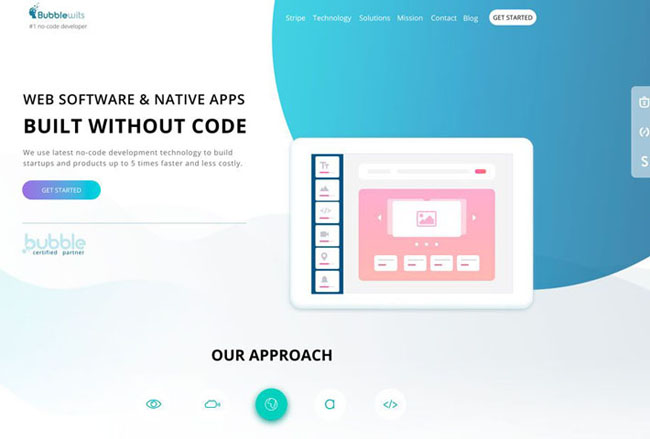
六、动态图形
纵观2017年网页设计,多边形和多样的几何形状在网页中出现次数很多,但是我们不难发现,具有动态效果的柔和图形,却越来越流行了。
边缘平滑的设计元素是多边形元素的自然进化。多边形大多以扁平、二维的形态出现,而随着动态效果越来越多地出现在网页设计当中,带有三维效果的动态图形自然而然就成为了用户的新宠。
流畅的动态图形有着明显的装饰性,没有尖锐的棱角,也更加具有亲和力与动感。

七、兼容电脑端和移动端分屏展示
分屏式设计更能够兼顾电脑端和移动端,它展现的内容更加自由,可以拆分合并堆叠展示,更容易控制。这是一种更为统一,更加全面的设计技巧,一种打破网页固有型态和限制的灵活设计方法。

八、SVG图片
可缩放的矢量图形正越来越多地运用在网页设计当中。SVG格式是一种轻量级的矢量图片格式,这种格式的图片大小通常不会太大,而且无论是大屏幕还是小屏幕上都能像素好地呈现出来。无论是3D图片、动态图片还是标志LOGO,SVG都能够很好地展现,它是图片格式的未来。

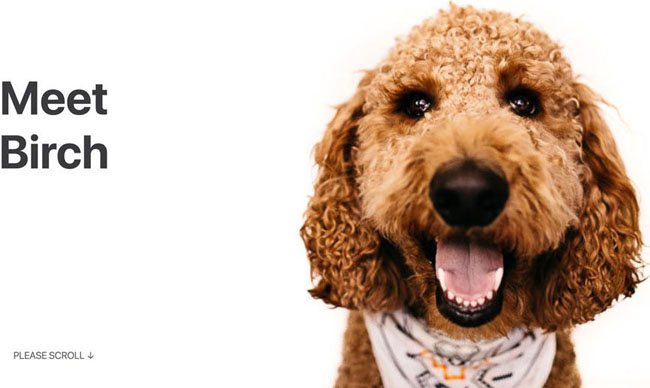
九、非极简风下的留白
现在网页流行趋势还有个就是留白,通过增加更多的色彩和设计元素,保持留白比例,增加整个设计的饱满感。这种情况下,留白并不少,被留白所包围的元素同样会显得突出而不会拥挤。
虽然页面中内容元素不少,但是留白营造出了足够的呼吸感。

十、更多更震撼的滚动特效
在不影响页面的可读性基础上,增强页面整体的设计感与震撼力,添加更多更震撼的滚动特效,来驱动用户参与交互是颇为不错的方法。适当的混合一些视差特效,常常能够获得意想不到的效果。

创新互联科技总结:随着各种网页设计新趋势新设计技巧的涌现,您想要让自己的网站设计不过时,一直走在时尚前沿,您需要密切关注设计趋势的改变,可以结合上面的设计流行趋势来进行网站的建设与改造。
网站栏目:企业创新网页设计趋势
网页网址:https://www.cdcxhl.com/news46/21196.html
成都网站建设公司_创新互联,为您提供外贸网站建设、网站改版、网站策划、静态网站、自适应网站、响应式网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何打造打造一个高质品牌网站? 2014-10-13
- 网站建站之后SEO推广时应该如何挑选关键词呢? 2015-07-12
- 高端网站开发公司建站 2013-12-11
- 更好的编程工具和方法 2016-08-27
- 最大限度地提高使用效率技术 2016-08-27
- 移动网站的用户参与度 2016-08-27
- 一个简单的响应字体 2016-08-27
- JavaScript框架来提高你的移动开发 2016-08-26

- 如何扩大你的客户 2016-08-27
- 产品视频CAN提高转化率呢 2016-08-27
- 促进方式来使用你的品牌emojis 2016-08-27
- 网页图像效果的CSS 2016-08-27
- 移动网络导航的最佳实践 2016-08-26
- 完善3个简单的网站UX研究方法 2016-08-26
- 如何建立你的用户的信如何建的信心 2016-08-26
- 快速建设网站的指南 2016-08-26
- 图形免费矢量编辑的新版本 2016-08-26
- 我学会了如何真正有创意 2016-08-26
- 汽车公司网站模版的WordPress主题 2016-08-26