网页图像效果的CSS
2016-08-27 分类: 网站建设
网页图像效果的CSS
CSS的混合模式和过滤器允许的影响是不可能的。当应用这些新选项的图像,成都网页设计可以通过堆叠或巧妙的方式重复多属性创建更令人印象深刻的影响。而这一切都是在一个非破坏性的方式进行。

图像效果落地
Bennett Feely和他的代码片段
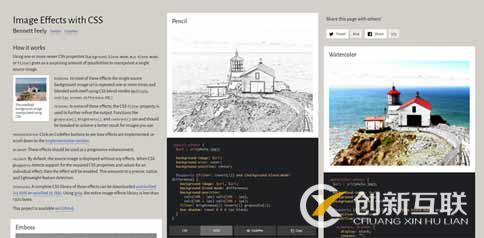
来自匹兹堡的Bennett Feely,宾夕法尼亚和他的项目形象的影响GitHub提供效果可与现代不同的CSS属性的组合或重复智能使用达到一个很好的例子,这你就不必使用纯CSS直到现在。

红外图像的影响
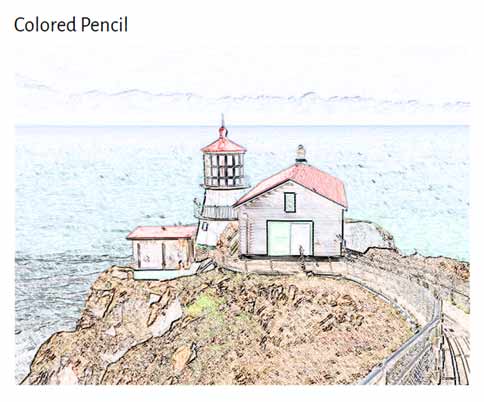
班尼特建立了二十的影响。他们都是同时适用于同一原始图像的显示,以及与根据所要求的代码片段在CSS和丽。你可以复制片段直接从演示页,或改用CodePen,你可以玩的设置,并实时预览。
班尼特还提供了所有的影响作为一个CSS库,便于集成到自己的项目中,只有1300个字节压缩时的权重。当然,随着12.8千字节未压缩版本的工作更舒适

在一般情况下,可以使用效果吧。然而,班尼特的正确建议触及某些参数,这取决于你想要显示的图像。
班尼特的形象影响特征检测使用@支持。当它检测到一个浏览器无法显示设置的属性和值,图像描绘的是没有影响的。我们可以用这种类型的后备好。
应用程序是如此容易
个人的作用是定义为类,它适用于您的图像,因此。最简单的办法是把div容器与各自的类并把你的图像里面。
为了避免奇怪的初期效果,你应该把你的图像的宽度和高度的值是正确的。
本文题目:网页图像效果的CSS
当前链接:https://www.cdcxhl.com/news27/21177.html
成都网站建设公司_创新互联,为您提供品牌网站建设、云服务器、App开发、网站设计公司、面包屑导航、App设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 一个简单的响应字体 2016-08-27
- JavaScript框架来提高你的移动开发 2016-08-26
- 如何建立你的用户的信如何建的信心 2016-08-26
- 我学会了如何真正有创意 2016-08-26
- 汽车公司网站模版的WordPress主题 2016-08-26
- 谷歌移动弹出算法的影响 2016-08-26
- Web应用程序的界面展示 2016-08-26

- 移动网络导航的最佳实践 2016-08-26
- 完善3个简单的网站UX研究方法 2016-08-26
- 快速建设网站的指南 2016-08-26
- 图形免费矢量编辑的新版本 2016-08-26
- 网站色彩和谐轻松找到 2016-08-26
- 如何让你的文字干净 2016-08-26
- 网站关键词排名如何靠前 2016-08-26
- 我们的机器学习谷歌的算法 2016-08-26
- 破碎的链接建设变得容易 2016-08-26
- 如何校准网页色彩 2016-08-26
- 内容组织决定什么是最重要的 2016-08-26
- 漫画制作网站 2016-08-26