网站前端制作之使用jqueryajax请求数据
2023-02-09 分类: 网站建设
在我们平时做网站时有许多地方需要再不刷新页面的时候加载数据,在这里我建议使用jQuery 中的 $.ajax()方法实现.
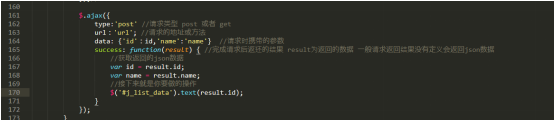
这是一个简单的请求
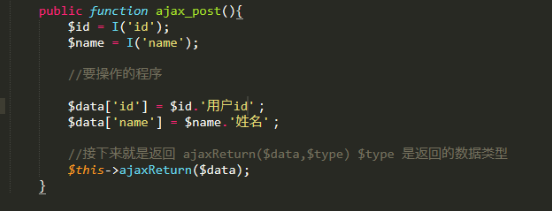
然后我们用thinkphp框架 去接受这个请求
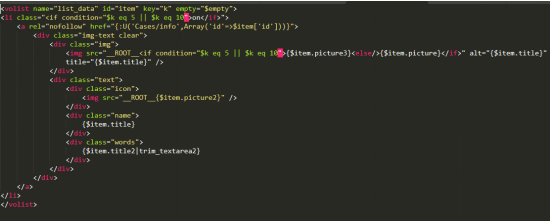
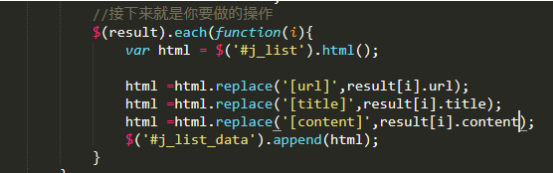
如果我们需要加载的数据过多 不想去js里写html拼接 我们可以在php里面实现拼接 或者新建一个页面在页面里对数据进行处理
例如
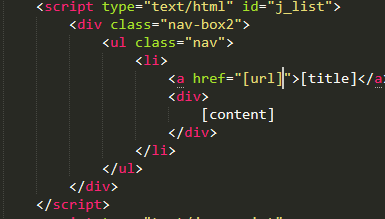
当然还可以使用模板技术去做数据的更新
在页面使用JavaScript标签创建一个模板
这样做的好处主要在于多个都有同样的html的代码,模板可以让你多个地方都能调用 不要每个地方都去写html的拼接, 在网站中如果要更新的数据html不一样还是用拼接吧,我感觉要快些.
jquery中$.ajax()的参数还有很多,如果要深入了解的话可去了解一下

这是一个简单的请求
然后我们用thinkphp框架 去接受这个请求

如果我们需要加载的数据过多 不想去js里写html拼接 我们可以在php里面实现拼接 或者新建一个页面在页面里对数据进行处理
例如

当然还可以使用模板技术去做数据的更新
在页面使用JavaScript标签创建一个模板


这样做的好处主要在于多个都有同样的html的代码,模板可以让你多个地方都能调用 不要每个地方都去写html的拼接, 在网站中如果要更新的数据html不一样还是用拼接吧,我感觉要快些.
jquery中$.ajax()的参数还有很多,如果要深入了解的话可去了解一下
里面有参数和用法的介绍和用法我所介绍的主要是常用的
网站标题:网站前端制作之使用jqueryajax请求数据
分享网址:https://www.cdcxhl.com/news45/236295.html
成都网站建设公司_创新互联,为您提供手机网站建设、网站策划、网站维护、建站公司、定制开发、软件开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站SEO专员主要的工作内容 2023-02-09
- 创新互联设计师浅谈互联网 2023-02-09
- 如何给网站CAT按钮设计文案? 2023-02-09
- 网络推广的发展优势在哪里呢? 2023-02-09
- 网站交易这门生意是怎么玩得? 2023-02-09
- 浅析开发网站基本的流程 2023-02-09
- 百度智能小程序应该如何布局更美观?小程序布局方法(1) 2023-02-09
- 如何设计一个好看的网页 2023-02-09

- 成都网站推广方法虽多但总有一种适合你,你是否找到合适的? 2023-02-09
- css里有外站链接会影响权重或者蜘蛛抓取吗 2023-02-09
- 详细讲一下php如何使用短信宝发短信 2023-02-09
- 把握网站在搜索引擎中的资源 2023-02-09
- 建设定制型网站需要注意哪些问题 2023-02-09
- 上海网站前端设计公司哪家好 2023-02-09
- 在北京建网站要看准哪些角度 2023-02-09
- 检测行业小程序需要具备什么功能? 2023-02-09
- 网站建设费用为什么相差很大 2023-02-09
- 品牌网站如何选择域名?品牌网站选择域名方法 2023-02-09
- 培训学习网站方案 2023-02-09

